React-Native自学之路(1)
一、初识React-Native
对于初学者常见的困惑是弄不清React、React.js、React-Native这三者之间的关系,有必要先说明一下:React是基础框架,是一套基础设计实现理念,开发者不能直接使用它来开发网页或移动应用。在它之上发展出了React.js框架来开发网页,发展出来React-Native用来开发移动应用。废话不多说,直接开始吧。
二、开发环境搭建
需要安装的工具:
Node.js
React-Native Command Line Tools
Android Studio(android)/XCode(ios)现在先搭建在windows平台上的React-Native开发环境
1、安装Node.js
React-Native开发需要用到Node.js环境,安装Node.js有两种常见的方式:
a、一种方式是通过windows包管理工具Chocolatey来安装
这种方式需要安装Chocolatey客户端及PowerShell v3+方式有些繁琐。
b、另一种方式是直接下载Node.js安装包来进行安装
这种方式操作简便。那我们就来介绍第二种方式吧。
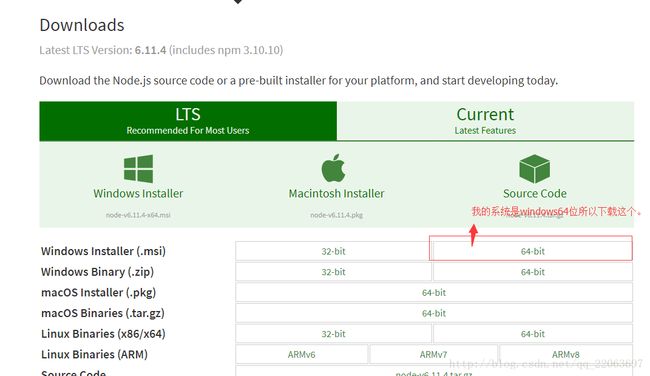
