品优购项目记录:day02
今日目标:
(1)运用Angular JS 前端框架的常用指令。
(2)完成品牌管理的列表功能
(3)完成品牌管理的分页列表功能
(4)完成品牌管理的增加、修改、删除、条件查询功能
目录
1、品牌管理的列表功能
2、品牌列表的分页
2.1 后端代码
2.2 前端代码
3、新增品牌
3.1 后端代码
3.2 前端
4、修改品牌
4.1 后端代码
4.2 前端
5、删除品牌
5.1 后端代码
5.2 前端
6、品牌的条件查询
6.1 后端代码
6.2 前端
1、品牌管理的列表功能
1.1 引入angular js文件
1.2 指定自定义模块和自定义控制器,并设置初始化调用
![]()
1.3 编写 JS 代码
// 自定义模块
var app = angular.module('pinyougou', []);
//自定义控制器
app.controller('brandController', function ($scope, $http) {
/*
查询品牌列表
*/
$scope.findAll = function () {
$http.get('../brand/findAll.do').success(
function (rtn) {
$scope.brandList = rtn;
}
);
}
});
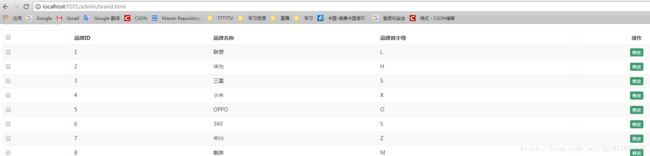
1.4 修改页面,使用ng-repeat指令遍历brandList
1.5 测试
2、品牌列表的分页
2.1 后端代码
(1)服务层接口(sellergoods-interface),新增方法
/**
* 分页查询品牌列表
*
* @param pageNum 当前页码
* @param pageSize 每页记录数
* @return entity.PageResult
*/
PageResult findByPage(int pageNum, int pageSize);
(2)服务层实现(sellergoods-service),新增实现
@Override
public PageResult findByPage(int pageNum, int pageSize) {
// 封装分页参数
PageHelper.startPage(pageNum, pageSize);
// 执行查询
Page pageInfo = (Page) brandMapper.selectByExample(null);
// 封装分页结果对象
PageResult result = new PageResult();
result.setTotal(pageInfo.getTotal());
result.setRows(pageInfo.getResult());
return result;
}
(3)控制层,新增方法
/**
* 获取品牌列表,分页显示
*
* @param page 当前页码
* @param size 每页显示记录数
* @return entity.PageResult
*/
@RequestMapping("/findByPage")
public PageResult findByPage(@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int size) {
return brandService.findByPage(page, size);
}
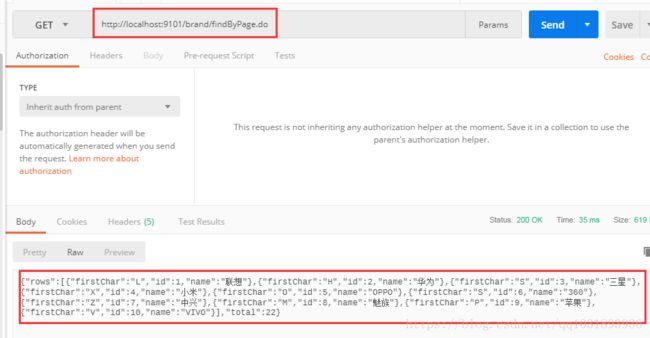
(4)测试
2.2 前端代码
(1)引入分页插件的js和css文件
(2)在自定义模块中,引用分页插件,并在页面中添加分页,添加在table结束标签后
(3)新增 JS 代码
//分页控件配置
$scope.paginationConf = {
//当前页
currentPage: 1,
//总记录数
totalItems: 10,
//每页记录数
itemsPerPage: 10,
//可以选择的每页记录数
perPageOptions: [10, 20, 30, 40, 50],
//选择每页记录数事件
onChange: function () {
$scope.reloadList();
}
};
//重新加载
$scope.reloadList = function () {
$scope.findByPage($scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage);
};
/*
分页查询品牌列表
*/
$scope.findByPage = function (page, size) {
$http.get('../brand/findByPage.do?page=' + page + '&size=' + size).success(
function (rtn) {
//显示当前页的数据
$scope.brandList = rtn.rows;
//修改总记录数
$scope.paginationConf.totalItems = rtn.total;
}
);
};
(4)去掉 ng-init 指令
(5)测试
3、新增品牌
3.1 后端代码
(1)服务层接口(sellergoods-interface),新增方法
/**
* 新增品牌
*
* @param brand 品牌对象
*/
void add(TbBrand brand);
(2)服务层实现(sellergoods-service),新增实现
@Override
public void add(TbBrand brand) {
// 封装查询条件
TbBrandExample example = new TbBrandExample();
example.createCriteria().andNameEqualTo(brand.getName());
// 查询
List list = brandMapper.selectByExample(example);
if(list != null && list.size() > 0) {
