vue学习步骤--开发笔记
vue安装使用脚手架工具: http://www.mopusheng.com/
- http://jgdqyj.com/list/?1.html
# 全局安装 vue-cli
1.npm install -g vue-cli;全局安装脚手架工具快速构建vue项目的工具
2.
# 创建一个基于 webpack 模板的新项目vue init webpack myvuedemoproject 构建我的基于webpack的vue项目
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
3.
进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev
DONE Compiled successfully in 4388ms
> Listening at http://localhost:8080##
父子组件之间的通信传值:
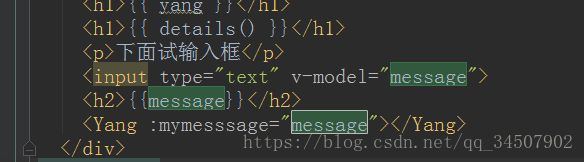
用mymessage绑定变量message这个变量
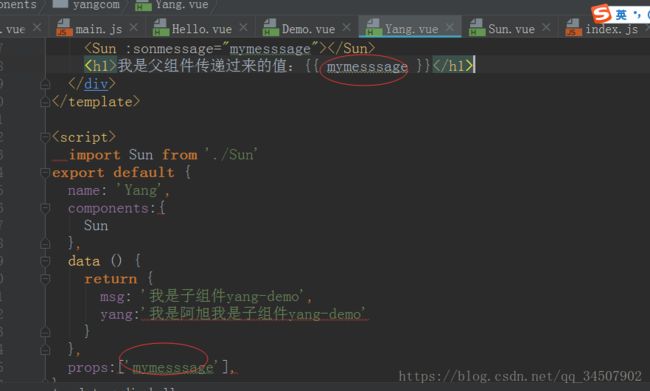
2.在子组件中接收这个主要是用props接收变量然后在页面中使用
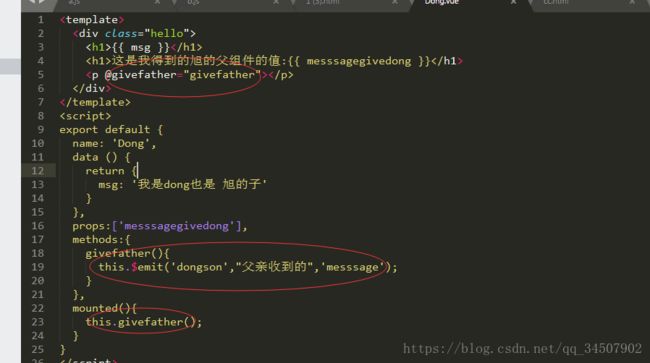
父组件接收子组件的值的方法:如图,自定义一个事件givefather 并且在方法里面写 上this.$emit('dongson','我是参数','son give father'') 其中dongson是自定义的在父组件中的子组件名中使用 并且对其定义 参数可以是多个
就是这样 是不是目了然呀!!!
