vue中组件的3种使用方式详解
前言
组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
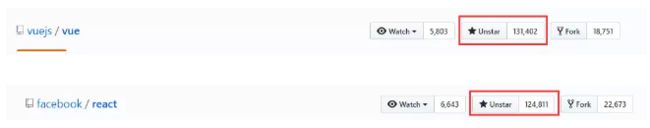
在vue angular react三大前端框架的大前端时代。许多人选择了vue,在 github 上的star,vue已经超过react的数量了。虽然star并不能代表vue更强,不过在发展速度上看来,vue确实很快。
在模块化的前端时代,万物皆组件,vue学习组件是必不可少的。
可是在大多数人熟悉了纯html、jq之后,在初次接触vue的组件时候,却是满脸蒙蔽。
今天咱们以最简单的方式,带vue小白童鞋们,步入组件的世界~
咱们今天讲三种组件使用方式
- 基本组件
- 全局组件
- 构造组件
1. 基本组件四步骤
- 写好组件(废话~)
- 在页面种引用组件
- 在components中声明组件
- 在页面上使用
咱们以一个button子组件为例
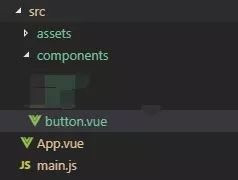
项目src结构:
组件一般都放在components文件夹下:
1.写好子组件:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
2.3.4.父组件:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
效果:
2. 全局组件五步骤
- 写好组件(还是废话~)
- 子组件添加install方法
- 在 main.js 中引用
- 使用 Vue.use 方法
- 在页面上使用
1.子组件还是那样~~:
2. 子组件添加install方法
Button.js :
?
| 1 2 3 4 5 6 7 8 9 10 11 |
|
当然 你可以处理多个全局组件:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
3.4. main.js
?
| 1 2 3 4 5 6 7 8 9 |
|
5. 在页面上使用
app.vue:
?
| 1 2 3 4 5 6 |
|
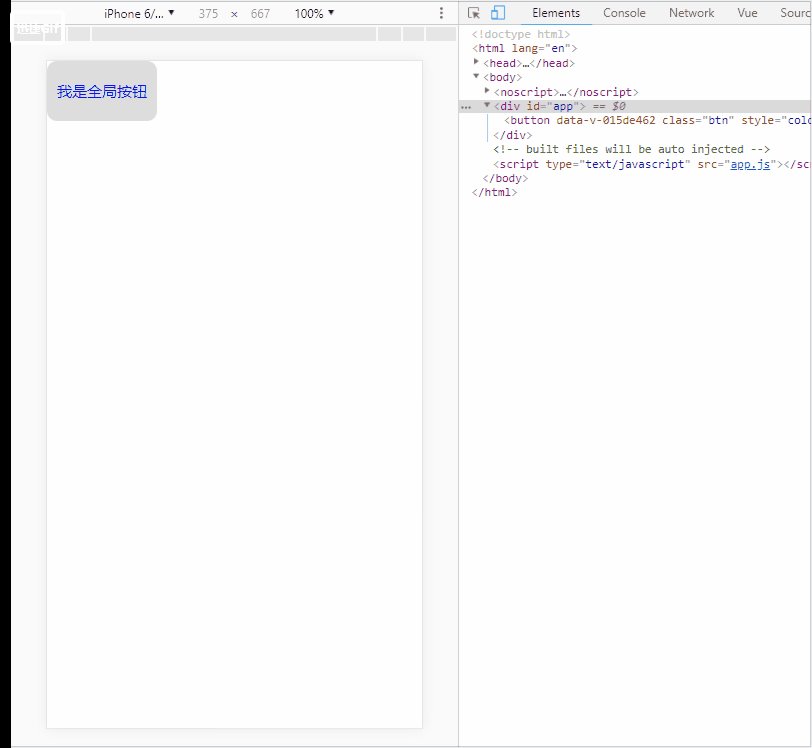
效果如下:
2. 构造组件四步骤
- 写好组件(还**是废话~)
- vue.extend构建组件
- 挂载 Vue.prototype
- 在js中使用
1.写好子组件:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
2. vue.extend构建组件
Message.js :
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
3. 挂载 Vue.prototype
main.js :
?
