使用码云(gitee)撸一个免费图床V2.0
使用码云(gitee)码云作一个免费图床V2.0
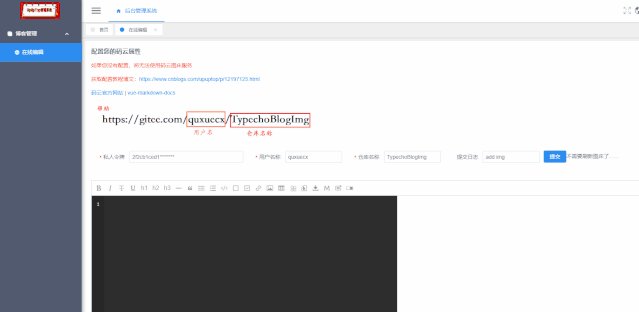
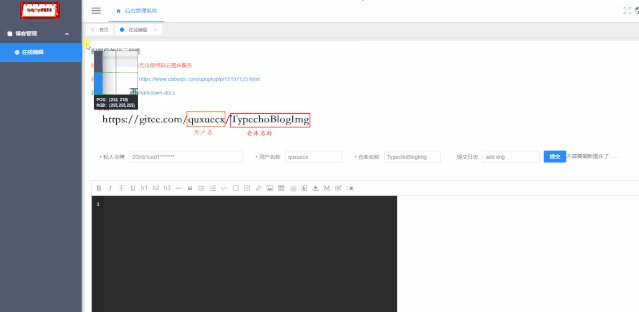
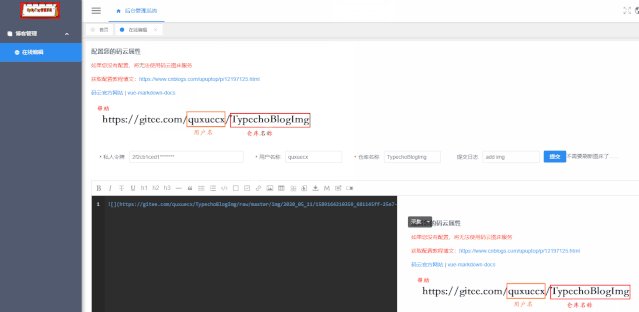
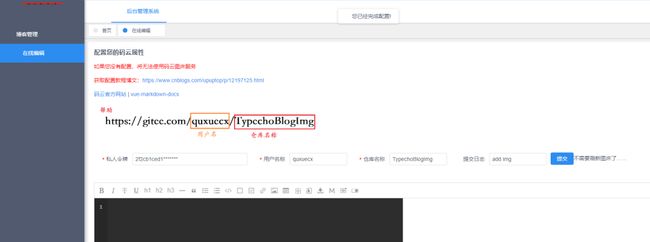
效果
 1
1
前言
第一版已完成,这篇文章是在第一版的基础上进行改造升级了。第一版的详细文章请见>>>https://blog.csdn.net/pyfysf/article/details/103990753
https://www.cnblogs.com/upuptop/p/12197125.html
第一版完成的预览图,目前我这里已经开发好了免费图床多人版本,并且已经部署到服务器上了,服务器比较廉价,访问速度一般。如果想使用免费图床的朋友们,可以添加我微信(pyfysf_123)领取免费账号哟!

第一个版本的缺陷
V1.0 的做法逻辑是 利用gitee的gitpage服务,通过上传文件,将文件链接转换为gitpage服务的访问地址 ,**缺陷:**因为是使用了gitpage服务,所以每次上传完成之后都需要刷新图床操作(重新发布gitpage),还会出现频繁操作的错误。
解决问题
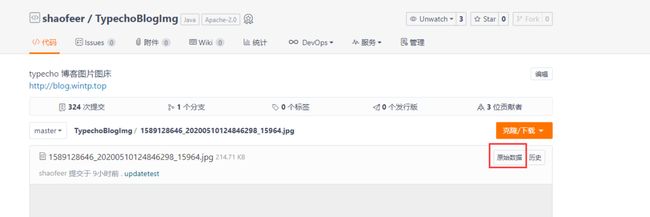
V2.0使用了资源文件的访问方式操作直接对仓库的文件进行raw访问

https://gitee.com/quxuecx/TypechoBlogImg/raw/master/1589128646_20200510124846298_15964.jpg
具体步骤
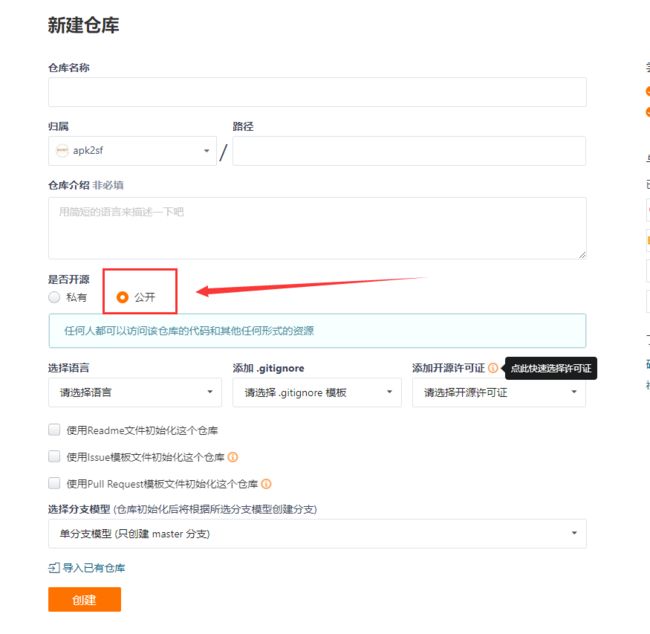
创建一个新的公开仓库
 format,png
format,png
创建成功之后,获取你的仓库git地址:
这个地方后续开发中会用到,一定要记得哦
https://gitee.com/apk2sf/TypechoBlogImg.git apk2sf: 用户标识 TypechoBlogImg: 仓库名称
不需要开启gitpage服务
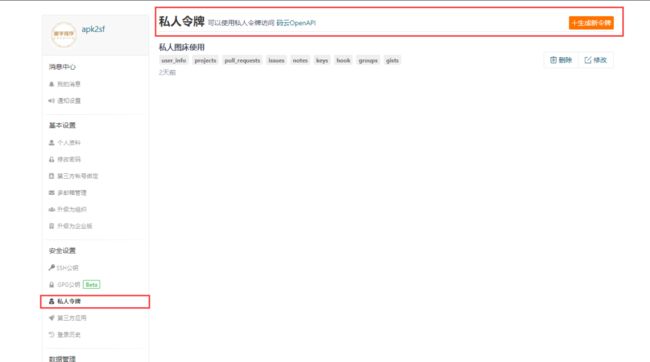
创建私人令牌
 format,png
format,png
开始开发
码云OpenAPI :https://gitee.com/api/v5/swagger
我们这里主要使用到了
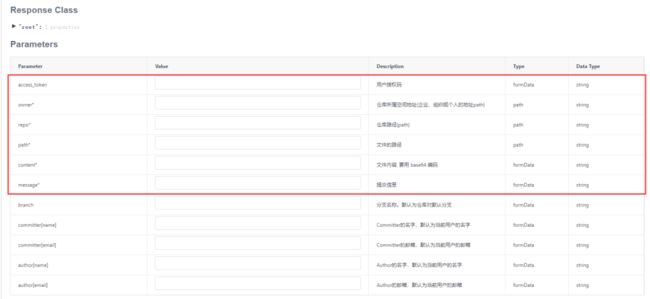
仓库 > 新建文件:https://gitee.com/api/v5/swagger#/postV5ReposOwnerRepoContentsPath
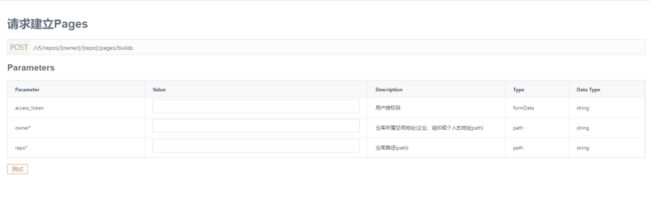
参数列表:点击下方的测试按钮,可以查看到请求地址

请求建立Pages --> 刷新仓库的giteePages服务

码代码
代码基本上没有什么逻辑,通过http协议请求码云的api就好了。下面是后端java代码分享
常量管理类
GiteeImgBedConstant.java
/**
* 码云博客图床的常量类
*
* @author: pyfysf
*
* @qq: 337081267
*
* @CSDN: http://blog.csdn.net/pyfysf
*
* @blog: http://wintp.top
*
* @email: [email protected]
*
* @time: 2019/12/8
*/
public interface GiteeImgBedConstant {
/**
* TODO:这个常量是码云为您分配的私人令牌,Token 这里的代码会报错,仅仅是为了提醒您进行修改
*/
String ACCESS_TOKEN =
/**
* 仓库所属地址 这个是您的私人用户名 具体请参考创建仓库时的注意事项
*/
String OWNER =
/**
* TODO:仓库名称 这里是您的仓库名称
