SwiftUI 初体验 1 基础功能的使用
SwiftUI的使用需要更新Xcode11,而SwiftUI的预览功能需要安装一系列的component,这些component需要在macOS catalina才能正常使用。那么catalina正式发布之前,我们必须加入测试计划才能提早获得macOS的新版本。
在搜索引擎找macOSPublicBetaAccessUtility,你会知道怎么下载最新版的系统版本。
更新完工具后,创建勾选了SwiftUI的SingleViewApplication项目,打开默认的ContentView文件,在右侧工具栏打开预览(快捷键opt+cmd+return),面板的右上角点resume启动预览。
工程默认显示基础架构,包含helloworld文本,我们可以简单修改Text类了解控件的基本操作用法:
struct ContentView: View {
var body: some View {
Text("Hello Eugene,\nLet's begin explore SwiftUI,\nnow we change the Text's attibutes")
.font(.body)
.fontWeight(.medium)
.foregroundColor(Color.blue)
}
}
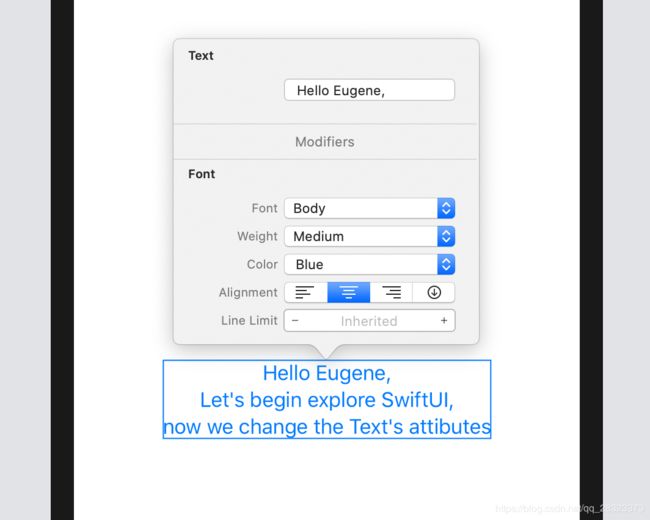
Text类的属性修改api会把self返回,我们可以直接在后面连缀更多的属性编辑语句。在预览区的控件上按cmd+左键,可以看到Inspector面板,我们可以用可视化的方式编辑我们的代码,并实时更新到我们的代码中。


