夏末浅笑_帝国插件添加网站地图(sitemap)与代码添加网站地图教程
作者:知道君
原文链接:https://blog.ccswust.org/15306.html
Sitemap就是我们站长所说的网站地图,他包含网站中所以的URL链接,这样可以方便搜索引擎识别快捷的抓取和发现你网站中的链接,也就是你说所的URL,从而提高搜索引擎的抓取效率,提高你网站的收录量。在实际中我们最常见的有两种网站地图文件格式:sitemap.xml,sitemap.html,以及还有 sitemap.txt,sitemap.gz 等多中格式,还有给普通的html格式的地图。
方法一:插件版
帝国CMS双端sitemap网站地图生成插件为电脑端、手机端,插件为UTF编码,自行转码。
可以按数据表生成和按栏目生成sitemap网站地图。
下载地址
https://www.lanzous.com/ibnalyj
使用说明
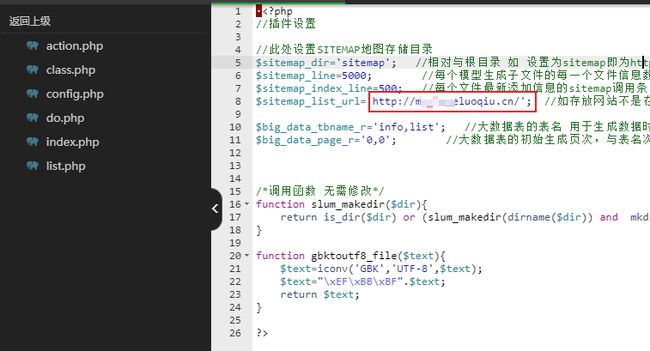
修改config.php里的网址为自己的网址。
在后台 系统-扩展菜单-管理菜单 中 添加 分类名“Sitemap生成插件” ,类型选“插件菜单”,点增加。
“Sitemap生成插件”管理菜单-增加菜单名“Sitemap生成”,链接地址填 ../../e/extend/sitemap ,点增加。完成,在插件中即可操作。
方法二:代码itemap.xml
帝国cms制作xml地图,新建自定义页面
xml格式代码
'?>
[!--news.url--]
1.000
[e:loop={"select * from [!db.pre!]enewsclass order by myorder",0,24,0}]
0.6000
[/e:loop] [e:loop={"select * from [!db.pre!]ecms_news order by id desc",0,24,0}]
0.7000
[/e:loop]
方法三:sitemap.html 格式的网站地图
sitemap.html 格式的网站地图主要用来方便用户的浏览使用,简单的来说就是给人看的,并不能起到 XML Sitemap 所起的作用。所以这个文件一般的大型网站会做成一个网站导航,而小型的网站就是把博客文章简单的顺序列出了而已。
sitemap.html 格式代码
[!--pagetitle--]
[!--pagetitle--]'s SiteMap
Latest Update: