Futter基础第10篇: 实现替换路由、返回到根路由
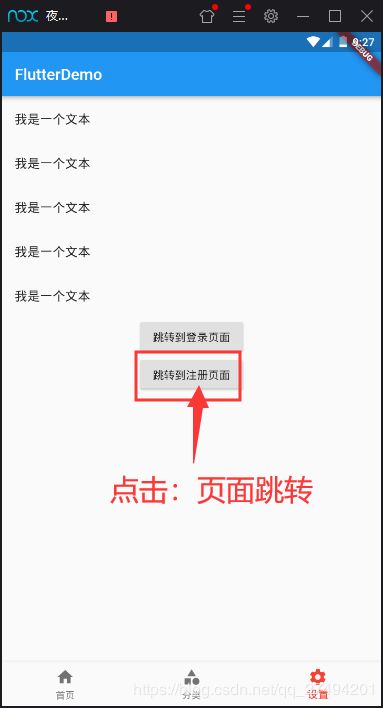
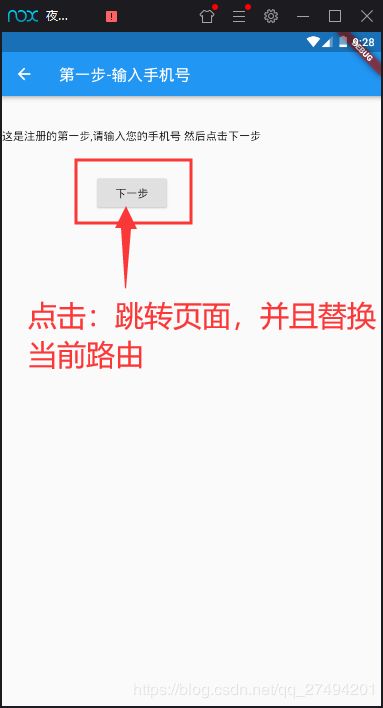
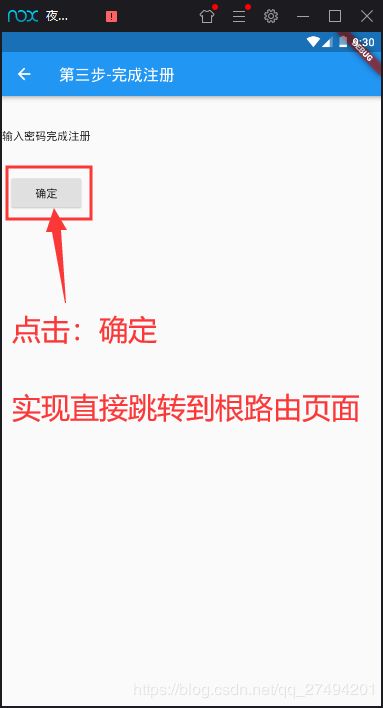
效果图:
Setting.dart
RegisterFirst.dart