| 1 2 |
|
4. 使用:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
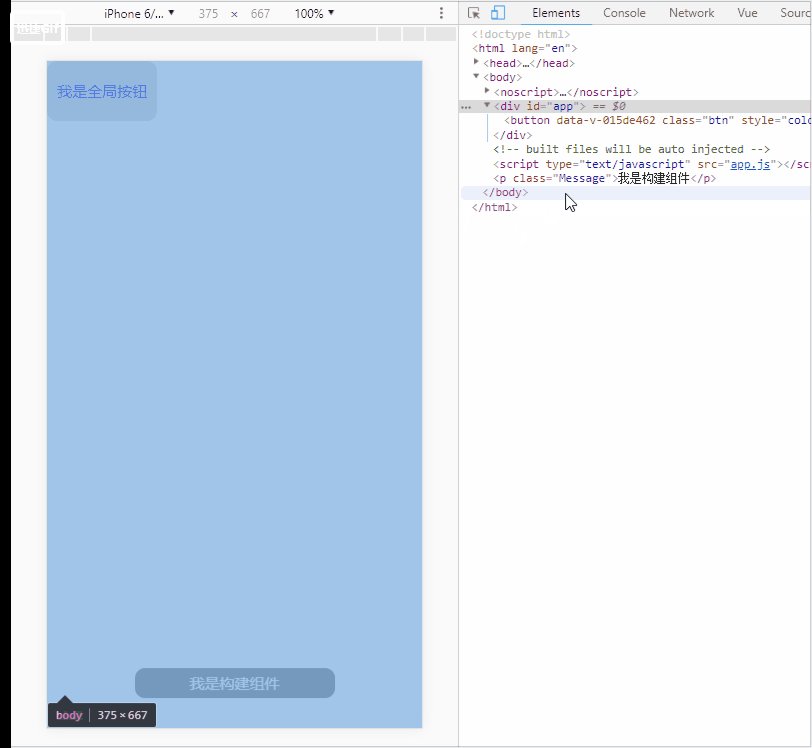
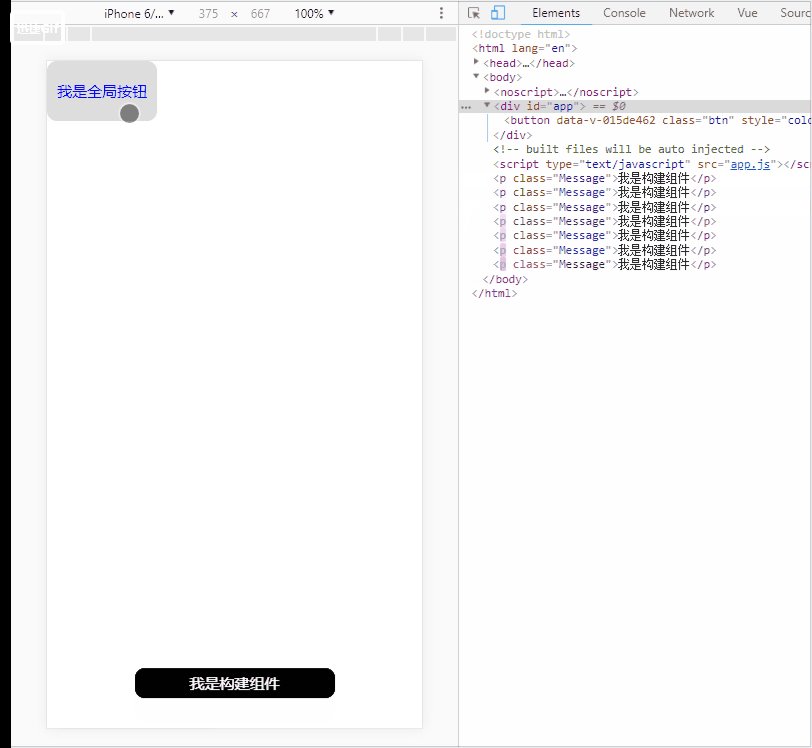
效果:
以上就是三种组件的基本使用啦~~