django-ckeditor
引言
博客内容需要引入富文本编辑功能 综合考虑最终选择了 django-ckeditor 库
安装
pip install django-ckeditor
基本配置
然后在 settings.py 中配置 INSTALLED_APPS:
'ckeditor',
另外还需要在配置一下富文本的基本参数:
# settings.py
CKEDITOR_CONFIGS = {
'default': { # 添加默认配置
},
'mycfg': { # 添加自定义配置
'skin': 'moono', # 设置皮肤
'toolbar': 'full', # 设置工具栏加载全部功能
'width': '100%', # 设置宽度
},
}
这里设置该配置的名字为 mycfg ,在 models 的字段要加上这个名字才可以生效
然后把需要富文本显示的字段改变一下
# models.py
from ckeditor.fields import RichTextField
class Post(models.Model):
content = RichTextField('内容', config_name='mycfg') # config_name 就是settings.py中配置的名字
def __str__(self):
return self.title
class Meta:
verbose_name = "文章"
verbose_name_plural = verbose_name
然后再生成一下数据库
python manage.py makemigrations
python manage.py migrate
至此我们的富文本功能就配置完了
扩展
这样配置下来富文本的图片需要填写 url ,不能通过本地选择上传,我们要想实现上传功能还需要再加一些配置。
首先既然涉及到图片,我们需要安装依赖库
pip install pillow
在 settings.py 做如下添加
INSTALLED_APPS = [
# 省略其他设置
'ckeditor',
'ckeditor_uploader',
]
图片属于静态文件,比如图片或者文件,需要再加一个 media 配置,以及 ckeditor 上传的文件保存路径
# settings.py
# 添加Media相关配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 添加CKEditor文件上传路径
CKEDITOR_UPLOAD_PATH = "upload/"
上传也需要发送一个请求,还需要配置一下 url ,在项目的 urls.py 中做如下配置
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('ckeditor/', include('ckeditor_uploader.urls')),
path('xadmin/', xadmin.site.urls),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
现在基本就可以收尾了,但是我们原先的富文本字段不允许上传图片,我们还需要改一下
# models.py
from ckeditor_uploader.fields import RichTextUploadingField
class Post(models.Model):
content = RichTextUploadingField('内容', config_name='mycfg') # config_name 就是settings.py中配置的名字
def __str__(self):
return self.title
class Meta:
verbose_name = "文章"
verbose_name_plural = verbose_name
然后再生成一下数据库
python manage.py makemigrations
python manage.py migrate
使用
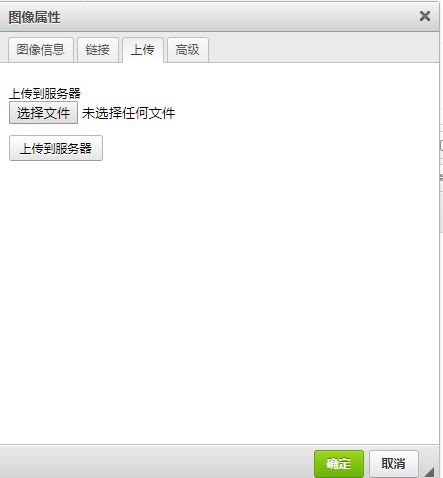
我们进入后台选择图片

点击 选择文件 ,选择 上传到服务器,会自动跳转到如下界面:

点击确定就可以了,图片尺寸也可以配置的,最好先在 PS 修一下,看起来和谐一点。