- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- 使用AI自动写代码,DeepSeek+CLine+VSCode实战教程,主打一个便宜实惠用得起!
AI程序猿人
人工智能AI编程vscodeDeepSeekAIAI大模型Dify
0前言最近DeepSeek火了起来,各个媒体都在宣传,那DeekSeek到底是个啥?从程序员角度来看:DeepSeek一个人工智能助手,可以帮助我们解决代码知识点疑问,以及某个晦涩难懂的知识点问题,处理生活中的一些文本信息问题等。其实这些能力早在数年前ChatGPT也已经具备了,那么为什么最近DeepSeek这么火呢?一个原因就是因为它是国产的,那必须得支持。还有一个原因就是它实惠呀,便宜!目测目
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- cursor资源管理器修改为与vscode一样的纵向布局
一个Happy小小猪
vscodeide编辑器前端
cursor资源管理器修改为与vscode一样的纵向布局最近cursor很火,今天下载打开试用一下,发现资源管理器和vscode不太一样,有强迫症实在受不了,如果能改成下面这样就好了话不多说,直接上操作:打开设置,输入workbench.activityBar.orientation选择vertical,重启之后就OK了
- ESP32-C3入门教程 系统篇①——FreeRTOS系统时钟Tick
小康师兄
ESP32-C3入门教程Tick系统时钟FreeRTOSESP32delay
文章目录一、前言二、延时函数三、计时函数四、源码详解一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、延时函数毫秒延时voiddelay_ms(uint32_tmillisecond){vTaskDelay
- vscode实用快捷键_vscode 常用快捷键
一只鱿鱼
vscode实用快捷键
本文以macOS系统作为示例说明,键位对应关系如下:官方完整键位表常用快捷键编辑command+X剪切鼠标选择的内容或当前行command+C复制鼠标选择的内容或当前行command+V粘贴shift+command+K删除当前行或选择的内容command+Enter在当前行紧邻的下一行插入新行shift+command+Enter在当前行紧邻的上一行插入新行option+↓向下移动当前行或已选择
- VSCode实用快捷键
羽墨灵丘
vscode编辑器
文件新建文件:Ctrl+N关闭文件:Ctrl+W查找查找文件名:Ctrl+P当前文件查找:Ctrl+F全局文件查找:Ctrl+Shift+F快速定位某一行:Ctrl+G光标光标跳转到行首/行尾:Home/End光标跳转到文件开始/文件末尾:Ctrl+Home/Ctrl+End多行光标:Ctrl+Alt+上下方向键导航到下一个错误行:F8选中选中当前行:Ctrl+L选中多行:Ctrl+Shift+上
- vscode实用快捷键大全
柠夏小白
前端小妙招vscode
现有终端:Ctrl+J;显示/隐藏目录栏:Ctrl+B;折叠代码:Ctrl+K+0;展开代码:Ctrl+K+J;切换主题:Ctrl+K+T;打开最近文件:Ctrl+R;跳转其他文件:Ctrl+P;后续增加---放大代码字体:Ctrl+;缩小代码字体:Ctrl-;操作选择列:Alt+Shift+左键;2022.9.15
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- (.text+0x1b): undefined reference to `main‘
༺࿈梦༒缘࿈༻
c++linux服务器
使用vscodeLinuxg++编译出现/usr/bin/ld:/usr/lib/gcc/x86_64-linux-gnu/11/../../../x86_64-linux-gnu/Scrt1.o:infunction`_start':(.text+0x1b):undefinedreferenceto`main'collect2:error:ldreturned1exitstatusmake:**
- 全面解析 Cursor:AI 编程神器的安装、配置与无线续杯使用
歌刎
人工智能idevscode
Cursor是一款真正意义上的AI编辑器。正如Cursor官网所述:TheAICodeEditorBuilttomakeyouextraordinarilyproductive,CursoristhebestwaytocodewithAI.Cursor基于VSCode开发的,大多数其他编程工具都是VSCode的插件。因此,Cursor能创造性地构建一个高效的人机协作编程环境。为什么选择Cursor
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- C/C++开发 - gcc编译器
五讲四美好青年呀
C/C++开发c语言c++开发语言
C/C++开发-gcc编译器1.介绍2.编译器和调试器的安装2.1安装GCC、GDB2.2确认安装成功2.3CMake安装3编译文件3.1编译过程3.2g++重要编译参数1.介绍GCC编译器支持编译Go、Objective-C,Objective-C++,Fortran,Ada,D和BRIG(HSAIL)等程序;Linux开发C/C++一定要熟悉GCC;VSCode是通过调用GCC编译器来实现C/
- Cursor 小白入门
迪小莫学AI
工具职场和发展leetcodevscode编辑器
Cursor简介什么是Cursor?Cursor是一款基于AI的智能代码编辑器,结合了强大的代码编辑功能和AI技术,旨在通过AI驱动的智能补全、聊天功能和代理帮助开发者提高工作效率。它基于VSCode构建,拥有用户熟悉的界面和功能,同时通过深度集成的AI功能,极大提升开发过程中的生产力。核心功能1.Tab(智能代码补全)Tab是Cursor提供的智能代码补全功能,能够根据上下文智能推荐代码,帮助用
