开发环境:
Windows 10 Pro
Visual Studio 2017 Community
Nodejs
服务器:
CentOS Linux release 7.4.1708(Core)
Apache
Nodejs
SSH工具
Bitvise
https://dl.bitvise.com/BvSshClient-Inst.exe
1. 开发环境准备:
1.1在https://www.visualstudio.com/ 下载安装Visual Studio 2017 Community版本(社区免费版)
选择.Net Core Cross-Platform development 组件进行安装
1.2 在https://nodejs.org/ 下载安装Windows 版的 Nodejs
2.创建Asp.net Core 2.0 Angular应用,这里用自带的模板即可
3.发布应用
点击右键,选择Publish
选择发布到文件夹
这里要注意的是如果发布失败,重启应该可以解决。
同时记下文件夹
c:/users/admin/source/repos/AngularApp/AngularApp/bin/Release/PublishOutput
4.Linux部署
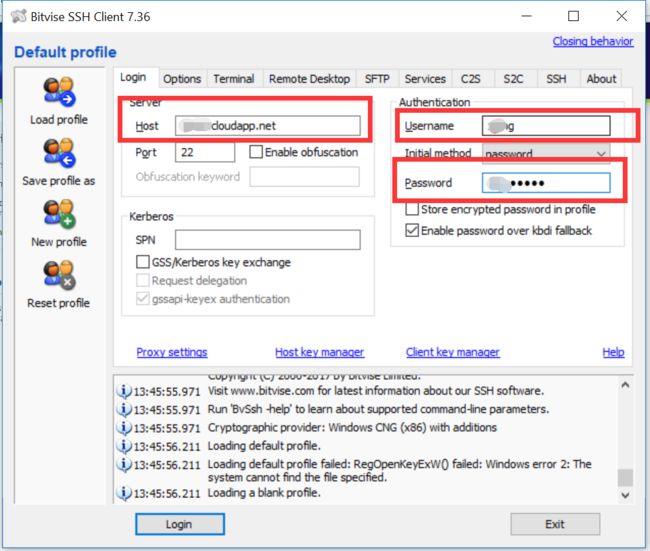
先用Bitvise 连接已经部署好CentOS 7的服务器,Bitvise 默认会打开一个Terminal 和一个用于文件传输的SFTP窗口
4.1 安装Dotnet
到 https://www.microsoft.com/net/download/linux查看最新的Dotnet Core版本号
根据这里的说明安装 https://www.microsoft.com/net/learn/get-started/linuxcentos
4.1.0 先用root登陆
sudo su -

4.1.1 添加.net源
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
~~~bash
sudo sh -c 'echo -e "[packages-microsoft-com-prod]\nname=packages-microsoft-com-prod \nbaseurl= https://packages.microsoft.com/yumrepos/microsoft-rhel7.3-prod\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/dotnetdev.repo'
4.1.2 安装.net core 2.0 SDK
sudo yum update
中间有个确认,这里要等很久。。。
sudo yum install libunwind libicu
安装SDK
sudo yum install dotnet-sdk-2.1.3
4.2 安装Nodejs
sudo yum install epel-release
sudo yum install nodejs
sudo yum install npm
看下版本号
node --version
4.3 安装Apache
https://docs.microsoft.com/en-us/aspnet/core/publishing/apache-proxy
sudo yum update -y
sudo yum -y install httpd mod_ssl
查看apache路径
whereis httpd
4.4 配置环境
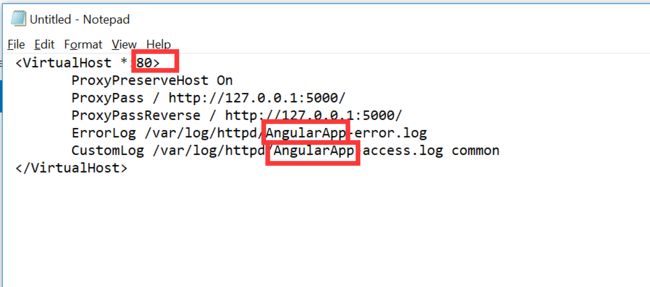
4.4.1 创建配置文件 AngularApp.conf
4.4.2 上传配置文件
4.4.2.1 找到Apache 配置文件路径/etc/httpd
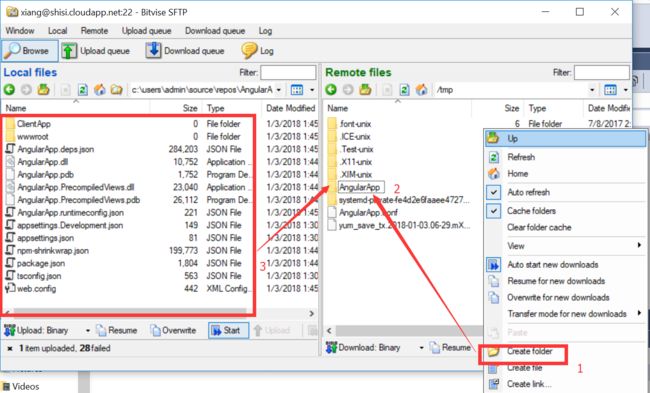
4.4.4.2 打开Bitvise 的SFTP从本地 AngularApp.conf 到服务器的tmp文件夹中
4.4.4.3 打开Terminal用命令行把tmp文件夹中的AngularApp.conf移动到Apache文件夹中
mv /tmp/AngularApp.conf /etc/httpd/conf.d
4.4.3 上传之前打包好的.Net Core 2.0应用AngularApp
4.4.3.1 点击右键,使用SFTP在tmp文件夹里创建一个AngularApp文件夹,把发布的文件拖拽到AngularApp文件夹里
