事件捕获和事件冒泡以及addEVentListener添加事件时指定事件触发方式
事件捕获
事件从最不精确的对象(document 对象)开始触发,然后到最精确的对象(例如鼠标点击时,最接近鼠标的Dom节点)
事件冒泡
事件按照从最精确的事件目标(例如点击鼠标时,最接近鼠标的Dom节点)到最不精确的事件目标(document对象)的顺序触发。
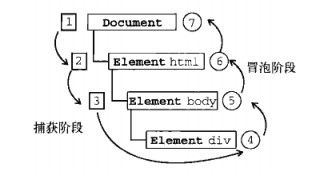
二者的关系图(仔细看看,很简单!)
addEVentListener
addEventListener() 方法用于向指定元素添加事件句柄。
语法为:element.addEventListener(event, function, useCapture)
event: 指定事件名。
注意: 不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。
function: 指定要事件触发时执行的函数。
useCapture 指定事件是否在捕获或冒泡阶段执行。
true - 事件句柄在捕获阶段执行
false- 默认。事件句柄在冒泡阶段执行
举个栗子
两个简单的div嵌套,点击红色的div,为两个div都绑定点击事件

附上代码:
<html>
<head>
<meta charset="utf-8">
<style>
#div1{
width: 100px;
height: 100px;
background: teal;
}
#div2{
width: 50px;
height: 50px;
margin: 0 auto;
background: indianred;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
<script>
document.getElementById("div1").addEventListener("click",function(){
console.log("外层事件触发");
})
document.getElementById("div2").addEventListener("click",function(e){
console.log("内层事件触发");
})
</script>
</body>
</html
这是我们正常绑定事件时的做法,而这样的结果是:

这样的原因就是因为事件的冒泡执行,首先点击红色div时,浏览器从document结点出发捕获到红色div上的事件,触发它的事件(打印内层信息),然后事件冒泡到红色div的父级(梨色div),触发父级的点击事件。所以有上述的结果。
但是有时候我们想点击那个就触发哪个DOM节点的事件时,这时候就要阻止事件的冒泡了,像上例中的红色div,此时只需要在触发它的点击事件时阻止事件的冒泡就行了
document.getElementById("div2").addEventListener("click",function(e){
console.log("内层事件触发");
e.stopPropagation();
})
这样就只会触发内层的事件了:
![]()
到此,事件捕获与事件冒泡应该差不多了解了。
接下来讲讲addEventListener添加事件时的第三个参数。上面已经提出第三个参数 useCapture 为指定事件是否在捕获或冒泡阶段执行。
true - 事件句柄在捕获阶段执行
false- 默认。事件句柄在冒泡阶段执行
理解起来其实很简单,就是触发事件的时机是向下捕获事件的时候,还是冒泡的时候。我们将为两个div都添加第三个参数为true:
document.getElementById("div1").addEventListener("click",function(){
console.log("外层事件触发");
},true)
document.getElementById("div2").addEventListener("click",function(e){
console.log("内层事件触发");
e.stopPropagation();
},true)
此时事件在捕获阶段就进行,也就是说第二个参数的函数会在捕获阶段就执行,所以得到的结果是:
![]()
事件捕获与事件冒泡在JS中还是占据了比较重要的地位的,所以理解它们还是很有必要的。