下载地址:https://nodejs.org/en/download/,根据系统下载相应的安装器。如果打开比较慢的话,大家也可以去这个翻译的中文网下载:http://nodejs.cn/download/
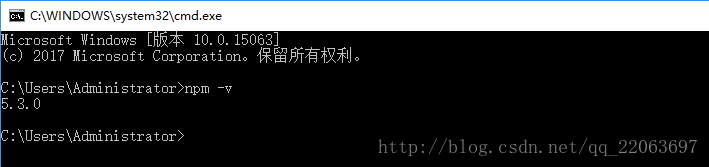
然后双击下载好的 .msi 文件安装即可。安装完成后,打开终端输入 npm -v 即可查看刚才Node.js是否安装成功。
2、安装React-Native命令行工具
Node.js安装成功之后,接下来我们可以通过 npm install 来安装React-Native命令行工具。当然我这里是安装好的。
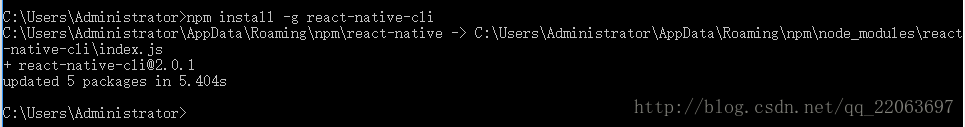
打开终端,输入以下命令安装:
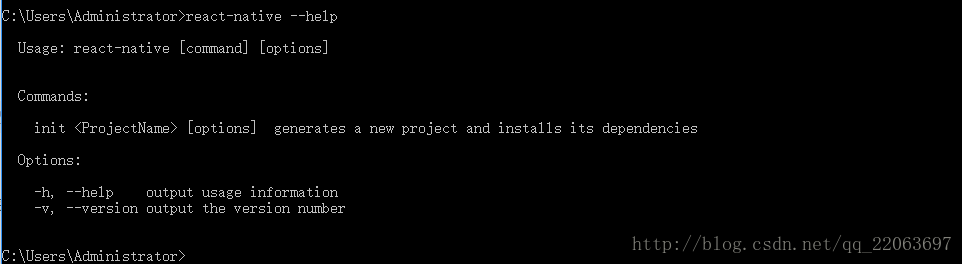
npm install -g react-native-cliReact-Native命令行工具安装完成之后,可以通过 react-native –help 来查看它支持的命令
3、安装Android开发工具AndroidStudio
下载地址:https://developer.android.com/studio/index.html#downloads
不是很懂的话,直接下载集成了SDK的AndroidStudio安装即可。当然AndroidStudio需要JDK,大家可以在http://www.oracle.com/technetwork/java/javase/downloads/index.html下载,尽量下载高一点的版本。
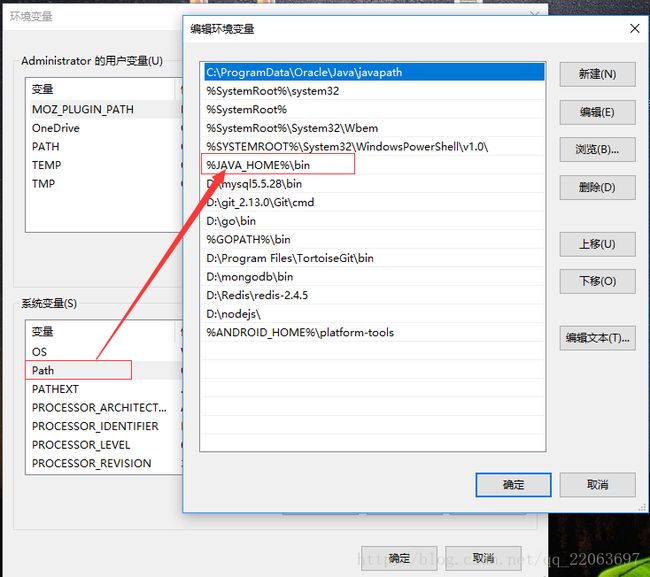
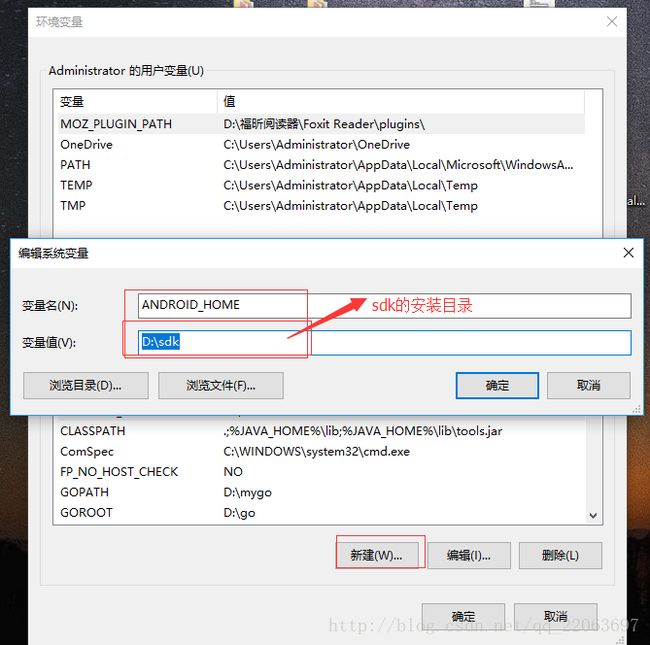
然后就是配置环境变量了,这个比较简单我就直接贴图了。
JDK:
SDK:
三、创建第一个React-Native应用
初始化React-Native应用,我们可以使用React-Native命令行工具来完成,打开终端输入以下命令:
react-native init <项目名字>
如:
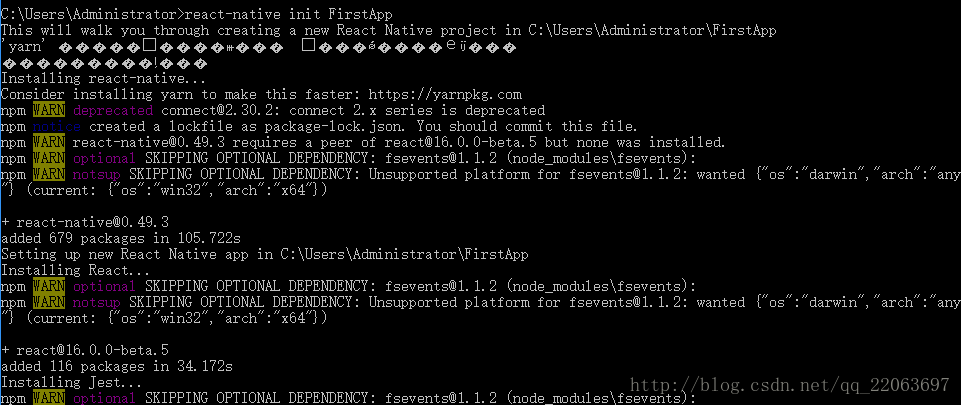
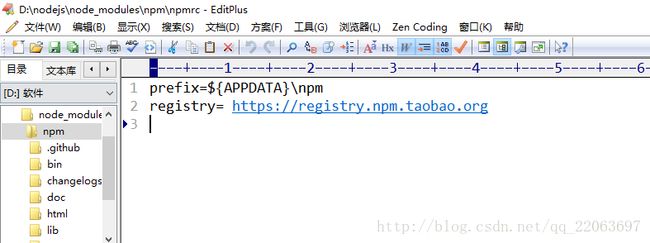
react-native init FirstApp这个过程可能会很慢,因为这个过程npm服务器下载一些RN的依赖包,npm服务器在国外,这时我们可以配置一个npm的淘宝镜像源。找到D:\nodejs\node_modules\npm\npmrc文件,在npmrc文件后面追加
