ShareSDK分享模块
更多干货
-
分布式实战(干货)
-
spring cloud 实战(干货)
-
mybatis 实战(干货)
-
spring boot 实战(干货)
-
React 入门实战(干货)
-
构建中小型互联网企业架构(干货)
-
python 学习持续更新
-
ElasticSearch 笔记
-
kafka storm 实战 (干货)
-
scala 学习持续更新
-
RPC
-
深度学习
-
GO 语言 持续更新
-
nginx 相关文章
-
Android 学习
第一步:
如果您没有账号:请去 http://www.mob.com/ 进入官网注册账号
如果您已经有账号了:登录 ->进入后台->添加应用->添加产品->ShareSDK->马上开始->查看详情:然后您就可以看到自己的 App Key和 App Secret已经申请成功了。来一张截图
第二步:
同样的接入第三方的SDK我们一定是先看他们的文档。http://wiki.mob.com/sdk-share-android-3-0-0/
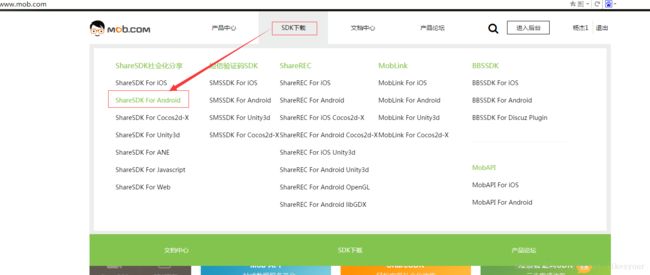
先去了解下接入流程。当然我这里也会详细说明。下载sdk,如图:
下载好sdk代码解压后:
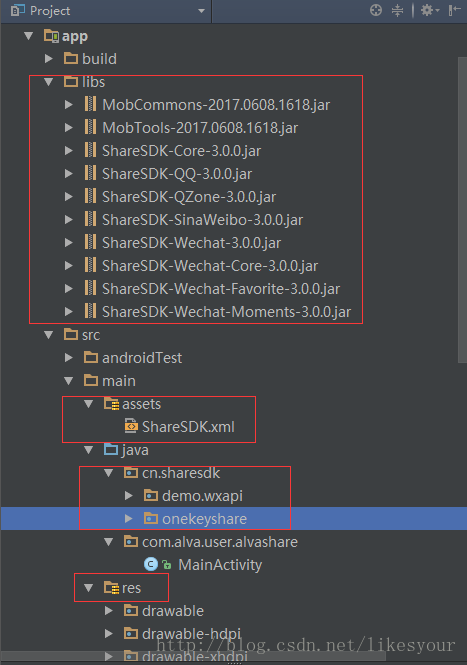
将Sample里面的对应文件copy到自己新建的项目对应目录下,如下,我的项目目录:
集成好之后我们 需要在项目的配置文件 配置权限和一些activity配置:
以上我们都整好了,接下来继续配置我们要申请开通的对应分享
第三、去个平台申请APP Key
去腾讯开放着平台申请,进入官网: http://open.qq.com/


去微信开放平台申请,进入官网: https://open.weixin.qq.com/
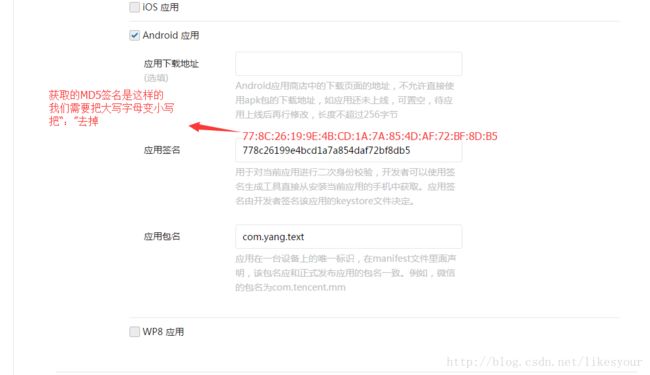
登录->管理中心->移动应用->创建移动应用
应用打包签名步骤:大家可以去我的博客下载文档:http://download.csdn.net/detail/likesyour/9899165
签名对比工具也可以在微信平台下载工具 : https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319167&token=&lang=zh_CN
微信平台比较麻烦,需要审核期,大概2天左右,我们只需要等就好了。
其他平台申请方式,我在这里就不一一讲解了,相信作为程序员,这点大家都会的
第四、把申请的App key 加到我们的代码中。
这里以微信举个例子:打开我们刚刚导入到项目中的assets文件中的ShareSDK.xml打开这个找到:
直接将我们申请的AppId和AppSecret填进去就好了。特别提示下qq需要在我们的AndroidManifest.xml
: tencent1106203751 里面的账号改成我们申请的就好了
android:name="com.mob.tools.MobUIShell"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:windowSoftInputMode="stateHidden|adjustResize">
//tencent1106203751 里面的账号改成我们申请的就好了
还有一个需要我们注意的,千万别忘记了
Mob-AppKey 和Mob-AppSecret 也需要我们填写自己在Mob申请的
完成以上基本前期的工作已经做好了,剩下的我们就需要编写自己代码来实现分享了:
第五、集成代码
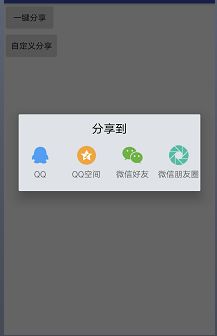
先来实现个一键分享:
onClick事件:
public void OnkeyShared(View view){
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间等使用
oks.setTitle("爱易课");
// titleUrl是标题的网络链接,QQ和QQ空间等使用
oks.setTitleUrl("http://www.baidu.com");
// text是分享文本,所有平台都需要这个字段
oks.setText("更多精彩,请下载爱易课APP");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath(filePath + "aaaa.png");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://www.baidu.com");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("更多精彩,请下载爱易课APP");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://www.baidu.com");
