前言
小弟从事移动开发,从Android入门,再兼做iOS,总的来说Android和iOS的思路是相同的,但细节上还是有不少出入.iOS的xib非常强大,特别是User Defined Runtime Attributes,相对于Android只能通过attrs更是有过之无不及,当然,有好就有坏,使用iOS的时候,最不习惯的,就是没有include,后来Google了一下,也只能通过代码硬编码,初始化一个view并且自行实现约束,无法直接映射,直到有天发现了awakeAfterUsingCoder:这个方法,也就有了PlaceHolderView这个库
项目链接:
https://github.com/Halin-Lee/PlaceHolderView.git
pod 'PlaceHolderViewLib'
简单实现
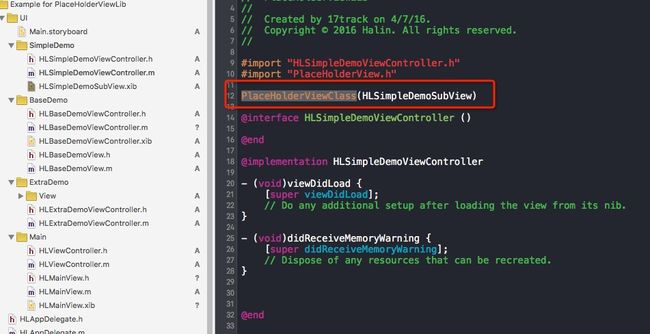
1.在任意.m文件添加 PlaceHolderViewClass 宏,参数为xib文件名称,如图:
宏将自动添加一个名为HLSimpleDemoSubView和一个名为PHHLSimpleDemoSubView的类
2.在xib中需要使用到的地方,添加一个view,改名为 PH+宏参数名称,如PHHLSimpleDemoSubView,
3.运行,可以看到,PHHLSimpleDemoSubView已经被直接替换
进阶
很多时候,我们可能不止需要简单的替换view,还需要为view初始化一些效果,这时候,可以使用进阶方式构造
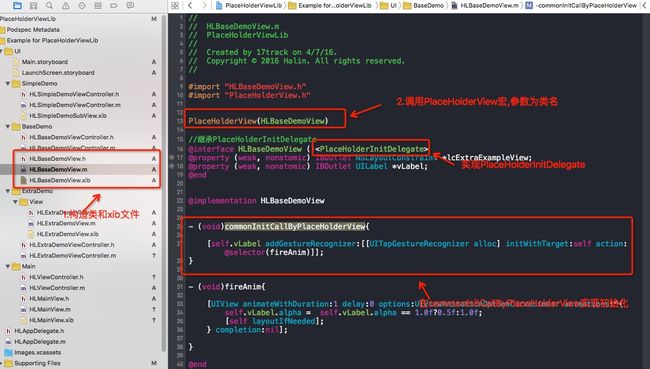
1.新建一个子类及xib,继承PlaceHolderInitDelegate,并在commonInitCallByPlaceHolderView实现自定义方法,如图
2.将xib的根view定义为上面构建的类,如HLBaseDemoView,拉出outlet
3.在xib中需要使用到的地方,添加一个view,改名为 PH+宏参数名称,如PHHLSimpleDemoSubView,同简单实现的第二步
4.运行,可以看到,PHHLBaseDemoView已经被直接替换,点击文本,能看到在commonInitCallByPlaceHolderView设置的动画效果,如图
多屏适配
PlaceHolderView不止可以实现view的映射,如果有需要,还能实现多屏适配,具体实现
1.添加与原xib同名的适配xib,具体名称为,名称_长_宽,如图
2.运行效果,
为什么需要使用commonInitCallByPlaceHolderView
苹果建议的View初始化是在awakeFromNib中实现,但因为使用了awakeAfterUsingCoder来替换View,导致了view在awakeAfterUsingCoder初始化的时候调用了一次awakeFromNib,接着在被添加到父类的时候,又调用了一次awakeFromNib,容易导致异常,所以需要使用commonInitCallByPlaceHolderView
后语
苹果在推行storyboard的时候,有一个比较坑的问题就是所有的UI几乎都在同一个storyboard文件上实现,很容易导致storyboard文件臃肿,牵一发动全身,PlaceHolderView提供了另一种解决这个问题的办法,那就是storyboard只定义页面跳转和UIViewController的层级关系,具体的UI实现通过映射,在xib上实现,示例代码里面的Main就是以这种方式实现,storyboard的View只是一个壳,具体的实现在HLMainView做
第一次写技术文章,第一次发技术库,望多多指教,感谢...