- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
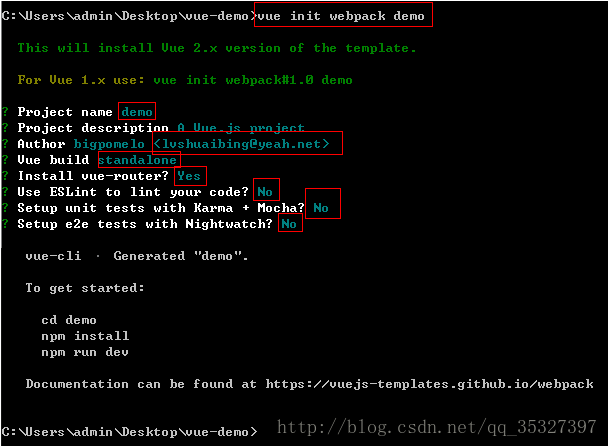
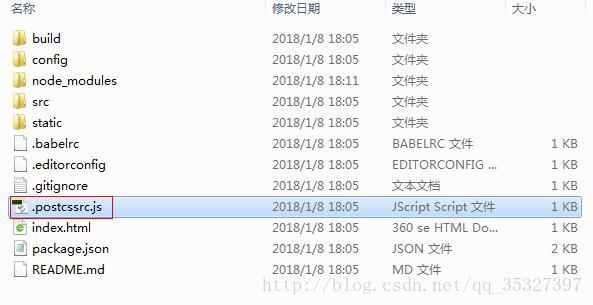
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- vue 的100个为什么?---持续待更新
黄毛火烧雪下
前端linux运维服务器
1、什么是挂载,有几种挂载方式将组件渲染,并且构造DOM元素然后塞入页面的过程称为组件的挂载参考:https://www.html.cn/qa/vue-js/16913.html2、什么是prop在没有状态管理机制的时候,prop属性是组件之间主要的通信方式,prop属性其实是一个对象,在这个对象里可以定义一些数据,而这些数据可以通过父组件单向传递数据给子组件3、什么是组件组件是可复用的Vue实例
- 2021-06-09 java vue 从后台获取到PDF文件流,并预览
什么时候退休啊?
javavuejavavue
前几天一直在整PDF显示,网上大多只写了前台,我查了几篇资料杂糅了一下vue前端,guns后台vue:vue-js:data(){return{pdfUrl:'',queryParam:{}}},methods:{//初始化方法open(status){console.log(status)this.getStringData(status)},getStringData(status){this
- vue-JS获取农历日期
轩_7ca0
原文出处:https://www.cnblogs.com/cqy1125/p/10814954.html//获取农历日期hdnongli(){varCalendarData=newArray(100);varmadd=newArray(12);vartgString="甲乙丙丁戊己庚辛壬癸";vardzString="子丑寅卯辰巳午未申酉戌亥";varnumString="一二三四五六七八九十";
- vue-js将数据复制到粘贴板,ctrl+v可以直接粘贴
驴不与红鲤鱼
https://github.com/Inndy/vue-clipboard2Paste_Image.png
- 1. Vue-js进门
UnityAlvin
Vue.jsvue
一、Vue.js的基本认识1、官网英文官网:https://vuejs.org中文官网:https://cn.vuejs.org2、简介渐进式JavaScript框架(核心+扩展)作者:尤雨溪(一位华裔前Google工程师)作用:动态构建用户界面3、优点体积小:压缩后33K更高的运行效率:基于虚拟dom双向数据绑定:不操作dom,关注业务逻辑生态丰富、学习成本低:入门容易,学习资料多二、第一个Vu
- **ESLint + Prettier + VSCode自动校验/修复Eslint语法规则**
The wind is blowing
tstypescriptjavascriptvuejs
小程序、前端交流群:609690978写在前面:本教程为有一定代码规范的开发者提供。如果您是新手,建议严格按照规范矫正自己的代码风格。尽量在没有ESLint的情况下也能写出漂亮规范的代码您是否还在为ESLint的语法校验规则而头疼?您是否还饱受ESLint的语法规则的折磨?您是否还在手动修改ESLint的错误?别着急,这篇文章将彻底让你告别ESLint所带来的各种困扰。(视频以Vue-js录制,适
- 【前端小组件实现记载】基于cookie的验证码计时器-vue-js
ATFWUS
项目实战技巧篇计时器cookievue项目组件js
在项目中需要使用到验证码功能时,点击获取验证码后,需要在一定的时间后才能再次获。,一般的使用的是普通的计时器,但是普通计时器会有一个缺陷:只要页面一刷新,就会重新计时,不能起到实际防止反复调用接口的作用。所以设计一个基于cookie的计时器,是很有必要的。项目环境:vue-cli插件:js-cookie按钮样式:semantic-ui拟实现的功能:默认情况下,验证码按钮显示发送验证码点击获取验证码
- HBuilderX学习笔记二 开发element-ui项目
谢厂节_编程圈
uni-App
HBuilderX学习笔记二开发element-ui项目本系列文章是使用HBuilderX开发一些前端软件的经验过程记录。HBuilder不仅是一款可以用来开发跨平台APP的工具,也是一款优秀的可以用来开发WEB项目的工具,特别适用于开发Vue-JS项目。本文主要介绍如何使用HBuilderX来创建、编译、发布一个Element-UI项目。文章目录HBuilderX学习笔记二开发element-u
- 直接引用vue-js如何写公共部分
weixin_33969116
Title正文内容区域//这里写公用头部//官网提供了vue.extend构造方法,直接用varheader=Vue.extend({template:'{{a}}{{b}}',data:function(){return{a:1,b:'嘿嘿'}}});varcommonHeader=newheader();//这里将公共部分的头部加载进来,加载到我们在本页给的容器中commonHeader.$m
- VUE-JS交互
稻草人lxh
在app内嵌H5项目中肯定要用到不少交互,原生和H5交互,H5和原生的交互,我现在所了解到的交互有两种形式:1、拦截URL请求2、注入window对象,来相互调用方法第一种方法我觉得比较传统,也比价麻烦,所以果断选择第二种方式--注入window对象不说啥了。。直接上图当时的需求是点击原生应用导航栏的返回,关闭webView----解决办法——>加交互:(当然有更好的办法的朋友可以和我说一下,学习
- 新手试车vue安装
靈08_1024
安装nodejsbrewinstallnodejs安装cnpm镜像npminstall-gcnpm--registry=https://registry.npm.taobao.org安装webpackcnpminstallwebpack-g安装vue脚手架npminstallvue-cli-g创建一个自己的项目文件夹,地址随意,如~/WebstormProjects/vue-js。vueinitw
- jQuery和vue-js实现购物清单
qq_34983808
java
jQuery实现购物清单Title.container{width:40%;margin:20pxauto0pxauto;}.removed{color:gray;}.removedlabel{text-decoration:line-through;}ulli{list-style-type:none;}MyShoppingListAdd!CarrotBookGiftforaunt'sbirth
- vue-js获取input输入值---vue学习笔记
秦浩雷
{{getStr}}获取varvm=newVue({el:'#app',data:{str:'初始值',getStr:null,},created:function(){//thecreatedhookiscalledaftertheinstanceiscreated},computed:{},methods:{btnClick:function(){this.getStr=this.str.to
- vue-js模拟日历插件
laihaodong
日历vue
今天要实现的功能就是一下这个功能!!好了废话不多说了直接上代码了css:*{margin:0;padding:0;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}#app{width:1000px;margin:10pxauto;}.calender{width:1000px;}.cal
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。