同样的面板可以在代码区Text类cmd+左键唤醒。

Stacks,一个其他语言很常见的对象在SwiftUI出现了。它可以在界面的横向和纵向为内容提供容器,并管理它们的排列。在代码区或者预览区cmd+leftmouse选择embed in stack可以自动嵌套stack块。
struct ContentView: View {
var body: some View {
VStack {
HStack {
Text("Hello Eugene,\nLet's begin explore SwiftUI,\nnow we change the Text's attibutes")
.font(.body)
.fontWeight(.medium)
.foregroundColor(Color.blue)
.multilineTextAlignment(.center)
}
}
}
}
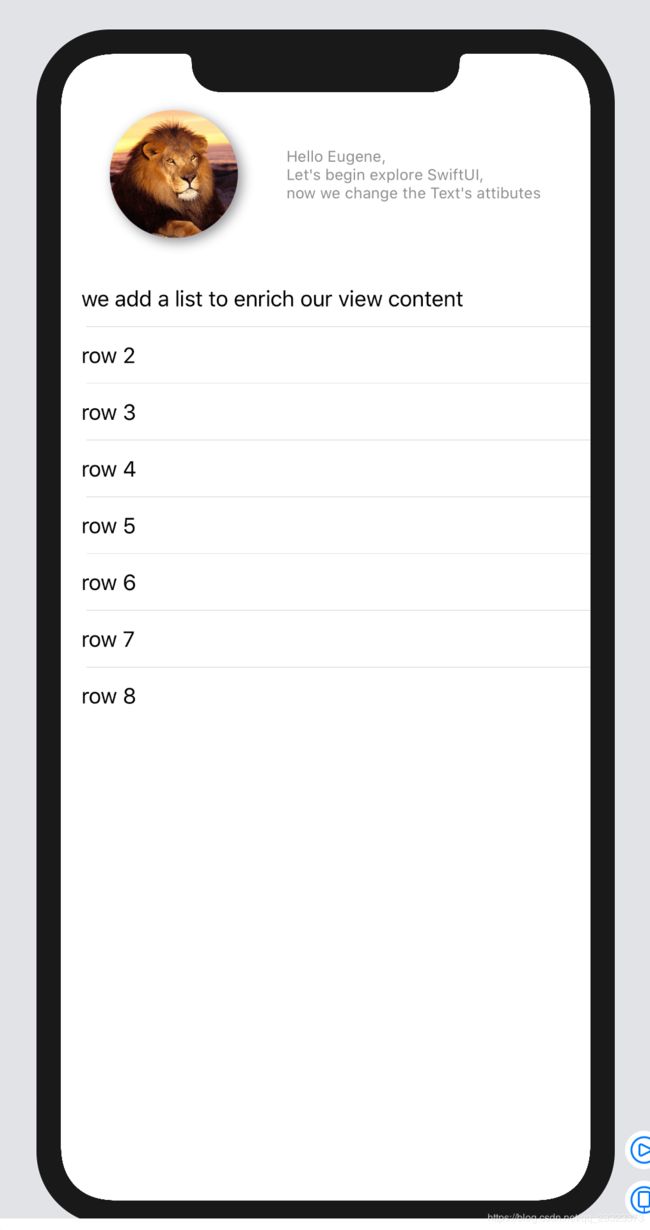
在stack中添加控件:选中代码区插入位置,点击右上角+,双击对应的控件。这里插入一张Image,也可以手写加入。
struct ContentView: View {
var body: some View {
VStack {
HStack {
Spacer()
Image("lion")
.resizable()
.frame(width: 100, height: 100, alignment: .center)
.clipShape(Circle())
.aspectRatio(1, contentMode: .fit)
.shadow(color: .gray, radius: 5, x: 3, y: 3)
Spacer()
Text("Hello Eugene,\nLet's begin explore SwiftUI,\nnow we change the Text's attibutes")
.font(.system(size: 12))
.foregroundColor(.gray)
.fontWeight(.medium)
Spacer()
}
List {
Text("we add a list to enrich our view content")
Text("row 2")
Text("row 3")
Text("row 4")
Text("row 5")
Text("row 6")
Text("row 7")
Text("row 8")
Text("row 9")
Text("row 10")
}.offset(x: 0, y: 15)
Spacer()
}
}
}
Spacer可以作为一个虚拟的间距填充在控件之间,撑满宽度或高度。
注意:Image的任何调整图像尺寸的方法之前都必须先前置一个resizable方法,否则不生效。

尝试使用UIKit的控件,新建一个SwiftUI文件,命名为WebToUI
import SwiftUI
import WebKit
struct WebToUI: UIViewRepresentable {
func makeUIView(context: Context) -> WKWebView {
WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
uiView.load(URLRequest(url: URL(string: "https://www.csdn.net/")!))
}
}
struct WebToUI_Previews: PreviewProvider {
static var previews: some View {
WebToUI()
}
}
修改struct遵循UIViewRepresentable协议,去掉默认的body属性,并添加makeUIView和updateUIView方法。updateUIView方法中先简单调用csdn主页。回到ContentView类中尝试引用WebToUI类
struct ContentView: View {
var body: some View {
VStack {
HStack {
Spacer()
Image("lion")
.resizable()
.frame(width: 100, height: 100, alignment: .center)
.clipShape(Circle())
.aspectRatio(1, contentMode: .fit)
.shadow(color: .gray, radius: 5, x: 3, y: 3)
Spacer()
Text("Hello Eugene,\nLet's begin explore SwiftUI,\nnow we change the Text's attibutes")
.font(.system(size: 12))
.foregroundColor(.gray)
.fontWeight(.medium)
Spacer()
}
WebToUI()
.offset(x: 0, y: 15)
}
}
}
点击预览区域的live preview运行程序:

在WebToUI类后面使用.offset给控件之间添加偏移,这里是增加了距离头部的间距。
WebToUI()
.offset(x: 0, y: 15)
跟offset有类似作用的还有padding方法,可以修改控件的内边距。
同样的,其他的UIKit类也可以用同样的方式来配合SwiftUI使用,而更多的SwiftUI控件也有类似Text、List、Image等基础控件的用法。运行项目,会发现跟Live preview效果是相同的,live preview为我们提供了更便捷的开发测试体验。