平级别的两个组件(兄弟组件之间的传值通讯):
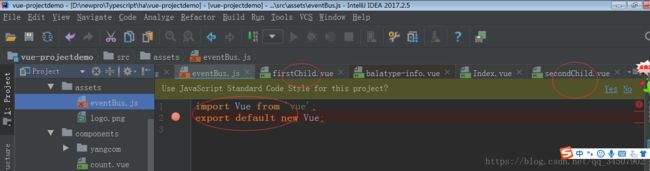
先建立一个总的中央事件总线 如图:
建立两个组件放到app.vue中并且在firstChild中使用Bus.$emit("eve",data);发送事件 在secondChild中接收事件 Bus.$on("eve",function(data){console.log(data)});
如图:
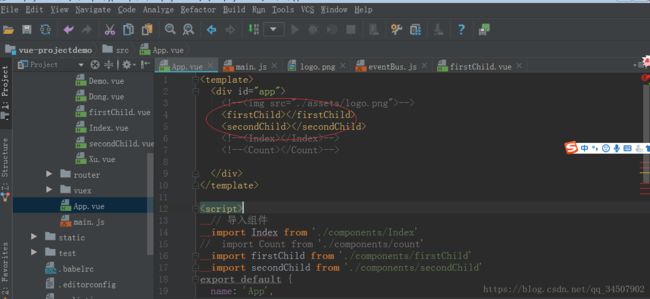
app.vue
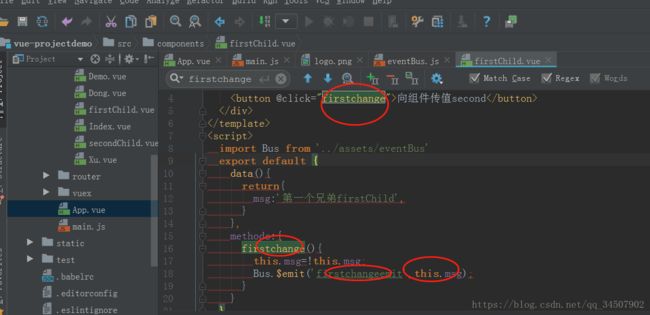
firstChild.vue
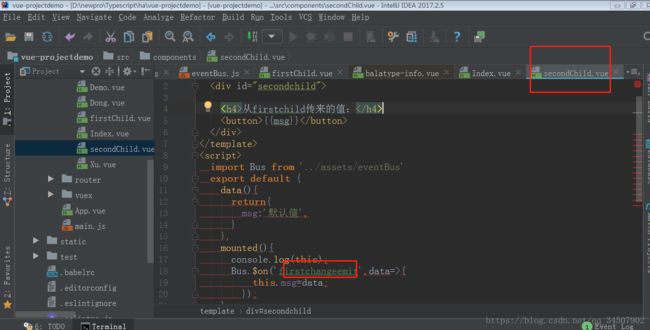
secondChild.vue
方法2:兄弟传值:
在main.js中设置
new Vue({
el: '#app',
router,
data:{
Bus:new Vue(),
},
components: { App },
template: '组件中使用 this.$root.Bus代替Bus
this.$root.Bus.$emit('firstchangeemit',this.msg);//firstthis.$root.Bus.$on('firstchangeemit',data=>{
this.msg=data;
});//second组件 这样就不需要引入eventBus事件总线啦!多页面需要共享数据的时候需要用到vuex进行共享页面的数据:
