- 基于QScriptEngine的简单解释器
有追求的菜鸟
qt解释器模式
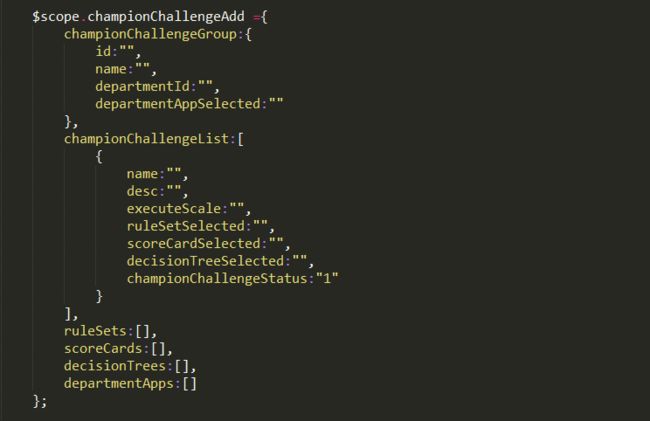
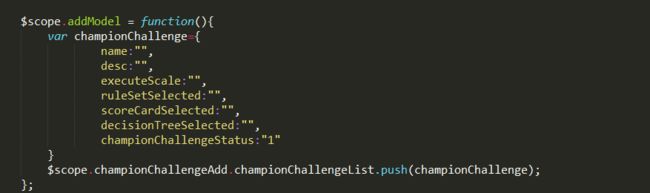
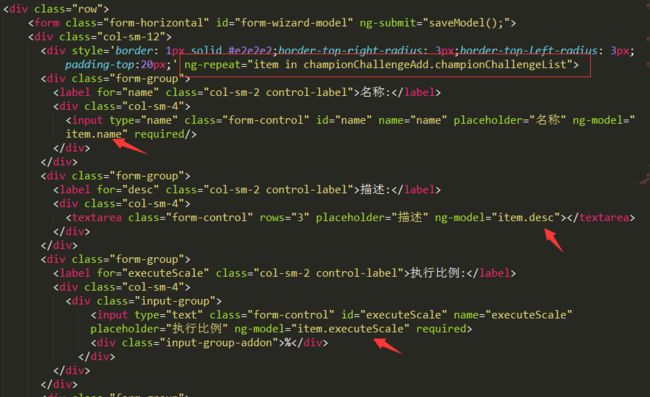
需求:voidDataFormatPipline::DataFormatPipline(QMapdata,QStringListtarger){}data中保存元素数据,类似Fe-1.2,Cu-2.4,Mn3.5,QStringList中的为Fe/Cu,Fe/Cu-Mn,Fe*Cu+Mn,如何利用解释器或者其它简单的方法完成这个需求?解决方案:现在项目中添加scriptQT+=corescript
- Qt上位机编程命名规范-执行版
有追求的菜鸟
qt开发语言
主要规范原则参考Qt上位机编程命名规范。1.文件/文件夹大小写分析考虑跨平台性,全小写是一种约定俗成的风格,在许多大型开源项目中(如Linux内核、Python标准库)被广泛使用。1.1.配合文件扩展名通常文件名小写配合小写扩展名(如.h,.cpp,.json),使整体风格统一:main.cppconfig.jsonutils.h1.2.文件夹和pri文件命名通常小写、下划线分开:control_
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 如何使用多向量检索文档
scaFHIO
服务器linux运维python
在现代信息检索系统中,使用多个向量来检索单个文档是一个非常有用的技术。这种方法在多个应用场景中都有其优势,比如可以将文档分割为多个块,对这些块分别进行嵌入,从而提高语义检索的准确性。LangChain提供了一个baseMultiVectorRetriever类,为我们简化了这一过程。本文将详细讲解如何生成这些向量,并使用MultiVectorRetriever进行检索。1.技术背景介绍在信息检索中
- CUDA 学习(3)——CUDA 初步实践
哦豁灬
CUDA学习笔记学习CUDA
1定位threadCUDA中提供了blockIdx,threadIdx,blockDim,GridDim来定位发起thread,下面发起1个grid,里面有2个block,每个block里有5个threads。程序让每个thread输出自己的id号:#include__global__voidprint_id(){intid=blockDim.x*blockIdx.x+threadIdx.x;pr
- Deepseek API 调用
哦豁灬
LLM深度学习生产工具deepseekLLMAPI大模型
1获取APIKey目前比较知名的提供了DeepSeek的推理服务商包括硅基流动、阿里云、腾讯云等等。这些推理服务商一般是提供API接口,需要安装大模型客户端并配置API。获取API密钥,以硅基流动为例:前往硅基流动官方网站(https://cloud.siliconflow.cn)注册账号。在账户管理的API密钥中点击新建API密钥并复制。安装一个本地的第三方大模型客户并配置,常见的包括Chatb
- vLLM 部署大模型
哦豁灬
深度学习LLM人工智能vLLM大模型部署LLM
1介绍vLLM是来自UCBerkeley的LMSYS在LLM推理方面的最新工作(没错就是搞出Vicuna的那个group),最大亮点是采用PagedAttention技术,结合ContinuousBatching,极大地优化了realtime场景下的LLMserving的throughput与内存使用。vllmgithub仓库1.1安装安装命令:pip3installvllm#vllm==0.2.
- 通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】
步入烟尘
