基于element NavMenu 导航菜单布局样式,对vue-typescript-admin-template进行更改
目前菜单项为静态生成
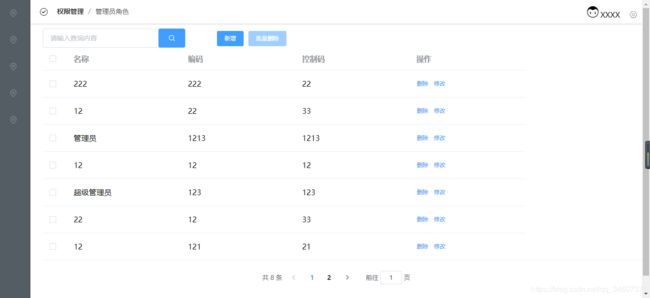
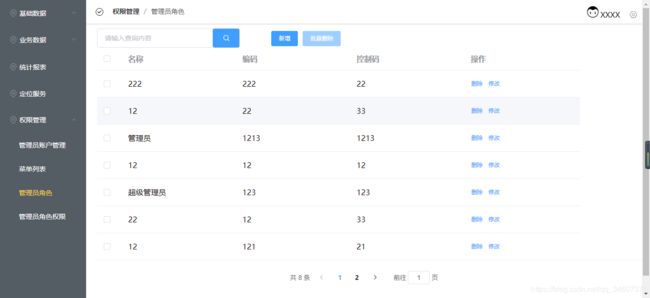
界面截图
路由设置
import Vue from "vue";
import Router from "vue-router";
import Layout from './views/main/main.vue';
Vue.use(Router);
export default new Router({
// mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: '/permission',
component: Layout,
redirect: '/permission/adminAccount',
name: 'permission',
meta: { title: '权限管理'},
children: [
{
path: 'adminAccount',
component: () => import('@/views/permission/adminAccount/adminAccount'),
name: 'adminAccount',
meta: { title: '管理员账户管理' },
},
{
path: 'menuList',
component: () => import('@/views/permission/menuList/menuList'),
name: 'menuList',
meta: { title: '菜单列表' },
},
{
path: 'adminRole',
component: () => import('@/views/permission/adminRole/adminRole'),
name: 'adminRole',
meta: { title: '管理员角色' },
},
{
path: 'adminRolePermission',
component: () => import('@/views/permission/adminRolePermission/adminRolePermission'),
name: 'adminRolePermission',
meta: { title: '管理员角色权限' },
},
],
},
]
});
App.vue
Main
main.vue
main.ts
/**
* @module views\main
*/
import Vue from "vue";
import Enumerable from "linq";
import { Component } from "vue-property-decorator";
import { IndexObject } from "@/types";
import siderBar from "@/components/layout/siderBar";
import navBar from "@/components/layout/navBar";
import basicInformation from "@/views/basicData/enterpriseBasicInformation/basicInformation";
@Component({
components: { siderBar, navBar, basicInformation }
})
export default class Main extends Vue {
private isCollapse = false;
private mainWidth = 0;
private siderWidth = 181;
private year = (new Date()).getFullYear();
mounted() {
this.mainWidth = document.documentElement!.clientWidth - this.siderWidth;
}
private onChange() {
if (this.isCollapse) {
this.isCollapse = false;
this.siderWidth = 181;
this.mainWidth = document.documentElement!.clientWidth - this.siderWidth;
return;
} else {
this.isCollapse = true;
this.siderWidth = 64;
this.mainWidth = document.documentElement!.clientWidth - this.siderWidth;
return;
}
}
}
顶部导航栏
navBar.vue
navBar.ts
/**
* @module components\layout\navBar
*/
import Vue from "vue";
import { Component,Watch } from "vue-property-decorator";
import { RouteRecord } from 'vue-router';
import pathToRegexp from 'path-to-regexp';
@Component
export default class NavBar extends Vue {
private breadcrumbs: RouteRecord[] = [];
@Watch('$route')
private onRouteChange() {
this.getBreadcrumb();
}
created() {
this.getBreadcrumb();
}
private getBreadcrumb() {
let matched = this.$route.matched.filter((item) => item.name);
this.breadcrumbs = matched.filter((item) => {
return item.meta && item.meta.title && item.meta.breadcrumb !== false;
});
}
private pathCompile(path: string) {
const { params } = this.$route;
const toPath = pathToRegexp.compile(path);
return toPath(params);
}
private handleLink(item: any) {
const { redirect, path } = item;
if (redirect) {
this.$router.push(redirect);
return;
}
this.$router.push(this.pathCompile(path));
}
}
侧导航栏
siderBar.vue
siderBar.ts
/**
* @module components\layout\siderBar
*/
import Vue from "vue";
import { Component, Prop, Watch } from "vue-property-decorator";
@Component
export default class SiderBar extends Vue {
private active = "/basicData/enterpriseBasicInformation/basicInformation";
@Prop({ default: false }) isCollapse!: boolean;
@Prop({ default: "181" }) siderWidth!: string;
mounted() {
this.active = this.$route.path;
}
@Watch('$route')
private onRouteChange() {
this.active = this.$route.path;
}
}