使用demo 在页面中点击加1 减1demo
在组件中使用这些值和事件:引入store.js 操作
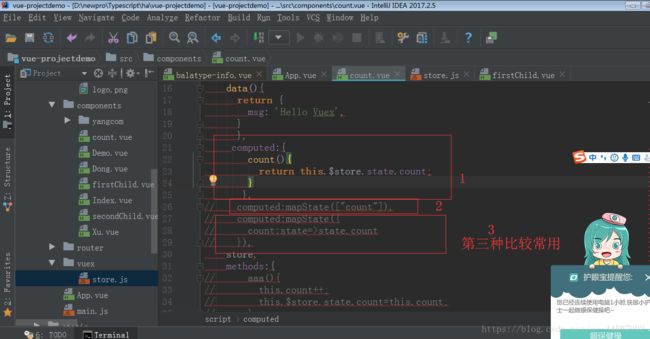
state访问状态对象 给组件中的data赋值:
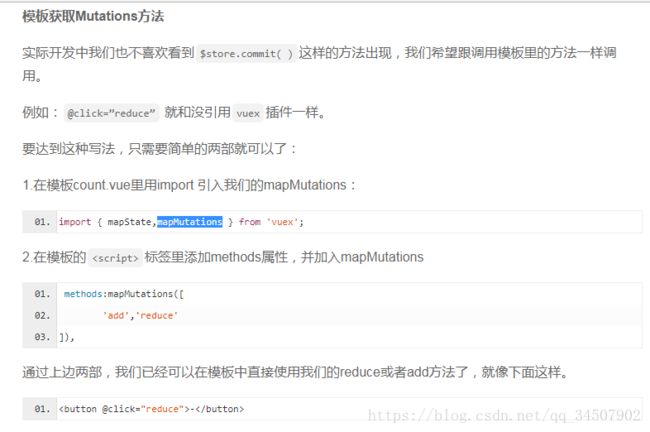
三种方法:
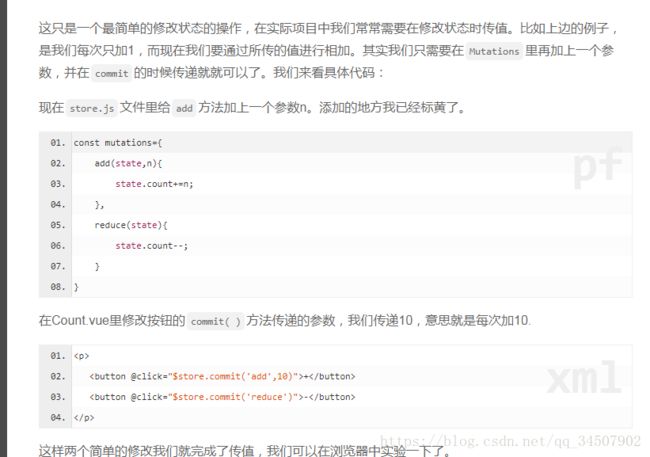
mutation修改状态:
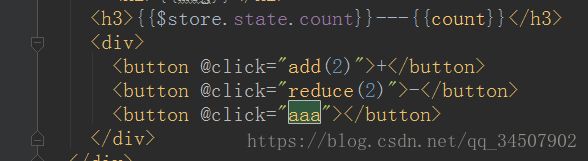
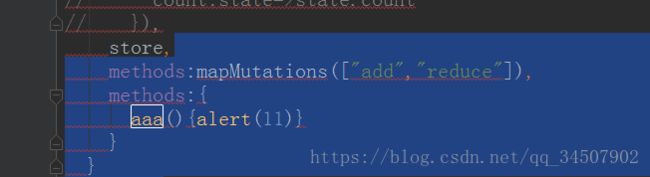
methods可以在下面再次定义别个方法,使用add时候有参数要在点击事件时候加上参数
getters计算过滤操作:getters从表面是获得的意思,可以把他看作在获取数据之前进行的一种再编辑,相当于对数据的一个过滤和加工。你可以把它看作store.js的计算属性。
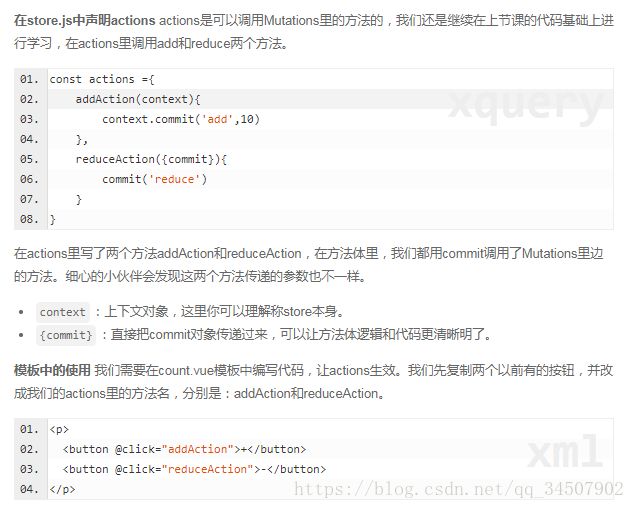
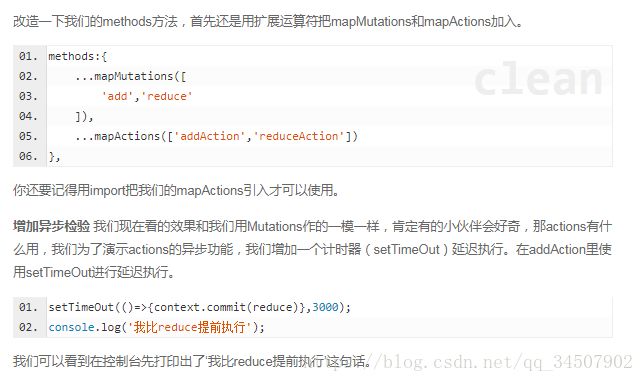
actions异步修改状态:
actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态。至于什么是异步什么是同步这里我就不做太多解释了,如果你不懂自己去百度查一下吧。(视频中有讲解)