RegisterSecond.dart

RegisterThird.dart

无相关的页面代码架构请参考:flutter实现页面跳转、跳转传值(命名路由、命名路由传值)
主要变动:
这里负责贴主要代码:
Login.dart
import 'package:flutter/material.dart';
class LoginPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('登录'),
),
body: Center(
child: Column(
children: <Widget>[
SizedBox(height: 40,),
Text('这是一个登录页面,点击登录会执行登录操作'),
RaisedButton(
child: Text('登录'),
onPressed: (){
},
)
],
),
),
);
}
}
RegisterFirst.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class RegisterFirstPage extends StatelessWidget {
const RegisterFirstPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("第一步-输入手机号")
),
body:Column(
children: <Widget>[
SizedBox(height: 40),
Text("这是注册的第一步,请输入您的手机号 然后点击下一步"),
SizedBox(height: 40),
RaisedButton(
child: Text('下一步'),
onPressed: (){
// Navigator.pushNamed(context, '/registerSecond');
//替换路由
// 表示点击按钮时跳转到第二个页面,并且是一种替换,简单来说可以理解为被销毁的意思
Navigator.of(context).pushReplacementNamed('/registerSecond');
},
)
],
)
);
}
}
RegisterSecond.dart
import 'package:flutter/material.dart';
class RegisterSecondPage extends StatelessWidget {
const RegisterSecondPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("第二步-验证码")
),body:Column(
children: <Widget>[
SizedBox(height: 40),
Text("输入验证码完成注册"),
SizedBox(height: 40),
RaisedButton(
child: Text('下一步'),
onPressed: (){
Navigator.pushNamed(context, '/registerThird');
//替换路由
// Navigator.of(context).pushReplacementNamed('/registerThird');
},
)
],
)
);
}
}
RegisterThird.dart
import 'package:flutter/material.dart';
import 'package:flutter_app15/pages/Tabs.dart';
class RegisterThirdPage extends StatelessWidget {
const RegisterThirdPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("第三步-完成注册")
),body:Column(
children: <Widget>[
SizedBox(height: 40),
Text("输入密码完成注册"),
SizedBox(height: 40),
RaisedButton(
child: Text('确定'),
onPressed: (){
/**
* 返回根 pushAndRemoveUntil
* 实现原理:
* 1、首先先将所有的路由全部置为空 (route) => route == null
* 2、然后再跳转回根路由 new MaterialPageRoute(builder: (context) => new Tabs()),
*/
Navigator.of(context).pushAndRemoveUntil(
new MaterialPageRoute(builder: (context) => new Tabs(index:1)),
(route) => route == null
);
},
)
],
)
);
}
}
Setting.dart
import 'package:flutter/material.dart';
class SettingPage extends StatefulWidget {
@override
_SettingPageState createState() => _SettingPageState();
}
class _SettingPageState extends State<SettingPage> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Column(
children: <Widget>[
ListTile(
title: Text('我是一个文本'),
),
ListTile(
title: Text('我是一个文本'),
),
ListTile(
title: Text('我是一个文本'),
),
ListTile(
title: Text('我是一个文本'),
),
ListTile(
title: Text('我是一个文本'),
)
],
),
RaisedButton(
child: Text('跳转到登录页面'),
onPressed: (){
Navigator.pushNamed(context, '/login');
},
),
RaisedButton(
child: Text('跳转到注册页面'),
onPressed: (){
Navigator.pushNamed(context, '/registerFirst');
},
)
],
);
}
}
import 'package:flutter_app15/pages/user/RegisterThird.dart';
import '../pages/Form.dart';
import '../pages/Search.dart';
import '../pages/Tabs.dart';
import '../pages/Product.dart';
import '../pages/ProductInfo.dart';
import '../pages/user/Login.dart';
import '../pages/user/RegisterFirst.dart';
import '../pages/user/RegisterSecond.dart';
import '../pages/user/RegisterThird.dart';
import 'package:flutter/material.dart';
//配置路由
final routes={ //配置命名路由
'/':(context)=>Tabs(), //命名路由传值 arguments工具是必须的
'/form':(context)=>FormPage(),
'/product':(context)=>ProductPage(), //命名路由传值 arguments工具是必须的
'/productInfoPage':(context,{arguments})=>ProductInfoPage(arguments:arguments), //命名路由传值 arguments工具是必须的
'/search':(context,{arguments})=>SearchPage(arguments:arguments), //命名路由传值 arguments工具是必须的
'/login':(context)=>LoginPage(),
'/registerFirst':(context)=>RegisterFirstPage(),
'/registerSecond':(context)=>RegisterSecondPage(),
'/registerThird':(context)=>RegisterThirdPage()
};
//固定写法
var oonGenerateRoute=(RouteSettings settings) {
// 统一处理
final String name = settings.name; //得到命名路由的名字,例如:'/form'
final Function pageContentBuilder = routes[name]; //得到命名路由的键去获取值,例如:(context)=>FormPage(),
if (pageContentBuilder != null) {
if (settings.arguments != null) {
final Route route = MaterialPageRoute(
builder: (context) => pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
final Route route = MaterialPageRoute(
builder: (context) => pageContentBuilder(context));
return route;
}
}
};