javascript基础知识点总结(一)
定义数组的两种方法
var a=[1,2,3];
var a=new Array(1,2,3);数组的length属性
既可以获取,也可以设置
并可以用于清空数组(length = 0)
数组的方法
push(元素),从尾部添加
pop(),从尾部删除
arr.pop():删除数组arr的最后一个
unshift(元素),从头部添加
shift(),从头部删除
数组splice方法
splice(起点,长度)
arr.splice(2,3)
arr.splice(2,3,4,5,6)先删除再插入(实现了替换的效果)
数组slice方法
slice(start, end);从start开始选取,到end结束选取。如果是负数,则表示从数组尾部开始算起的位置。
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
start和end都代表的是数组下标。
数组的连接
arr1.concat(arrb);
join()方法,用指定的连接符连接数组
数组的排序
arr.sort();
//按值的大小顺序排序
arr.sort(function(n1,n2){
return n1-n2;
})ie7下不兼容字符串的str[]的形式,使用str.charAt(0))
var str="abcdef";
alert(str.charAt(0));定时器的使用
setInterval clearInterval (按照指定的周期(以毫秒计)来调用函数或计算表达式)
setTimeout clearTimeout (指定的毫秒数后调用函数或计算表达式)
function show(){
alert('a')
}
setTimeout(show,1000)
setInterval(show,1000)//关闭一个定时器(定义一个timer)
var timer=null;
btn1.onclick=function(){
timer=setInterval(function(){
alert('a');
},1000)
}
btn2.onclick=function(){
clearInterval(timer);
}offsetLeft与style.left的区别
- ffsetLeft 获取的是相对于父对象的左边距
- left 获取或设置相对于 具有定位属性(position定义为relative)的父对象的左边距
- 如果父div的position定义为relative,子div的position定义为absolute,那么子div的style.left的值是相对于父div的值;这同offsetLeft是相同的,区别在于:
- style.left 返回的是字符串,如28px,offsetLeft返回的是数值28,如果需要对取得的值进行计算,还是用offsetLeft比较方便。
- style.left是读写的,offsetLeft是只读的,所以要改变div的位置,只能修改style.left。
- style.left的值需要事先定义,否则取到的值为空。而且必须要定义在html里,如果定义在css里,style.left的值仍然为空,取不到style.left的值;offsetLeft则仍然能够取到。
封装一个通过类名获取元素的函数
function getByClass(oParent,sClass){
var aResult=[];
var aEle=oParent.getElementsByTagName('*');
for(var i=0;i<aEle.length;i++){
if(aEle[i].className==sClass){
aResult.push(aEle[i]);
}
}
return aResult;
}js获取非行间样式
- html节点的样式分为:浏览器默认样式、引用样式(引用外部css文件的样式、style标签内定义的样式)、行间样式(节点style属性定义的样式)
- 我们都知道一般在javascript中获取样式一般用的是nodeObj.style.attr这个属性的,但是这个属性只能获取行间样式非行间样式比如写在样式表中的样式那么用nodeObj.style.attr获取就是一个空字符。
//封装获取非行间样式的js代码
function getStyle(obj,name){
if(obj.currentStyle){
//ie
return obj.currentStyle[name];
}else{
//firefox
return getComputedStyle(obj,false)[name];
}
}
var oDiv=document.getElementById("div");
alert(getStyle(oDiv,'width'));js获取两数之间的随机数
function getRandom(min,max){
min=Math.ceil(min);
max=Math.floor(max);
return Math.floor(Math.random()*(max-min+1))+min
}应用:
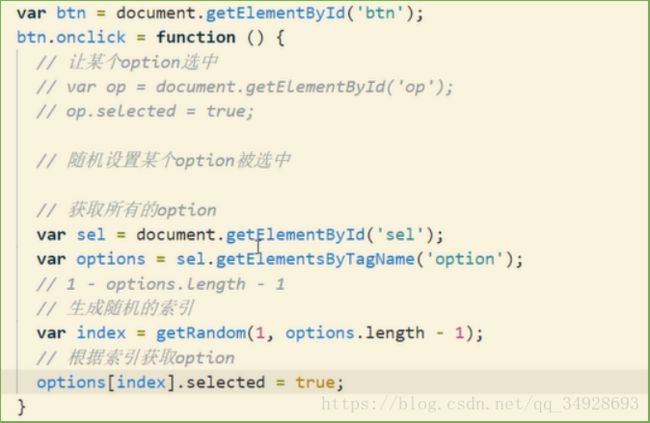
随机选中某一个option

