WebRTC使用(一):用nodejs简单搭建信令服务器(windows)
废话不多说,根据别人的文章,可以跑起来。
1、下载并安装nodejs,一路下一步即可。(windows安装时同时安装了npm,linux用户还需要安装npm,具体方法可自行查询)
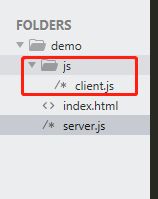
2、创建一个文件夹,我在nodejs安装路径下创建了一个demo文件夹,结构如下(JS文件夹下只有client.js一个文件)

3、index.html代码
WebRTC client
4、client.js代码
var isInitiator;
room = prompt('Enter room name:'); //弹出一个输入窗口
const socket = io.connect(); //与服务端建立socket连接
if (room !== '') { //如果房间不空,则发送 "create or join" 消息
console.log('Joining room ' + room);
socket.emit('create or join', room);
}
socket.on('full', (room) => { //如果从服务端收到 "full" 消息
console.log('Room ' + room + ' is full');
});
socket.on('empty', (room) => { //如果从服务端收到 "empty" 消息
isInitiator = true;
console.log('Room ' + room + ' is empty');
});
socket.on('join', (room) => { //如果从服务端收到 “join" 消息
console.log('Making request to join room ' + room);
console.log('You are the initiator!');
});
socket.on('log', (array) => {
console.log.apply(console, array);
});
5、server.js代码
const static = require('node-static');
const http = require('http');
const file = new(static.Server)();
const app = http.createServer(function (req, res) {
file.serve(req, res);
}).listen(2013);
const io = require('socket.io').listen(app); //侦听 2013
io.sockets.on('connection', (socket) => {
// convenience function to log server messages to the client
function log(){
const array = ['>>> Message from server: '];
for (var i = 0; i < arguments.length; i++) {
array.push(arguments[i]);
}
socket.emit('log', array);
}
socket.on('message', (message) => { //收到message时,进行广播
log('Got message:', message);
// for a real app, would be room only (not broadcast)
socket.broadcast.emit('message', message); //在真实的应用中,应该只在房间内广播
});
socket.on('create or join', (room) => { //收到 “create or join” 消息
var clientsInRoom = io.sockets.adapter.rooms[room];
var numClients = clientsInRoom ? Object.keys(clientsInRoom.sockets).length : 0; //房间里的人数
log('Room ' + room + ' has ' + numClients + ' client(s)');
log('Request to create or join room ' + room);
if (numClients === 0){ //如果房间里没人
socket.join(room);
socket.emit('created', room); //发送 "created" 消息
} else if (numClients === 1) { //如果房间里有一个人
io.sockets.in(room).emit('join', room);
socket.join(room);
socket.emit('joined', room); //发送 “joined”消息
} else { // max two clients
socket.emit('full', room); //发送 "full" 消息
}
socket.emit('emit(): client ' + socket.id +
' joined room ' + room);
socket.broadcast.emit('broadcast(): client ' + socket.id +
' joined room ' + room);
});
});
6、到此刻还没有完成,cmd进入demo文件夹,分别运行以下两个命令:
npm install socket.io
npm install node-static
7、安装完成之后,运行
node server.js
8、此时可以打开浏览器,查看效果(因为server中监听的时2013端口,可自己调整),也可以打开控制台看到相应输出了:
http://localhost:2013/
详细的可以通过下面这个地址了解,原博主原理写的很清楚,但是我不太理解。但是原文章的顺序感觉不太对,碰到一些坑,我的顺序试下来是没有问题的。https://rtcdeveloper.com/t/topic/13341