前端工程施工组织设计
前言:你是否遇到多个项目翻来覆去的ctrl+c,ctrl+v之后还要面对重复的维护工作而感到头疼,看完这篇文章后,你便知道项目原来可以这么玩。
正文:
一、 目录结构设计
在多个项目中我们或许会使用同一种方法,或样式组。所以我们应该将所有项目结合在一起放在一个目录下,使用webpack打包,根据配置的文件不同,输出为不同的项目。
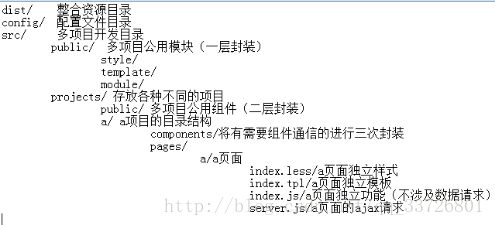
一层目录src、dist、config、
src中存放模块资源包,config为项目开发环境或运营环境的配置文件,dist为根据config配置的不同项目打包为各种不同的项目静态资源。
1、 src中目录结构(projects,public)
1.1、projects中存放各种不同的项目。
projects中如果需要创建一个a项目,则建立一个a文件夹。a项目中也有一个public,此public是将src下的public中的样式、功能、模板进行组装,拼成不同的组件,灵活性要求并不是很高。用于项目的不同页面。然后再建立一个pages目录,存放各种不同的页面。可以把同级目录下的public中的组件拿过来组装成不同的页面。
1.2、Public则为公共的样式、功能、模板。这些模块必须灵活性非常强。此目录下应建立三个文件夹template(模板),module(功能),style(样式)
二、模块化封装设计(大体可分为3层工厂式加工)
1、第一层封装(样式功能模板独立封装)(模块化封装)
样式封装:将样式组封装为可通过传参定制类的样式。
功能封装:将需要执行某个功能的函数封装为一个模块。
模板分装:将各种dom结构的模板封装为一个tpl文件,并可传参渲染。
当然 如果网上有比较好的样式、功能、模板的公用模块,我们可以拿过来整理,但务必要做到样式功能和模板想分离才可迭代维护。
2、第二层封装(样式功能模板搭配拼装)(组件化封装)
在第一层封装的基础之上,将ui、功能以及模板进行组合。封装为符合业务需求的各种不同可以传参定制的组件。
3、第三次调用(将各个组件进行不同的组合,渲染不同的页面)(组件拼装)
嵌入式dom:直接在一个模板中将需要的组件require进来,即可将该组件的样式、功能及dom结构全部引用进来。
弹出层dom:做某个事件操作的时候,需要直接在body中插入一个固定定位的弹出框时,则在相关操作函数中可以直接调用该函数,通过传参不同,弹出不同的组件。
三、 技术框架选型
手机app应用选型:vue。
优点:vue的单文件组件可以接受定制。该组件可以适配任何手机端页面环境。同时拥有dom结构,样式及功能,随便在哪个页面的dom相应的位置引入进来即可使用。
缺点:生成的静态资源文件,html代码和js代码不相分离,不适用于用后台做路由跳转的项目中,并不兼容ie8及以下的浏览器
Pc端大型项目选型:angular,thinkphp
1、 angular
优点:兼容ie8浏览器,ie6、ie7虽然有些不太兼容的方法,但我们可以不用该框架提供的某些api。即可适配任何浏览器,并提供控制器功能,可以直接操作数据库。
缺点:学习成本高,对搜索引擎不太友好,使用thinkphp做路由,渲染模板的项目不可以与其同时使用。
2、 thinkphp
使用thinkphp,前端可以采用webpack配置多页面应用。与后台商榷好dom结构后,可以两边同时开发。
四、 构建工具选型(webpack)
Webpack可以轻松实现代码分割,用于实现前端模块化是一个不错的选择。如果需要做某个插件,我们还可以做到html、js、css相分离。
五、 项目开发规范
1、tpl、style代码书写格式
1.1、每一个tpl文件最外层的div的class名应与该tpl文件名保持一致
1.2、style样式,可以选用less、sass或scss,在项目的各个页面之中,每个style样式的书写结构应与tpl文件的dom结构保持一致。需要引入样式组的,在文件顶部引入相应样式组。如果已经引入了一个携带了样式的组件,则该style样式中的优先级应比该组件优先级高。并且只能稍微修改几处,如果样式偏差太大,则选用其他组件,若没有与之相应的组件,则先使用public中的模板、样式、功能三种相拼装,组成符合业务需求的组件,然后再进行开发。切忌先开发完成再做提取工作。
2、js代码书写格式
2.1、书写代码格式应符合commonJs规范,require进来的模块如果有相同的,则应用webpack.common组件做提取工作。
2.2、各种js模块的书写,最多不能操作100行,并在该js文件同级目录下写一个相同名字的【name】.md文件,用于介绍该js模块的api功能、传参、返回值、依赖的模块、让其他开发人员能够直接通过md文件介绍直接进行开发。此方法省去了查看源码的步骤。
2.3、js资源引用视图的建立,此步骤可通过配置相关插件生成代码视图,开发人员无需关注,该视图可以帮助开发人员快速理清项目流程。
2.4、dom事件绑定:如果是不使用vue等框架的纯手写项目,我们应该把绑定的所有事件集中在一个对象之中,方便项目维护。
2.5、数据渲染:在使用ajax渲染页面数据的一些页面中,我们应该与后台商榷好数据格式,并且做好无数据的相关组件,只要请求的数据为空,则渲染该无数据的组件,数据请求多次的,为确保数据渲染位置不会错乱,应该在异步请求之前给ajax的this做个标记,请求回来的数据根据该标记,渲染到dom相应的位置。
3、注释书写格式
3.1、css样式中按块注释,每一个块写一段注释;注明此块在dom结构中的位置;实现的效果等。
3.2、当某个js需要引用在它之前引入进来的js中的某些方法或变量的时候,应该在该js最上面注明需要哪个js中的哪些函数或变量
3.3、需要多次调用的通过传值不同完成不同事件的函数,应注明4点。
1、该函数需要依赖哪些其父作用域或全局作用域中的方法和变量;
2、该函数需要传入什么样的值(最好写一个传值的示例)
3、该函数执行了什么样的功能,达到了什么样的效果
4、当该函数有返回值的时候,应注明返回一个什么样的值(最好写一个返回值的示例)
3.4、公共模块与组件的注释
Less公共样式组文件中,应在对应的less样式组之上注释好该组样式组需要传入的参数,以及默认显示的样式和可定制为哪些样式
Js公共模块,js公共模块每个模块不超过100行,整合之后的js文件应该根据路由的层级关系设置好公共样式的层级,一级路由对应一级公共模块,二级路由对应二级公共模块,依次类推。每个公共模块必须要有一个markdowm文件,文件名与之同名,该文件需要写明该模块的接口,相关接口对应的功能、传参、依赖、返回值。
Tpl公共模板,tpl公共模板应多以div布局,应在其相应的目录结构下建立一个markdown文件,文件名与之同名,注明该文件中的列表结构等。