querySelector根据选择器获取元素(ie8以上)
//查找一个元素,如果页面上有多个符合条件的元素,只返回第一个
var div=document.querySelector('.div');
//返回多个符合条件的元素
var divs=document.querySelectorAll('.div')
//获取form表单中的指定类型的元素
var frm=document.querySelector('#frm');
var texts=frm.querySelectorAll('input[type=text]');javascript注册事件
事件三要素:事件源 事件名 事件处理程序
var obj={
name:'ls',
say:function(){
}
};
//js的动态特性,可以随时给对象增加成员
obj.test=function(){//自己调用
}
var btn=document.getElementById("btn");
btn.onclick=function(){//由浏览器系统调用
alert('啦啦啦');
}
//对``标签的点击事件的阻止默认行为
"link" href="www.baidu.com">点我
var link=document.getElementById("link")
link.onclick=function(){
alert('hello');
return false;//a链接不再跳转
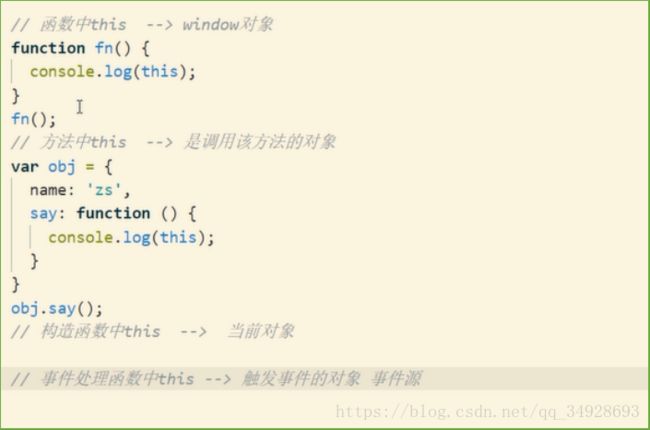
}关于this指向的问题
使用字符串方法和数组方法两种方式拼接字符串

不停地拼接字符串,每一次的拼接都会在内容中开辟一个空间,消耗内存,使用数组的方法,可以提高性能

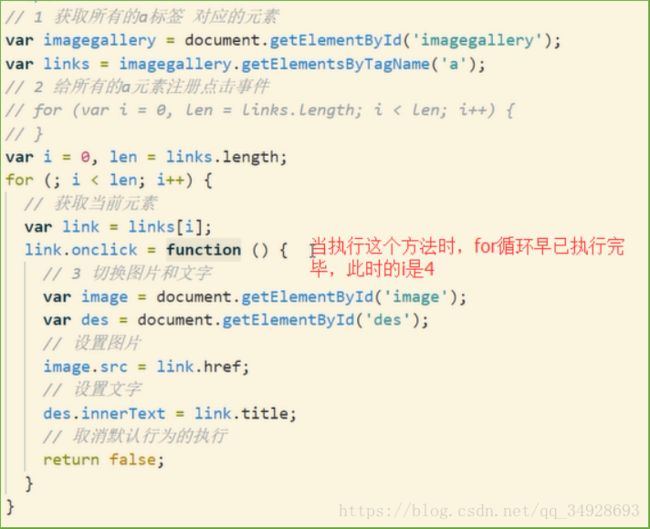
点击循环遍历显示数组中的图片

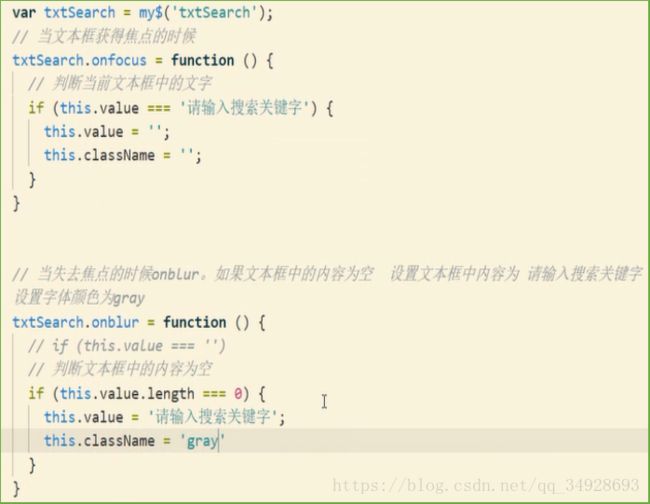
javascript的鼠标聚焦与失焦方法


API/webAPI
- API(应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码或理解内部工作机制的细节。任何开发语言都有自己的API,API的特性是输入和输出,比如:
var max=Math.max(1,2,3) - webAPI即浏览器提供的工具:
- BOM——浏览器对象模型,一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
- DOM——文档对象模型,一套操作页面元素的API,DOM可以把HTML看作是文档树,通过DOM提供的API可以对树上的节点进行操作。
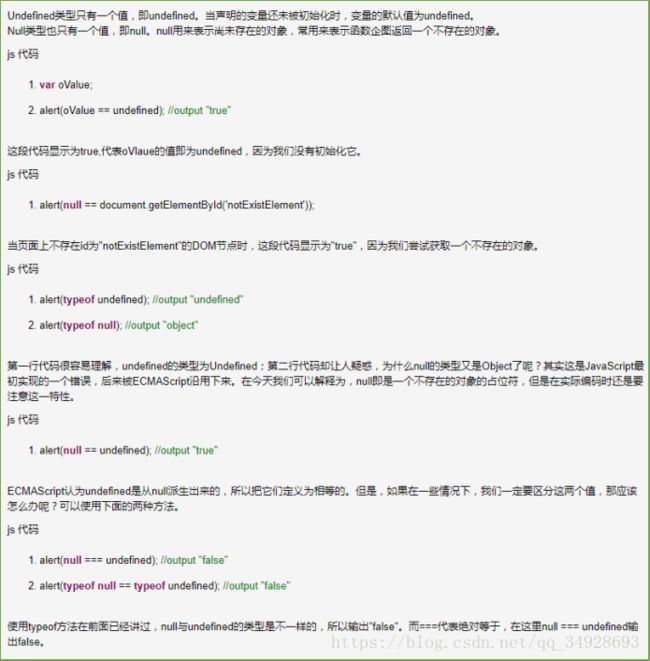
undefined null
在JavaScript中存在这样两种原始类型:Null与Undefined