// 启动分享GUI
oks.show(this);
}再来一个自定义分享界面实现
private void showShare(String platform) {
final OnekeyShare oks = new OnekeyShare();
//指定分享的平台,如果为空,还是会调用九宫格的平台列表界面
if (platform != null) {
oks.setPlatform(platform);
}
//关闭sso授权
oks.disableSSOWhenAuthorize();
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle("爱易课");
// titleUrl是标题的网络链接,仅在Linked-in,QQ和QQ空间使用
oks.setTitleUrl("http://pmo5cc5b5.hz1.17uhui.com.cn/");
// text是分享文本,所有平台都需要这个字段
oks.setText("更多精彩,请下载爱易课APP");
//分享网络图片,新浪微博分享网络图片需要通过审核后申请高级写入接口,否则请注释掉测试新浪微博
oks.setImageUrl("http://f1.sharesdk.cn/imgs/2014/02/26/owWpLZo_638x960.jpg");
// oks.setImagePath(filePath + "aaaa.png");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
//oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://pmo5cc5b5.hz1.17uhui.com.cn/");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("更多精彩,请下载爱易课APP");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://pmo5cc5b5.hz1.17uhui.com.cn/");
//启动分享
oks.show(this);
}public void Ayikeshared(View view){
shareDialog = new ShareDialog(this);
shareDialog.setCancelButtonOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
shareDialog.dismiss();
}
});
shareDialog.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1,
int arg2, long arg3) {
HashMap item = (HashMap) arg0.getItemAtPosition(arg2);
if (item.get("ItemText").equals("QQ")) {
Platform plat = ShareSDK.getPlatform(QQ.NAME);
showShare(plat.getName());
} else if(item.get("ItemText").equals("QQ空间")){
Platform plat = ShareSDK.getPlatform(QZone.NAME);
showShare(plat.getName());
}else if(item.get("ItemText").equals("微信好友")){
Log.e("yangjie","微信好友: " +item.get("ItemText"));
Platform plat = ShareSDK.getPlatform(Wechat.NAME);
showShare(plat.getName());
}else if(item.get("ItemText").equals("微信朋友圈")){
Log.e("yangjie","微信朋友圈: " +item.get("ItemText"));
Platform plat = ShareSDK.getPlatform(WechatMoments.NAME);
showShare(plat.getName());
}
shareDialog.dismiss();
}
});
}