4.4.3.2 把AngularApp移动到/var/www目录里
mv /tmp/AngularApp /var/www
如果看不到可以点下刷新
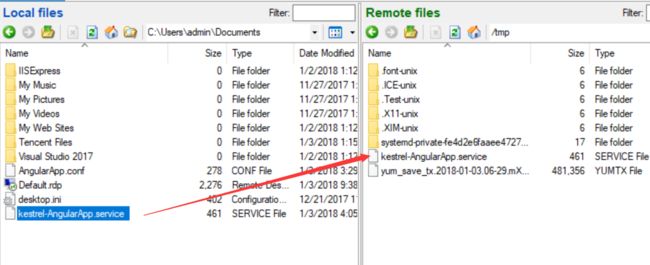
4.4.4 创建一个服务文件,用来启动.Net Core 2.0的应用,另存为kestrel-AngularApp.service
同样打开记事本,创建一个新的文件[图片上传中...(image.png-520d41-1514966781776-0)]
[Unit]
Description=Example .NET Web API Application running on CentOS 7
[Service]
WorkingDirectory=/var/www/AngularApp
ExecStart=/usr/bin/dotnet /var/www/AngularApp/AngularApp.dll
Restart=always
# Restart service after 10 seconds if dotnet service crashes
RestartSec=10
SyslogIdentifier=dotnet-example
User=apache
Environment=ASPNETCORE_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.target
4.4.3 上传服务文件 到 /etc/systemd/system/
4.4.3.1 因为SFTP没权限,还是先放到/tmp文件夹下
4.4.3.2 移动到系统文件夹
mv /tmp/kestrel-AngularApp.service /etc/systemd/system/
4.5 启动应用
4.5.1 配置 Apache 启动
sudo service httpd configtest
4.5.2 重启Apache
sudo systemctl restart httpd
sudo systemctl enable httpd
4.5.3 启用服务
systemctl enable kestrel-AngularApp.service
4.5.4 打开并查看服务状态
systemctl start kestrel-AngularApp.service
systemctl status kestrel-AngularApp.service
4.5.5 安装防火墙firewalld并打开80端口
sudo yum install firewalld -y
sudo firewall-cmd --add-port=80/tcp --permanent
sudo firewall-cmd --add-port=443/tcp --permanent
4.6 SSL 配置
sudo yum install mod_ssl
sudo yum install mod_rewrite
修改AngularApp.conf 加入ssl端口配置
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://%{SERVER_NAME}/ [R,L]
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000/
ErrorLog /var/log/httpd/hellomvc-error.log
CustomLog /var/log/httpd/hellomvc-access.log common
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite ALL:!ADH:!EXPORT:!SSLv2:!RC4+RSA:+HIGH:+MEDIUM:!LOW:!RC4
SSLCertificateFile /etc/pki/tls/certs/localhost.crt
SSLCertificateKeyFile /etc/pki/tls/private/localhost.key
重启Apache服务
sudo service httpd configtest
sudo systemctl restart httpd
5. 从浏览器打开服务器的地址,就可以看到AngularApp已经成功部署完毕。
其他设置可以参考官网
https://docs.microsoft.com/en-us/aspnet/core/publishing/apache-proxyw