vue-cli项目中svg组件的使用,及svg使用原理分析
在vue-cli项目中遇到svg的使用,顺便记录下探讨其使用原理的过程
-
svg文件的引用
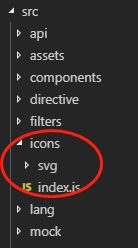
- 首先看下本项目的svg目录,在src/icons,svg目录下存放各种svg文件(可以从iconfont阿里巴巴矢量图库获得阿里图库地址)
2.打开icons下的index.js如下:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon' // svg组件
import generateIconsView from '@/views/svg-icons/generateIconsView.js' // just for @/views/icons , you can delete it
// register globally
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\.svg$/)
const iconMap = requireAll(req)
generateIconsView.generate(iconMap) // just for @/views/icons , you can delete it分析:
//获取需要引入的文件的上下文,返回的是一个函数,理解可以参考另一位博客:关于 require.context的理解
const req = require.context('./svg', false, /\.svg$/)
我在控制台输出了下req:
这个函数,它拥有三个属性:
这个function有三个属性:resolve 、keys、id
· resolve: 是一个函数,他返回的是被解析模块的id
· keys: 也是一个函数,他返回的是一个数组,该数组是由所有可能被上下文模块解析的请求对象组成
· id:上下文模块的id
其中keys()函数被接下来的函数调用(我做了下输出):
const requireAll = requireContext => {
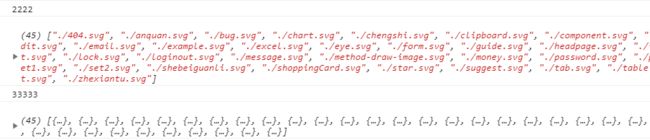
console.log('2222')
console.log(requireContext.keys())
console.log('33333')
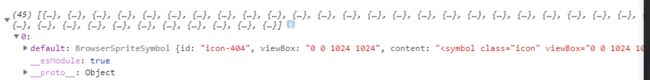
console.log(requireContext.keys().map(requireContext))
return requireContext.keys().map(requireContext) //require进来svg文件夹下所有svg文件
}
此函数的目的就是用来把svg文件夹下边的所有.svg文件统一用类似require(‘./svg/wechat.svg’)的方式全部引用进来;
控制台输出:
展开第二个输出:
接下来就是在main.js引入,就可以在svg组件调用了
import './icons' // icon
import SvgIcon from '@/components/SvgIcon' // svg组件,自己写的组件用来调用svg文件,svg组件只用拿到svg文件的名称就会生效
-
svg组件的来源:
以上就是组件的定义,它接收两个参数className、iconClass:className可有可不有;iconClass实际就是.svg文件的名字。
这段是调用svg文件的固定方式,不用纠结为什么这样用(倘若想研究为什么,可以自己花时间摸索)
-
最后再谈谈项目中不用组件方式使用svg文件的好用的几种方式
1. 作为图片使用![]() 标签
标签
2. 作为CSS背景图片
.el {background-image: url(mySVG.svg);}
3.其它的iframe标签a标签什么的个人觉得使用不方便
本此探索到此结束,可能不全面,仅供参考!若有需要共同探讨的问题欢迎交流,谢谢!