算法指南信息可视化Bokehpython
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- keil5 编译程序出现错误Error: L6411E: No compatible library exists with a definition of startup symbol __main
毛毛虫的爹
HI3531
Error:L6411E:Nocompatiblelibraryexistswithadefinitionofstartupsymbol__main.之前装过ADS,ADS与MDK冲突,依据网友提供的资料,最终的解决办法如下
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 找不到Jmeter历史版本下载的同学看这里(内附使用阿里镜像和腾讯镜像下载开源软件的地址)
测试开发Kevin
jmeter测试工具jmeter
最近需要在jmeter4上验证一个问题,于是就在网上各种找jmeter不同版本的下载地址,比较麻烦。为了让大家不踩坑,在这里汇总一下下载地址:下载jmeter地址汇总jmeter最新版本官网下载地址:ApacheJMeter-DownloadApacheJMeterhttps://jmeter.apache.org/download_jmeter.cgijmeter历史版本下载地址(建议收藏)In
- 线代往事(1.2)为什么说如果AB=I,则BA=I?
duoyasong5907
数学(vip栏目)线性代数
参考mathstackexchange的回答。对于这句话:第一句话,首先由于III里的每个列向量都相互正交,所以I的值域是n维。而由于A
- 达梦数据库学习之旅
不是,哥们~
数据库学习
一、开篇:走进达梦数据库的世界在当今数字化浪潮汹涌澎湃的时代,数据已然成为企业乃至国家发展的核心驱动力,而数据库作为数据存储、管理与高效运用的关键基础设施,其重要性不言而喻。达梦数据库,作为国产数据库领域的璀璨明珠,正凭借其卓越性能、高度可靠性以及强大的自主可控特性,在金融、电信、政务等诸多关键行业崭露头角,逐步打破国外数据库产品长期以来的垄断格局。对于广大技术爱好者与从业者而言,深入学习达梦数据
- 利用Pinecone和Hybrid Search实现高效向量检索
dgay_hua
python
在当今数据驱动的世界中,快速准确的信息检索变得尤为重要。Pinecone作为一个功能强大的向量数据库,提供了广泛的功能,包括HybridSearch。本文将详细介绍如何使用Pinecone和HybridSearch构建高效的信息检索系统。1.技术背景介绍Pinecone是专为高效向量检索设计的数据库,可以处理高维数据。HybridSearch结合了密集向量和稀疏向量检索的优势,在提高检索准确性的同
- Midscene.js 简介
有个人神神叨叨
javascriptai人工智能
名称:Midscene.js口号:JoyfulAutomationbyAI(通过AI实现愉悦的自动化)官网:https://midscenejs.com/项目地址:https://github.com/web-infra-dev/midscene社区链接:Twitter:https://x.com/midscene_aiDiscord:https://discord.gg/2JyBHxszE4La
- 抖音视频数据获取实战:从API调用到热门内容挖掘
爱搞技术的猫猫
API音视频
在短视频流量为王的时代,掌握抖音热门视频数据已成为内容运营、竞品分析及营销决策的关键。本文将手把手教你通过抖音开放平台API获取视频详情数据,并提供完整的代码实现及商业化应用思路。一、抖音API权限申请与核心接口抖音API需企业资质认证,个人开发者权限受限。以下是接入流程:企业开发者认证•登录开放平台,选择注册,提交信息等材料。•完成认证后,创建应用(如“视频数据分析工具”),获取ClientKe
- python使用Bokeh库实现实时数据的可视化
Oona_01
python信息可视化数据分析
Python语言以其丰富的数据科学生态系统而闻名,其中Bokeh库作为一种功能强大的可视化工具,为实时数据的可视化提供了优秀的支持,本文将介绍如何使用Bokeh库实现实时数据的可视化,并提供相关代码实例,需要的朋友可以参考下使用Python的Bokeh库进行实时数据可视化的实现Bokeh简介实时数据可视化的需求使用Bokeh实现实时数据可视化的步骤代码示例Bokeh的进阶应用总结使用Python的
- STM32F103C8T6点灯/流水灯(指定IO,正向反向)
BDXiaotianYA
stm32嵌入式硬件单片机
参加2023年电赛后,到现在上班一年多,长达两年时间内,几乎没有再碰过单片机,由于现在工作中需要接触到一些代码,先退回来复习下32单片机。本人在此做一件事情,傻瓜式代码,让代码足够简洁,足够规范,让你复制我的代码百分百能够使用。此账号仅作为分享本人复习过程中记录使用,如果无法使用,或者或者有优化的地方,欢迎留言,看到后第一时间给予回复。有空会将2023激光打靶代码开源出来。在使用本程序的时候,默认
- Python解决“特定数组的逆序拼接”问题
啥都鼓捣的小yao
经典算法练习python算法开发语言
Python解决“特定数组的逆序拼接”问题问题描述测试样例解决思路代码问题描述小U得到了一个数字n,他的任务是构造一个特定数组。这个数组的构造规则是:对于每个i从1到n,将数字n到i逆序拼接,直到i等于n为止。最终,输出这个拼接后的数组。例如,当n等于3时,拼接后的数组是[3,2,1,3,2,3]。测试样例样例1:输入:n=3输出:[3,2,1,3,2,3]样例2:输入:n=4输出:[4,3,2,
- 【达梦数据库学习】数据库体系架构-逻辑结构理解
合作愉快:)
数据库数据库架构学习
1.1数据库和实例在有些情况下,数据库的概念包含的内容会很广泛。如在单独提到DM数据库时,可能指的是DM数据库产品,也有可能是正在运行的DM数据库实例,还可能是DM数据库运行中所需的一系列物理文件的集合等。但是,当同时出现DM数据库和实例时,DM数据库指的是磁盘上存放在DM数据库中的数据的集合,一般包括:数据文件、日志文件、控制文件以及临时数据文件等。实例一般是由一组正在运行的DM后台进程/线程以
- Python用Bokeh处理大规模数据可视化的最佳实践
一键难忘
Bokehpython开发语言
用Bokeh处理大规模数据可视化的最佳实践在大规模数据处理和分析中,数据可视化是一个至关重要的环节。Bokeh是一个在Python生态中广泛使用的交互式数据可视化库,它具有强大的可扩展性和灵活性。本文将介绍如何使用Bokeh处理大规模数据可视化,并提供一些最佳实践和代码实例,帮助你高效地展示大数据集中的重要信息。1.为什么选择Bokeh?Bokeh是一个专为浏览器呈现而设计的可视化库,它支持高效渲
- Python 爬虫实战:社交媒体品牌反馈数据抓取与舆情分析
西攻城狮北
python爬虫媒体
一、引言在当今数字化时代,社交媒体已成为公众表达意见、分享信息的重要渠道。品牌的声誉和市场表现往往受到消费者在社交平台上的反馈和评价的影响,因此品牌舆情分析变得至关重要。本文将介绍如何使用爬虫技术爬取社交媒体上的品牌反馈数据,并通过数据分析技术,分析品牌的舆情动态。二、环境准备在开始之前,确保你的开发环境已经安装了以下必要的Python库:requests:用于发送HTTP请求。beautiful
- 青少年编程与数学 02-011 MySQL数据库应用 09课题、规则、约束和默认值
明月看潮生
编程与数学第02阶段数据库青少年编程mysql编程与数学