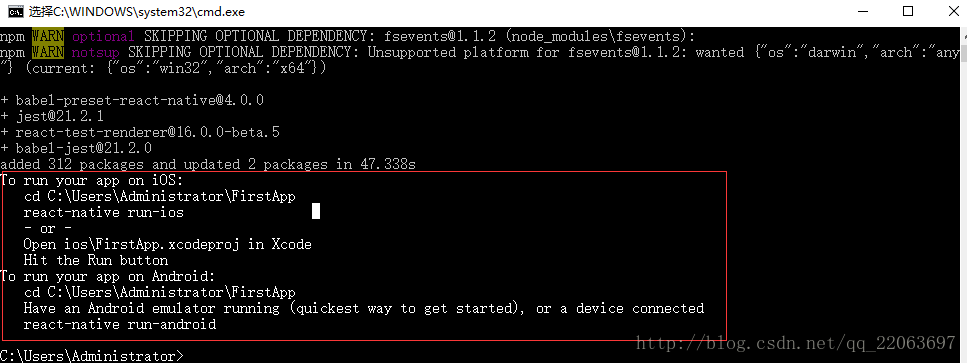
registry= https://registry.npm.taobao.org依赖包下载完成之后,并完成了项目的初始化,初始化完成之后你会下图的输出:
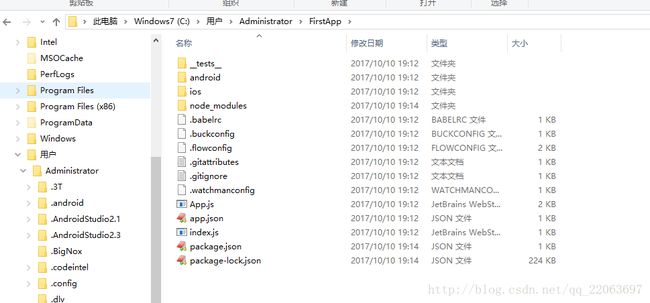
然后我们打开FirstApp的根目录会看到如下项目结构:
现在我们可以来启动我们的项目了。这里演示启动android,因为在windows平台上没有ios模拟器,启动项目有两种方式:
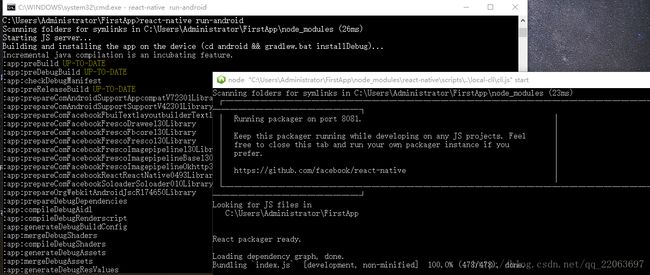
1、第一种方式,通过命令行工具启动,输入命令:react-native run-android
a、找到刚刚新建的FirstApp项目的根目录,输入以上命令
这里可以看到输入以上命令自动会开启另一个终端,这个是JS的服务器即React-Native的包管理器。
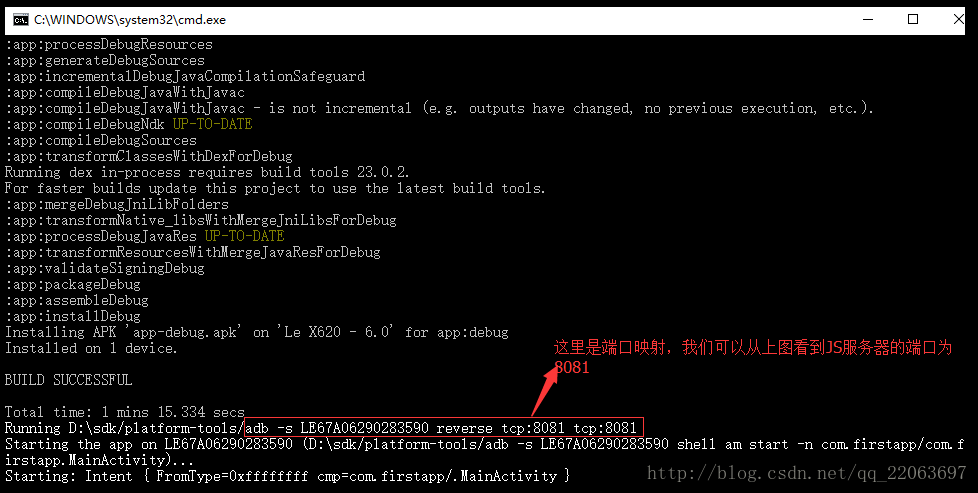
编译完成之后会自动安装到连接的设备上
这种方式来启动的话会自动帮你端口映射,第二种启动方式就要手动端口映射了。
