Sublime Text3 基本使用教程
1.在帮助菜单栏输出注册码(自己网上找对应版本)
2.安装中文插件
启动并进入sublime主界面;
如图所示,点击菜单栏中“preferences”,弹出选项中找到“package control”;
进入下一步,选择“install package”;
2. 继续下一步,尝试输入“localization”,(过程很快)
因为自己已经安装,所以下拉就不会再显示这个插件名,
当然你会发现还有其他的相关插件可以汉化sublime;
3 当出现以下的安装完成说明文档即成功了!(默认会自己设置成中文)
配置环境变量后 不用重启就生效代码 echo %path%
安装HTML-JS-CSS美化工具 HTML-CSS-JS Prettify插件
一、必要条件:
1、首先,你要有Sublime Text 3编辑器;
2、你本地要配置NodeJS环境(安装方法可以参考:Node.js学习笔记之一);
3、你的Sublime Text 3编辑器要安装HTML-CSS-JS Prettify插件(安装方法可以参考:Sublime常用插件总结)。
二、安装过程:
1、我们打开Sublime Text 3编辑器,安装HTML-CSS-JS Prettify插件。
a)在Sublime Text 3中,按下Ctrl+Shift+P调出命令面板;
b)输入install 调出 Install Package 选项并回车;
c)输入pretty,并在列表中选择HTML-CSS-JS Prettify后回车即可安装。
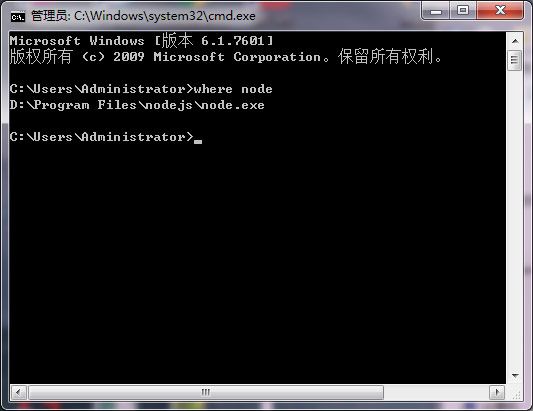
2、查看本地安装的NodeJS配置环境路径(在dos命令下,输入where node并回车)。
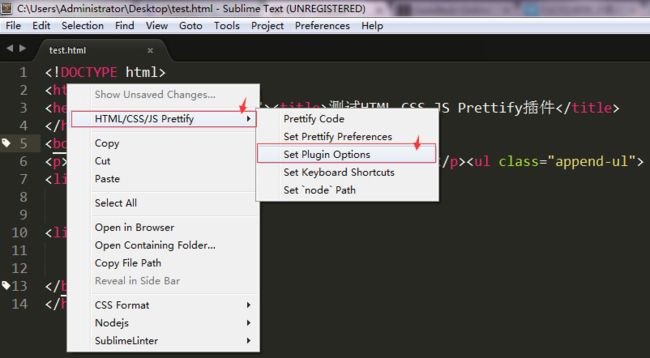
3、在编辑器的任意一个html/js/css文件中,右击,出现如下图所示,选择Set Plugin Options。
4、将上述步骤2中的NodeJS本地路径保存到步骤3中打开的文件中,如下图所示。
5、成功安装HTML-CSS-JS Prettify插件。
三、做个DEMO:
1、原始HTML模板,混乱不堪。
2、右击,选择Prettify Code。
3、格式化结果。
Sublime的Phpfmt 代码格式化工具使用 psr2规范.
Phpcs配置项:
打开配置文件:Preferences->Packages Settings->PHP CodeSniffer->Settings Default
搜索“phpcs_executable_path”,修改值为:
windows : 将其值设置为{第二步保存文件的目录}/script/phpcs.bat
类Unix系统: 将其值设置为{第二步保存文件的目录}/script/phpcs
注意,目录要用“/"分隔
测试是否安装成功:
输入代码:[PHP] 纯文本查看 复制代码
?
| 1 2 3 4 5 6 7 |
|
保存时会自动检测到代码语法错误,手动修复后再保存会自动按照PSR2规范对代码进行格式化,但还会有一些错误提示:命名空间、类名驼峰、文件注释等,需要再手动修复这些错误后保存。
[PHP] 纯文本查看 复制代码
?
| 1 2 3 4 5 6 7 8 |
|
3.安装STFP/FTP
1.首先调出命令面板(ctrl+shift+p)
输入install 调出 Install Package
(要等几秒)
输入install 调出 Install Package
(要等几秒)
2、出现插件面板
然后键入sftp,然后按回车。(过程可能要N分钟)
当出现一个sftp/ftp的untitled说明文件时意味着安装成功了.
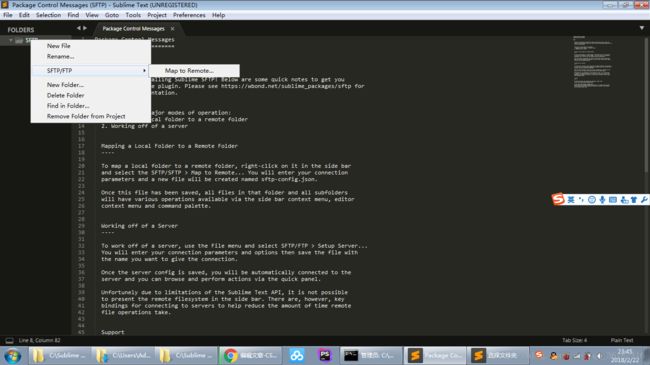
3、然后点击『Project』 添加文件夹『Add Folder to Project...』,
选择项目的文件夹。在左侧文件夹上右键,选择『SFTP/FTP』- 『Map to Remote』,
之后会出来一个配置文件sftp-config.json,修改配置文件,
然后在要ftp的文件或文件夹上右键乃至在编辑窗口中右键都可以上传下载了。
PS:另一种方法是使用ctrl+`调出命令面板直接输入命令,也可以安装因没有实践,在此不录。
参考网址
github:https://github.com/nanch/phpfmt_stable
package control:https://packagecontrol.io/packages/phpfmt
下面是我自己的配置:
{
"autocomplete":true,
"enable_auto_align":true,
"indent_with_space":true,
"format_on_save": true,
"php_bin": "D:/BtSoft/WebSoft/php/7.0/php.exe",
"psr2": true,
"version": 4
}