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- Visual Studio Code支持WSL,直接修改linux/ubuntu中的文件
柳鲲鹏
dockervscodeide编辑器
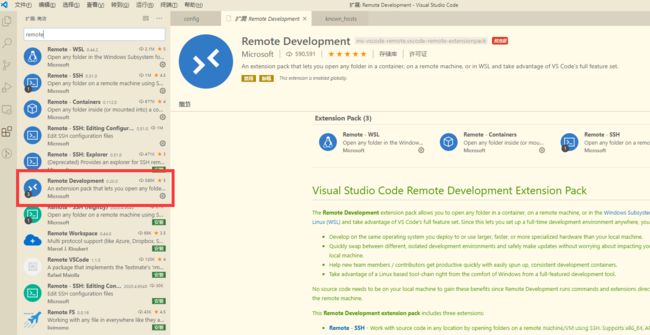
步骤1开始通过WSL使用VSCode|MicrosoftLearn点击远程开发扩展包。步骤2RemoteDevelopment-VisualStudioMarketplace点击install,允许打开VisualStudioCode。步骤3共有4项,一齐安装。步骤4在WSLLinux(Ubuntu)中:sudoapt-getinstallwgetca-certificates打开步骤1准备工作完
- 【VSCode】一键清理旧版本插件脚本(Mac或者Windows都可)
一荤配一素
linuxshellMacvscodemacoswindows
文章目录清理VSCode旧版本插件为什么会有旧版本插件Mac环境脚本源码原理解释实例解释Windows环境清理VSCode旧版本插件为什么会有旧版本插件vscode插件经常需要更新的,有时候更新之后旧版本的插件还是会留存在插件文件夹中(更新插件之后vscode并不会删除旧版本插件),路径一般是.vsode/extensions,如果插件很多,也经常更新就会出现很多旧版本的插件不断留存在插件文件夹中
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- VSCode - 快捷键美化 Json 代码
丽英y
实践笔记vscodeidejsonpretty美化代码格式
文章目录即使文件没有被保存为.json文件单独对一段代码,输入Command+J也可以美化
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- [解决ERROR]VScode中运行ipynb文件报错缺少ipykernel
又困又爱睡
vscodejupyter
[解决ERROR]VScode中运行ipynb文件报错缺少ipykernel1.在VScode中添加jupyter插件2.建议大家安装python版本目前不要大于3.93.在环境中安装jupyter的包,同时会帮我们下载好ipykernel的包4.如果你不幸发现自己的pyzmq包已经下载且版本是23.3.1或以上版本导致FailedtostarttheKernel5.结语前言:最近帮大家配置ana
- c++ vscode 第三方库_使用VSCode和CMake构建跨平台的C/C++开发环境
杨易之君
c++vscode第三方库
日前在学习制作LearnOpenGL教程的实战项目Breakout游戏时,希望能将这个小游戏开发成跨平台的,支持在多个平台运行。工欲善其事必先利其器,首先需要做的自然是搭建一个舒服的跨平台C/C++开发环境,所以这篇文章主要就是记录环境搭建的整个过程,踩到的一些坑,以及对应的解决办法。正文开始之前,先来阐述几个问题为什么选择使用VSCode实在用不习惯VisualStudio(也可能是用的太少了T
- Apache Cordova开发教程-入门基础
天马3798
教程系列整理apache
1.ApacheCordova简介ApacheCordova介绍_coreapachecordovaapi.-CSDN博客2.ApacheCordovaCLI环境搭建,编译,启动ApacheCordova开发环境搭建(二)VSCode_vscodecordova框架-CSDN博客VSCode开发Cordova应用调试整理_cordovatools-CSDN博客3.ApacheCordovaAndr
- MAC使用NVM管理node版本
午安້໌ᮨ
node.js
安装步骤(以在vscode中安装为例)找到官网,执行官网提供的命令:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash在vscode终端中找到~/.bashrc文件,使用命令:nano~/.basrc打开文件,触发文本编辑器将官网提供的代码段粘贴到编辑器中control+x保存文件;y确认保存;en
- fastdda+ubuntu20.04+vscode实现(实测最简单安装教程)
01_
实用技巧vscodeideubuntudds
fastdda+ubuntu20.04+vscode实现及各种问题处理ubuntu镜像安装包及vm+密钥,私信我给你网盘资源(单纯懒得这会挂连接)fastdds虚拟机安装Dds安装(ubuntu)打开终端1.更新工具(建议使用要不可能会出现一堆问腿)sudoaptupdatesudoaptupgrade2.安装构建FastDDS所需的依赖项sudoaptinstall-ycmakegitgccg+
- vscode配置c/c++环境,VScode编译环境
网站推广优化yetaoaiueo
vscodeide编辑器
vscode配置c/c++环境,VScode配置C/C++编译环境本文主要介绍vscode上使用cmake作为编译配置工具的C/C++开发环境配置。包括提高效率的插件、代码风格规范化的相关设置。一vscode配置c/c++环境必备插件1C/C++微软官方插件,提供对C/C++语言的支持,比如代码提示、调试。该插件有自己的配置界面,通过CMD/Ctrl+Shift+P输入C/C++:EditConf
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/