throw new PinyougouException("该品牌已存在");
}
brandMapper.insert(brand);
}
(3)控制层
/**
* 新增品牌
*
* @param brand 品牌数据
* @return entity.Result
*/
public Result add(@RequestBody TbBrand brand) {
try {
brandService.add(brand);
return Result.success("新增成功");
}catch (Exception e){
e.printStackTrace();
return Result.error("新增失败");
}
}
3.2 前端
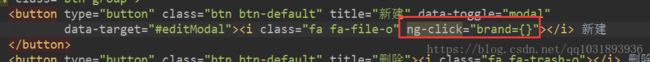
(1)绑定变量,绑定保存按钮的单击事件
(2)新增 JS 代码
/*
新增品牌
*/
$scope.add = function () {
$http.post('../brand/add.do', $scope.brand).success(
function (rtn) {
alert(rtn.message);
if(rtn.success) {
//重新加载数据
$scope.reloadList();
}
}
);
};
(3)每次点击新增时,清空表单中的数据
4、修改品牌
4.1 后端代码
(1)服务层接口(sellergoods-interface),新增方法
/**
* 按 id 获取品牌
*
* @param id 品牌id
* @return com.pinyougou.pojo.TbBrand
*/
TbBrand findOne(long id);
/**
* 更新品牌
*
* @param brand 要更新的品牌
*/
void update(TbBrand brand);
(2)服务层实现(sellergoods-service),新增实现
@Override
public TbBrand findOne(long id) {
return brandMapper.selectByPrimaryKey(id);
}
@Override
public void update(TbBrand brand) {
// 封装查询条件
TbBrandExample example = new TbBrandExample();
example.createCriteria().andNameEqualTo(brand.getName());
// 查询
List list = brandMapper.selectByExample(example);
if(list != null && list.size() > 0) {
throw new PinyougouException("该品牌已存在");
}
brandMapper.updateByPrimaryKey(brand);
}
(3)控制层(manager-web)
/**
* 加载指定id的品牌
*
* @param id 品牌id
* @return com.pinyougou.pojo.TbBrand
*/
@RequestMapping("/findOne")
public TbBrand findOne(long id) {
return brandService.findOne(id);
}
/**
* 修改品牌
*
* @param brand 品牌数据
* @return entity.Result
*/
@RequestMapping("/update")
public Result update(@RequestBody TbBrand brand) {
try {
brandService.update(brand);
return Result.success("修改成功");
}catch (Exception e){
if(e instanceof PinyougouException) {
return Result.error(e.getMessage());
}
e.printStackTrace();
return Result.error("修改失败");
}
}
4.2 前端
(1)修改按钮绑定单击事件
(2)编写 JS 代码加载要修改的品牌信息
/*
加载要修改的品牌到编辑品牌表单
*/
$scope.findOne = function (id) {
$http.get('../brand/findOne.do?id=' + id).success(
function (rtn) {
$scope.brand = rtn;
}
);
}
(3)改造保存按钮的单击事件
/*
新增品牌、修改品牌
*/
$scope.save = function () {
var method = '';
if ($scope.brand.id == null) {
method = 'add';
} else {
method = 'update';
}
$http.post('../brand/' + method + '.do', $scope.brand).success(
function (rtn) {
alert(rtn.message);
if (rtn.success) {
//重新加载数据
$scope.reloadList();
}
}
);
};
5、删除品牌
5.1 后端代码
(1)服务层接口(sellergoods-interface),新增方法
/**
* 删除品牌
*
* @param ids 被删除品牌的品牌id
*/
void delete(long[] ids);
(2)服务层实现(sellergoods-service),新增实现
@Override
public void delete(long[] ids) {
for (long id : ids){
brandMapper.deleteByPrimaryKey(id);
}
}
(3)控制层(manager-web)
/**
* 删除品牌
*
* @param ids 被删除品牌的品牌id