青少年编程与数学02-011MySQL数据库应用09课题、规则、约束和默认值一、规则1.规则的概念2.规则的类型3.规则的定义和应用3.1创建表3.2定义规则3.3应用规则4.规则的管理和维护5.规则的性能影响6.其他相关概念二、规则应用示例(一)、检查约束(CHECKConstraints)示例1.限制年龄范围2.限制性别取值(二)、触发器(Triggers)示例1.自动记录日志2.防止非法删除
- Python预训练模型实现俄语音频转文字
啥都鼓捣的小yao
人工智能python音视频人工智能
Python预训练模型实现俄语音频转文字使用CommonVoice8.0、Golos和MultilingualTEDx的训练和验证分割对俄语的facebook/wav2vec2-xls-r-1b进行了微调。使用此模型时,请确保您的语音输入以16kHz采样。我们只需要装好三个功能包,写好你的文件路径即可使用!importtorchimportlibrosafromtransformersimport
- RabbitMQ之主题模式(topic)
谁对谁错重要吗
RabbitMQ的使用
RabbitMQ之主题模式(topic)简介主题(Topic):可理解为消息的key,用于匹配某条消息的生产者和消费者将路由键和某种匹配模式一起使用#表示多个*表示1个代码参考生产者/***topic队列**将路由键和某种匹配模式一起使用**#表示多个*表示1个**@authorzhang**/publicclassTopicSend{publicstaticfinalStringTOPIC_NA
- 蓝桥杯——算法训练——粘木棍
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述有N根木棍,需要将其粘贴成M个长木棍,使得最长的和最短的的差距最小。输入格式第一行两个整数N,M。一行N个整数,表示木棍的长度。输出格式一行一个整数,表示最小的差距样例输入32102040样例输出10数据规模和约定N,M<=7packagecom.study.蓝桥杯.算法训练;importjava.util.Arrays;importjava.util.Scanner;/***@autho
- 蓝桥杯——算法训练——共线
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述给定2维平面上n个整点的坐标,一条直线最多能过几个点?输入格式第一行一个整数n表示点的个数以下n行,每行2个整数分别表示每个点的x,y坐标。输出格式输出一个整数表示答案。样例输入50011220323样例输出3数据规模和约定n<=1500,数据保证不会存在2个相同的点。点坐标在int范围内importjava.util.Scanner;/***@authorsjn*@date2022-2-
- CI/CD管道
NEUMaple
微服务ci/cdspringcloud微服务spring
CI/CD管道指的是持续集成(ContinuousIntegration,CI)、持续交付(ContinuousDelivery,CD)和持续部署(ContinuousDeployment,CD)的组合流程,用于自动化软件开发过程中的构建、测试和部署环节。这些实践旨在提高软件开发的质量和效率,同时减少人为错误。持续集成(CI)持续集成是指团队成员频繁地将代码变更合并到共享的主分支或主线中,并且每次
- RK3568平台(音频篇)音频ALSA框架
嵌入式_笔记
瑞芯微音视频
一.ALSA框架简介ALSA表示先进linux声音架构(AdvancedLinuxSoundArchiecture),它由一系列的内核驱动、应用程序编程接口(API)以及支持linux下声音的应用程序组成、ALSA项目发起的原有是linux下的声卡驱动(OSS)没有获得积极的维护,而且落后于新的声卡技术。JaroslavKysela早先写了一个声卡驱动,并由此开始了ALSA项目,随后,更多的开发者
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj