ubuntu 16.04下逐步配置VScode C/C++环境并配置输出结果至vscode终端
1.安装VScode
我在使用umake方式安装完后找不到VScode的图标,无法启动,所以老实从官网下载.deb格式安装包,后进入文件夹通过以下命令行进行安装:
sudo dpkg -i <文件名>
以我为例:
sudo dpkg -i code_1.42.0-1580986622_amd64.deb
安装完后就能找到图标并启动啦,
2.插件安装
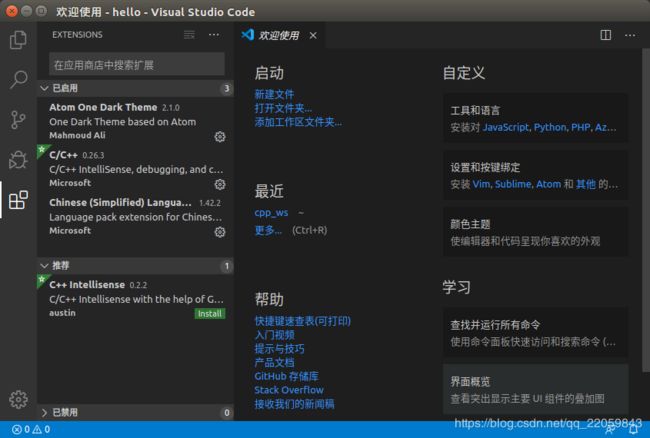
点击界面左侧的扩展图标,安装了如下图中的插件,依次为“Atom One Dark Theme主题”、“C/C++插件(必装)”、“中文语言支持”。

3.配置VScode
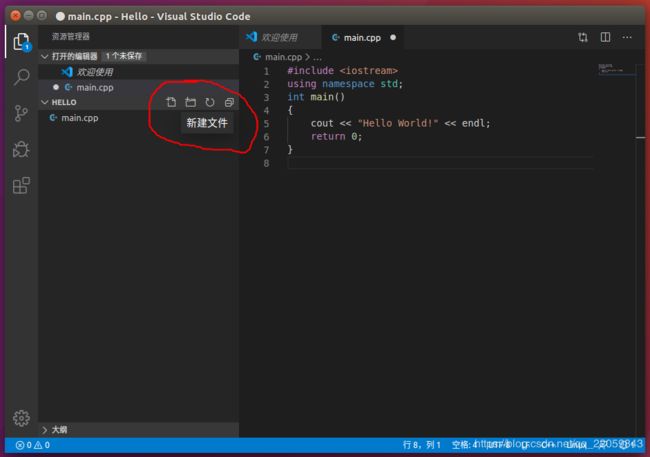
在文件夹里新建main.cpp文件后输入如hello world测试程序:
#include 
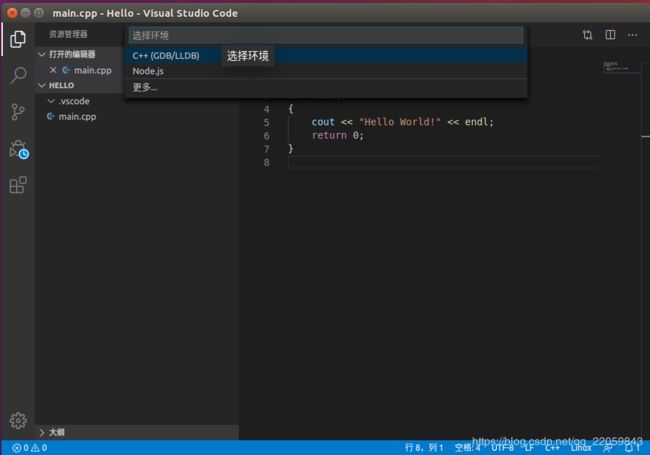
按F5开始调试会出现弹出选择环境选项,

依次选择C++(GDB/LLDB)>>默认配置,会生成一个默认的launch.json文件,将下面内容粘贴进去进行覆盖:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"preLaunchTask": "build",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
设置好launch.json文件后在与之同级文件夹下通过与新建main.cpp文件相同的操作新建名为“tasks.json”的空白文件,或者通过输入快捷键ctrl+Shift+p, 在弹出框中输入>task,然后在弹出选项中选则配置任务选项,后随意选一个选项生成tasks.json文件,将以下内容粘贴进去:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"]
}
]
}
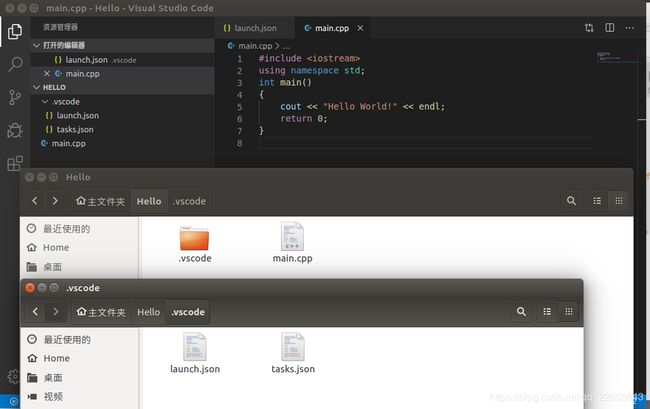
设置完毕后,三个文件的层级关系如下图,不能搞错

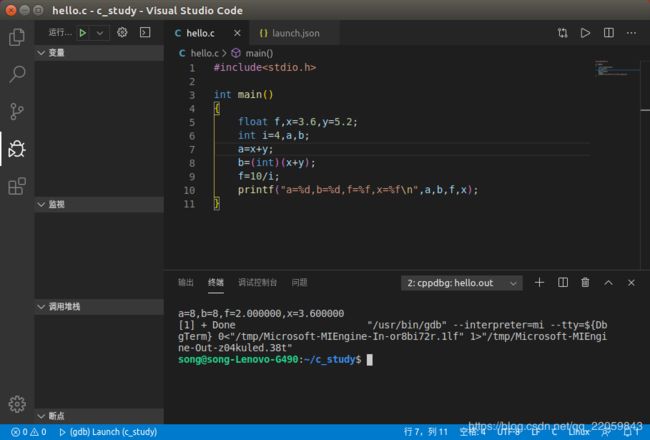
按F5开始调试,出现下图,配置成功。

4.输出窗口配置
按照上述配置完后每次调试时,结果会同时输出到系统终端和vscode的调试终端,很烦就想让结果只在vscode终端出现。差了很多博客,也试过添加“consle:none”、“consle:internalConsole”等配置,但都失败了。
其实没那么麻烦,仔细看了下我之前添加的"launch.json"文件发现里面就有"externalConsole": true,这个consle配置,把它改成"externalConsole": false,后就可以啦。