* @return entity.Result
*/
@RequestMapping("/delete")
public Result delete(long[] ids) {
try {
brandService.delete(ids);
return Result.success("删除成功");
}catch (Exception e){
if(e instanceof PinyougouException) {
return Result.error(e.getMessage());
}
e.printStackTrace();
return Result.error("删除失败");
}
}
5.2 前端
(1)删除按钮绑定事件
(2)复选框事件
(3)编写 JS 代码
//记录被勾选的id值
$scope.selectIds = [];
/*
更新被勾选的id值
*/
$scope.updateSelection = function ($event,id) {
if($event.target.checked) {//选中状态
//将id值加入selectIds
$scope.selectIds.push(id);
} else {//取消选中
//获取id值的下标
var index = $scope.selectIds.indexOf(id);
//移除id
$scope.selectIds.splice(index, 1);
}
}
/*
删除操作
*/
$scope.deleteBrandList = function () {
$http.get('../brand/delete.do?ids=' + $scope.selectIds).success(
function (rtn) {
alert(rtn.message);
if(rtn.success) {
//重新加载数据
$scope.reloadList();
}
}
);
}
6、品牌的条件查询
6.1 后端代码
(1)服务层接口(sellergoods-interface),新增方法
/**
* 按条件查询品牌列表
*
* @param brand 查询条件
* @param page 当前页码
* @param size 每页显示记录数
* @return entity.PageResult
*/
PageResult findByPage(TbBrand brand, int page, int size);
(2)服务层实现(sellergoods-service),新增实现
@Override
public PageResult findByPage(TbBrand brand, int page, int size) {
// 封装分页参数
PageHelper.startPage(page, size);
// 创建查询条件
TbBrandExample example = new TbBrandExample();
// 封装查询条件
if(brand != null) {
TbBrandExample.Criteria criteria = example.createCriteria();
if(brand.getName() != null && brand.getName().trim().length() > 0) {
criteria.andNameLike("%" + brand.getName() + "%");
}
if(brand.getFirstChar() != null && brand.getFirstChar().trim().length() > 0) {
criteria.andFirstCharLike("%" + brand.getFirstChar() + "%");
}
}
// 执行查询
Page pageInfo = (Page) brandMapper.selectByExample(example);
// 封装分页结果对象
PageResult result = new PageResult();
result.setTotal(pageInfo.getTotal());
result.setRows(pageInfo.getResult());
return result;
}
(3)控制层(BrandController)
/**
* 按条件获取品牌列表,分页显示
*
* @param brand 查询条件
* @param page 当前页码
* @param size 每页显示记录数
* @return entity.PageResult
*/
@RequestMapping("/search")
public PageResult search(@RequestBody TbBrand brand,
@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int size) {
return brandService.findByPage(brand, page, size);
}
6.2 前端
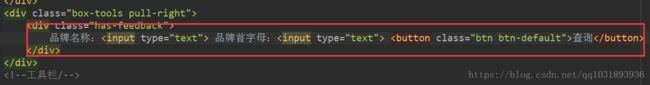
(1)在页面添加查询输入框和按钮
(2)为查询输入框和按钮绑定变量和单击事件
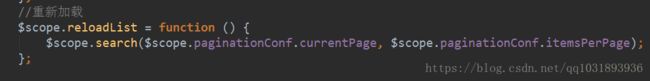
(3)编写 JS 代码,改造 reloadList 方法
/*
条件查询
*/
//初始化queryParam
$scope.queryParam = {};
$scope.search = function (page, size) {
$http.post('../brand/search.do?page=' + page + '&size=' + size,$scope.queryParam).success(
function (rtn) {
//显示当前页的数据
$scope.brandList = rtn.rows;
//修改总记录数
$scope.paginationConf.totalItems = rtn.total;
}
);
};
(4)测试