在这几天工作中有遇到这么个问题:使用threeJS创建了一个3d效果图,且在该项目中使用了threeJs的轨道控制插件orbitcontrols插件,该效果图需要运行在移动端浏览器中,既然是运行移动端,自然需要用到触摸功能了,在我们常见的3d图中,有能旋转的功能,平移的功能,之间自己还没接触threeJS的时候,还常常在想,这些是怎么做到的啊,觉得灰常的炫酷。
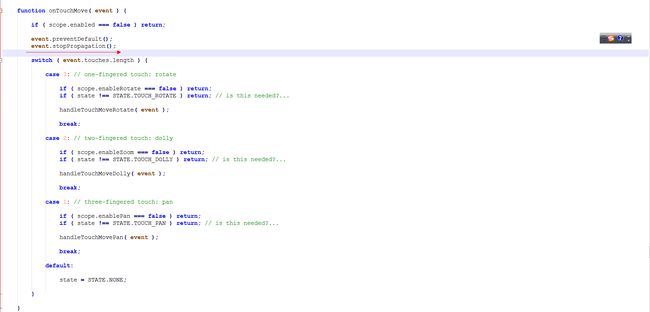
在这个项目中,有这么一个需求,当我们平移场景的时候,在左侧有个导航栏,该导航栏是用于显示各个物体详情的一个索引(threeJs中有通过Raycaster这个对象来实现物体拾取功能,在这个项目中,我以浏览器中心为点击点,这样从摄像机到浏览器中心就有了一线段,这样线段与场景中的物体有一系列的交集,就可以获取到我们想要的物体了:ps物体拾取的大致思路是这样的),在pc端经过自己不断的调试后,能实现该效果,但是在移动端浏览器的时候,通过自定义滑动事件,发现效果并不是我们想象中的那样,因为自定义的滑动事件失效了,what fuck!!!,多么悲伤的故事。但是本人一直相信一句话,问题和方法是并存的,既然问题出现了,那么一定有解决方法的,所以在经过本人的多番查看下,最后发现了问题所在:在threeJs的轨道控制插件orbitcontrols中,是给绘制到页面上的canvas绑定的滑动事件,而且在滑动事件中,阻止了事件冒泡,源码如下所示:
而自己在自定义滑动事件的时候,是给document通过addEventListener绑定的事件,我们都知道,该方法 addEventListener(eventType,function,boolean)第三个参数是用于设置事件是否捕获,所以当时自己将该参数设置为false,即采用事件冒泡了。现在大家可以想象下,后果会是咋样了吧,canvas是document的子节点,而在给canvas绑定滑动事件的时候,又阻止了事件冒泡。那么自然而然我自定义的滑动事件也就失效了,也行这个时候有人会问了,你在pc端使用鼠标移动的时候,为什么不会存在这个问题啊?很好,一开始我也有这个疑问,后面抱着学习的态度,查看了插件源码,源码中针对鼠标的移动事件,并没有阻止事件冒泡![]() (吐槽下,不太明白这个源码的编者咋想的),不过没有阻止事件冒泡当然是好事了,嘿嘿
(吐槽下,不太明白这个源码的编者咋想的),不过没有阻止事件冒泡当然是好事了,嘿嘿
最后,对于上述问题,有两个解决办法,一个是自定义的滑动事件,采用事件捕获,另外一种就是修改orbitControls插件源码了,但是后面这种方法,如果贸然的修改源码的话,说不定会引起其他的不良反应,所以最后本人采用的是事件捕获了。由此可见,当使用一个插件的时候,最好的办法是先阅读我们使用的那个方法的源码,这样能少走弯路。
今天是元宵节,在这里祝愿各位元宵节快乐,做一个有深度的码农![]()