*/
String REPO_NAME =
/**
* TODO:上传图片的message
*/
String CREATE_REPOS_MESSAGE = "add img";
/**
* TODO:文件前缀
*/
String IMG_FILE_DEST_PATH = "/img/" + DateUtil.format(new Date(), "yyyy_MM_dd") + "/";
/**
* 新建文件
*
* owner* 仓库所属空间地址(企业、组织或个人的地址path)
* repo* 仓库路径
* path* 文件的路径
* content* 文件内容, 要用 base64 编码
* message* 提交信息
*
* %s =>仓库所属空间地址(企业、组织或个人的地址path) (owner)
* %s => 仓库路径(repo)
* %s => 文件的路径(path)
*/
String CREATE_REPOS_URL = "https://gitee.com/api/v5/repos/%s/%s/contents/%s";
/**
* 请求建立page 如果建立了,可以刷新
*
* owner* 仓库所属空间地址(企业、组织或个人的地址path)
* repo* 仓库
*/
String BUILD_PAGE_URL = "https://gitee.com/api/v5/repos/%s/%s/pages/builds";
/**
* TODO:gitpage请求路径
* 示例:"https://gitee.com/quxuecx/TypechoBlogImg/raw/master/";
*/
String GITPAGE_REQUEST_URL =
}
GiteeBlogImgMController.java
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.util.HashMap;
import java.util.Map;
import cn.hutool.core.codec.Base64;
import cn.hutool.core.util.IdUtil;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
import io.swagger.annotations.Api;
import lombok.extern.slf4j.Slf4j;
import top.wintp.upuptopboot.common.constant.GiteeImgBedConstant;
import top.wintp.upuptopboot.common.utils.ResultUtil;
import top.wintp.upuptopboot.common.vo.Result;
@Slf4j
@RestController
@Api(description = "码云博客图床管理接口")
@RequestMapping("/api/giteeBlogImg")
@Transactional
public class GiteeBlogImgMController {
@RequestMapping("saveImg")
@ResponseBody
public Result> saveImg(@RequestParam(value = "imgFile", required = true) MultipartFile imgFile) throws Exception {
Result> result = ResultUtil.success("请求成功");
Map resultMap = new HashMap();
String trueFileName = imgFile.getOriginalFilename();
assert trueFileName != null;
String suffix = trueFileName.substring(trueFileName.lastIndexOf("."));
String fileName = System.currentTimeMillis() + "_" + IdUtil.randomUUID() + suffix;
String paramImgFile = Base64.encode(imgFile.getBytes());
//转存到gitee
Map paramMap = new HashMap<>();
paramMap.put("access_token", GiteeImgBedConstant.ACCESS_TOKEN);
paramMap.put("message", GiteeImgBedConstant.CREATE_REPOS_MESSAGE);
paramMap.put("content", paramImgFile);
String targetDir = GiteeImgBedConstant.IMG_FILE_DEST_PATH + fileName;
String requestUrl = String.format(GiteeImgBedConstant.CREATE_REPOS_URL, GiteeImgBedConstant.OWNER,
GiteeImgBedConstant.REPO_NAME, targetDir);
System.out.println(requestUrl);
String resultJson = HttpUtil.post(requestUrl, paramMap);
JSONObject jsonObject = JSONUtil.parseObj(resultJson);
if (jsonObject.getObj("commit") != null) {
String resultImgUrl = GiteeImgBedConstant.GITPAGE_REQUEST_URL + targetDir;
resultMap.put("resultImgUrl", resultImgUrl);
System.out.println(resultJson);
result.setCode(200);
} else {
result.setCode(400);
}
result.setResult(resultMap);
return result;
}
/*
这里不需要刷新图床了
@RequestMapping("refreshPage")
@ResponseBody
public Result Result类:
@Data
public class Result implements Serializable{
private static final long serialVersionUID = 1L;
/**
* 成功标志
*/
private boolean success;
/**
* 消息
*/
private String message;
/**
* 返回代码
*/
private Integer code;
/**
* 时间戳
*/
private long timestamp = System.currentTimeMillis();
/**
* 结果对象
*/
private T result;
}
关于代码说明:里面所用到的工具包在Hutool中,具体的import已在博文中提供。如遇到问题,欢迎加我好友哦~ QQ:337081267
后端代码就这样愉快的结束了……
前端代码
V1.0穿越门
与V1.0一致
略……
升级优点
通过raw的地址进行访问,就可以不需要gitpage服务了,也不需要重新刷新图床了。一个公开的仓库,一个token 既可完成。省略了开通gitpage的服务步骤,修复了无法及时刷新图片的问题。
 shaofeer
shaofeer
如果你想使用这样一个图床,但是又不想自己开发,你可以添加我的微信,可以免费使用我的平台……
热点文章
揭秘程序员面试潜规则,我悄悄告诉你
为什么我推荐你使用 IDEA 而不是Eclipse ?
如何高效地准备技术面试?
扫描二维码
获取更多精彩
趣学程序
![]()
原创不易,莫要白票,觉得有点用的话,请你为本文点个在看,
或者转发一下吧,因为这将是我写作更多优质文章的最强动力。

