vue+spring boot实现根据用户权限动态加载菜单
使用vue动态加载菜单无非是动态加载路由,效果图如下:
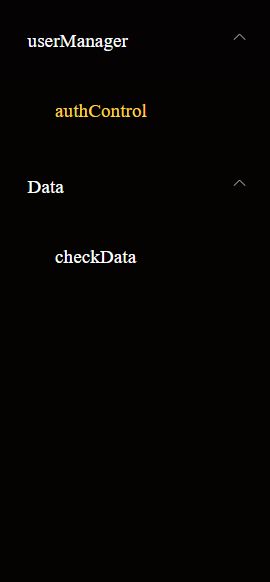
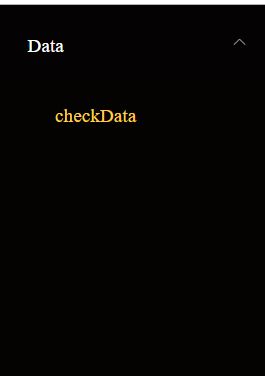
用户1 用户2
实现该功能的有以下几步:
1.设计表结构
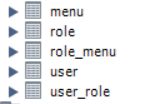
在本人的实现中,主要有五张表,分别为user、user_role、role、role_menu、menu
user表:主要存放的是用户账号密码
user_role表:该表即是用来关联user和role的
role表:角色表
role_menu表:角色和菜单关联表
需要注意的是:该表设计有一点说法,即只将角色可跳转的页面关联起来,如上图authControl是useManager的子菜单,点击userManager是展开操作,而点击authControl是跳转页面操作,故只将authControl的id存储到role_menu中
menu表:用来存放菜单的,表设计如下,需要注意的是每个菜单需要添加一个parentId,即哪个菜单是哪个菜单的子菜单
2.设计查询语句
select distinct m1.id,m1.path,m1.component,m1.title,m1.iconCls,m1.keepAlive,m1.requireAuth,m2.id as id2,m2.path as path2,m2.component as component2,m2.title as title2,m2.iconCls as iconCls2,m2.keepAlive as keepAlive2,m2.requireAuth as requireAuth2 from user_role ur,role r,role_menu rm,menu m1,menu m2 where m1.id = m2.parentId and r.roleId = ur.role_id and r.roleId = rm.role_id and rm.menu_id = m2.id and user_id = 'test1';
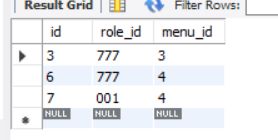
查询结果如下:
3.前端设计
1)在每次路由跳转之前,都有执行初始化菜单操作
需要用到router的钩子函数router.beforeEach,详细代码如下:
const whiteList = ['/login']
router.beforeEach((to, from, next) => {
const hasToken = getToken()
if(hasToken) {
if(to.path === '/login') {
next({
path: '/home'
});
} else {
//根据token获得用户id
store.dispatch('user/getInfo', hasToken).then(response => {
const data = response
const id = data.id
//初始化菜单
initMenu(router, store, id)
//跳转
next()
})
}
} else {
if(whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
})2)将菜单加入到路由当中
import { initMenu } from '@/api/user'
export const initmenu = (router,store,userId) => {
initMenu(userId).then(response => {
if (response){
var fmtRoutes = fmtRouters(response.obj);
// alert(JSON.stringify(fmtRoutes))
router.addRoutes(fmtRoutes)
store.commit('initMenu', fmtRoutes);
}
})
}
export const fmtRouters = (routes) => {
let fmtRoutes = [];
routes.forEach(router => {
let {
path,
component,
title,
iconcls,
keepalive,
requireauth,
children
} = router;
if(children && children instanceof Array){
children =fmtRouters(children)
}
var cname = '';
if(component.startsWith('dash')){
cname = () => import('../components/dashboard.vue')
}
else if(component.startsWith('auth')){
cname = () => import('../components/userManager/authControl/')
}
else if(component.startsWith('check')){
cname = () => import('../components/dataRelated/')
}
// alert(cname);
let fmRouter = {
path: path,
component: cname,
name: title,
children:children,
meta: {
title: title,
iconCls: iconcls,
keepAlive: keepalive,
requireAuth: requireauth
}
};
fmtRoutes.push(fmRouter)
})
return fmtRoutes
}
3)在store里面设置共享变量
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import user from './modules/user'
const store = new Vuex.Store({
state: {
routes: []
},
mutations: {
initMenu(state, menus){
state.routes = menus
}
},
modules: {
user
}
})
export default store4)页面数据渲染
{{item.meta.title}}
{{child.meta.title}}
注意需要在export default中添加,即实时返回最新的routes
computed: {
routes() {
// alert(JSON.stringify(this.$store.state.routes))
return this.$store.state.routes
}
}