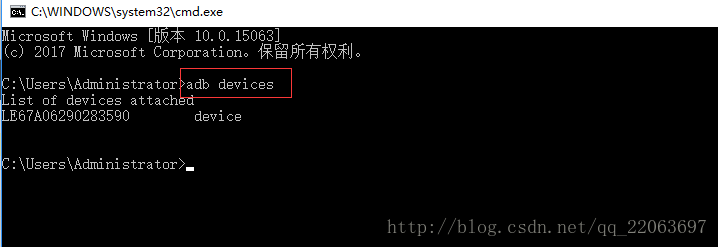
当然前提是你应该有连接的模拟器或者直接连接真机。查看你连接的设备:adb devices
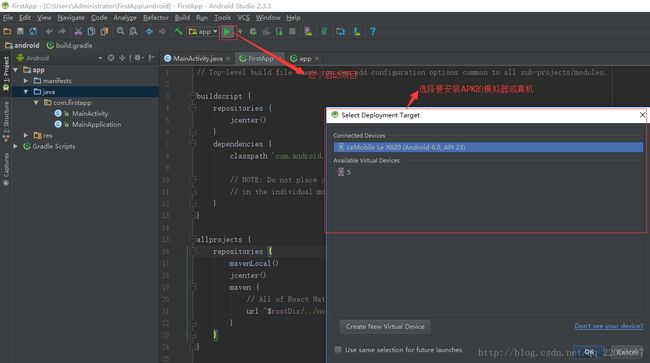
2、第二种方式,通过AndroidStudio启动
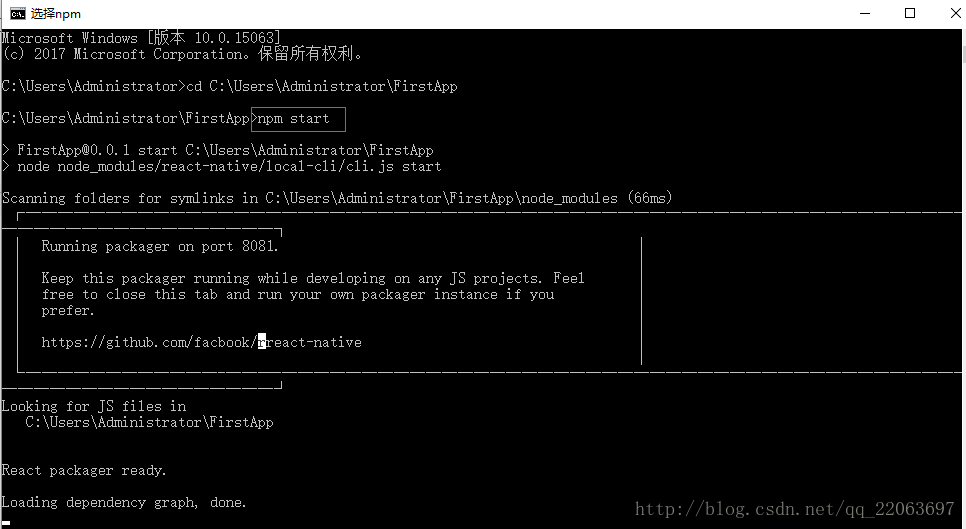
a、打开终端,进入FirstApp的根目录,启动JS服务器(命令:react-native start)
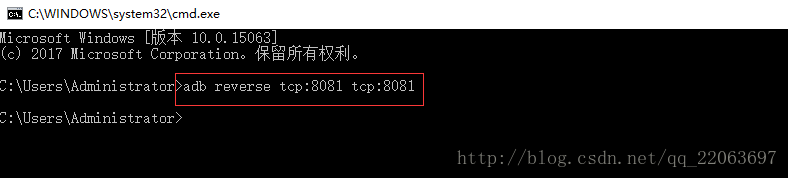
b、端口映射(adb reverse tcp:8081 tcp:8081)
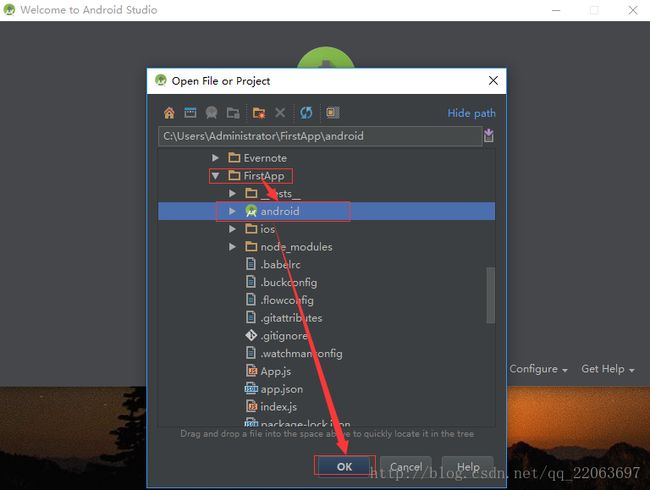
c、找到FirstApp的android目录打开到AndroidStudio中
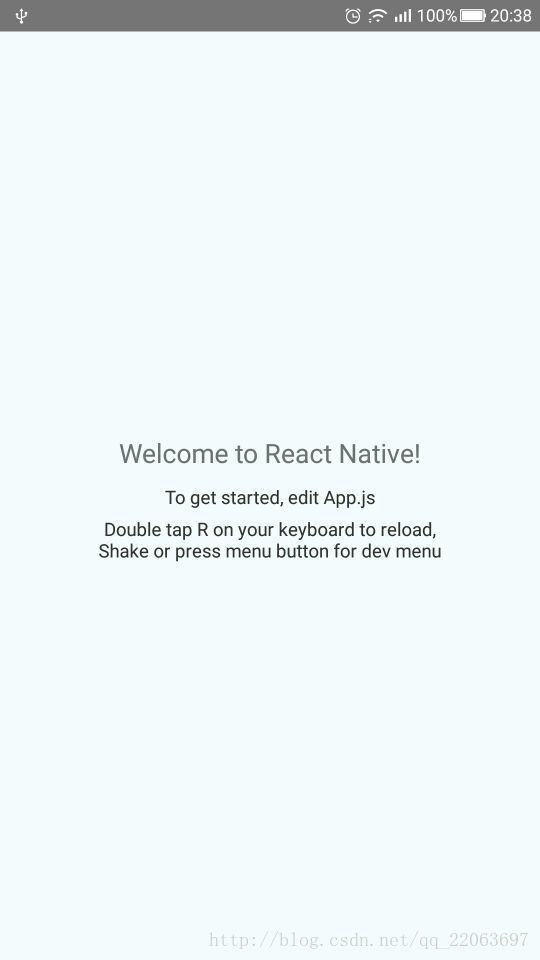
这两种情况实现的效果是这样子的:
总结:
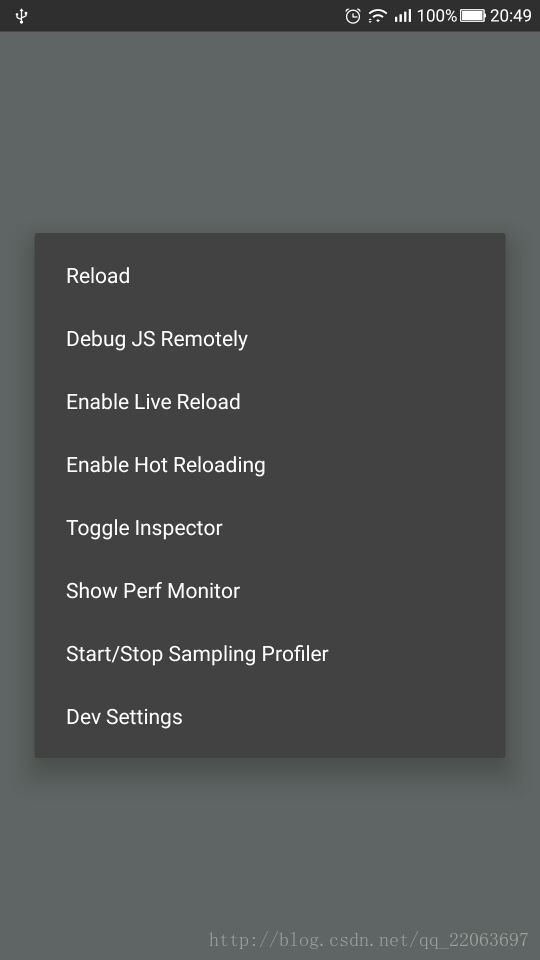
1、在项目根目录下运行react-native run-android会在手机上面安装并运行这个apk。然后摇一下手机或者在电脑命令行输入 adb shell input keyevent 82 会在手机上面调出一个开发菜单:
点击Reload会重新从开发服务器(也就是你开发用的电脑)获取更新,这样如果你只是更改了项目的js文件的话就不用重新编译即可在手机上面实时观看结果。
2、但是有时候会出现红色屏幕的错误:could not connect to development server这里需要从以下几个步骤来解决问题:
检查开发服务器是否在运行:在电脑上用浏览器输入网址localhost:8081查看是否能访问
检查手机是否已经连上而且开户了USB调试模式adb devices
检查是否忘记忘记运行adb reverse tcp:8081 tcp:8081,这是一个反向代理,用于把手机上localhost:8081的地址映射到电脑上localhost:8081的地址(只能用于Android 5.0以后的版本!!)。如果没有运行这条命令,就运行这条命令之后重新启动开发服务器react-native start(不过运行命令react-native run-android已经包含了adb reverse tcp:8081 tcp:8081这条命令)。
经过以上步骤手机应该能连上电脑了。