小程序开发学习-小白逐步学习更新中
一、环境部署
1.申请一个AppID
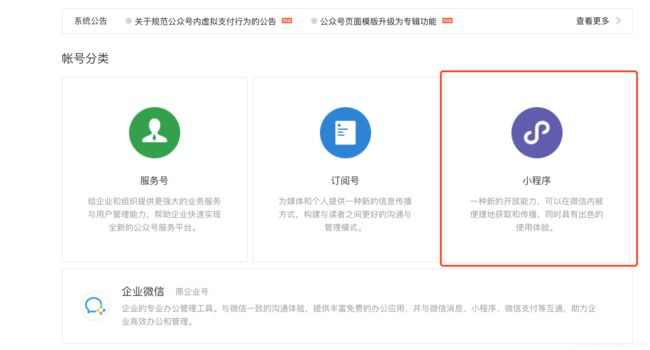
在网址:https://mp.weixin.qq.com/,点击截图中红色圈住部分
2.进入页面后,下滑到底端,点击前往注册
3.注册之后,登录小程序后台 :https://mp.weixin.qq.com/wxamp/home/guide?lang=zh_CN&token=668029433,我们可以在菜单 “开发”-“开发设置” 看到小程序的AppID了
4.下载微信开发者工具,用上面同一个微信号登录开发者工具
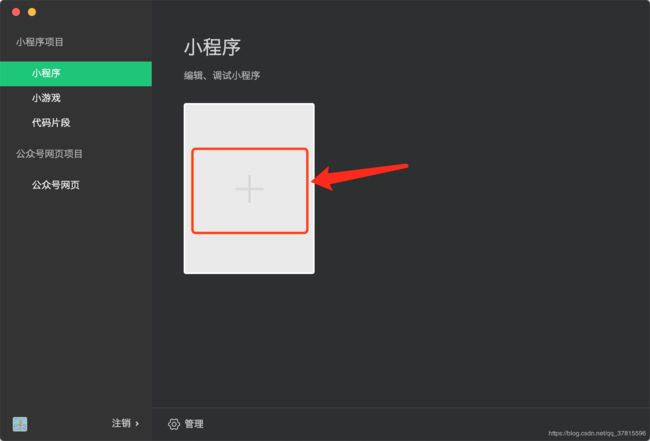
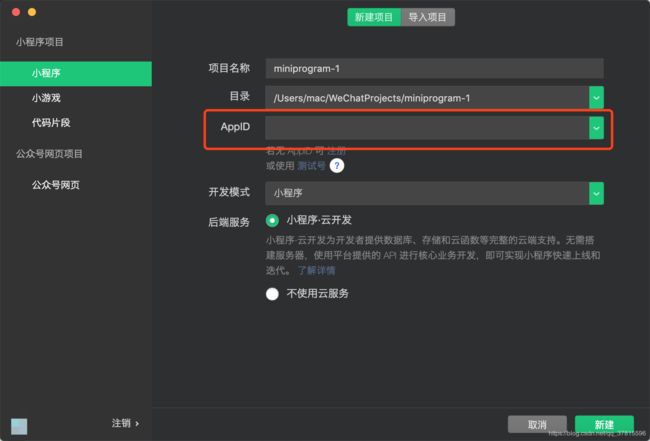
5.打开开发者工具,点击新建小程序,输入AppID
6.新建后,创建云服务openid
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
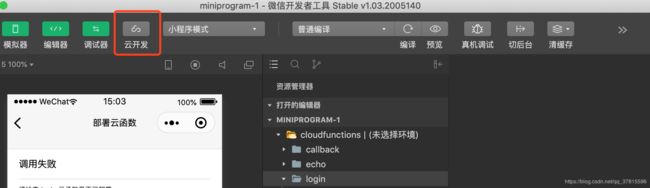
在开发者工具工具栏左侧,点击 “云开发” 按钮
点击开通按钮,然后按照提示进行
注:AppID 首次开通云环境后,需等待大约 10 分钟方可正常使用云 API,在此期间官方后台服务正在做准备服务,如尝试在小程序中调用云 API 则会报 cloud init error:{ errMsg: "invalid scope" } 的错误
7.新建云函数: “云开发”控制台内
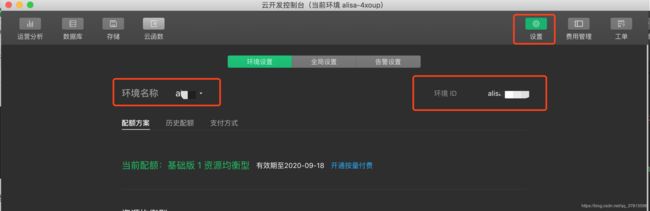
8.找到云开发的环境ID
点击云开发控制台窗口里的设置图标,在环境变量的标签页找到环境名称和环境ID。
当云开发服务开通后,我们可以在小程序源代码cloudfunctions文件夹名看到你的环境名称。如果在cloudfunctions文件夹名显示的不是环境名称,而是“未指定环境”,可以鼠标右键该文件夹,选择“更多设置”,然后再点击“设置”小图标,选择环境并确定。
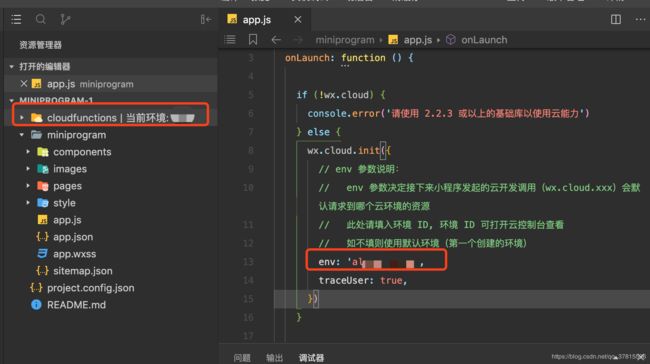
9.指定小程序的云开发环境
打开开发者工具中打开源代码文件夹miniprogram里的app.js,在 env: 'my-env-id'处改成你的环境ID
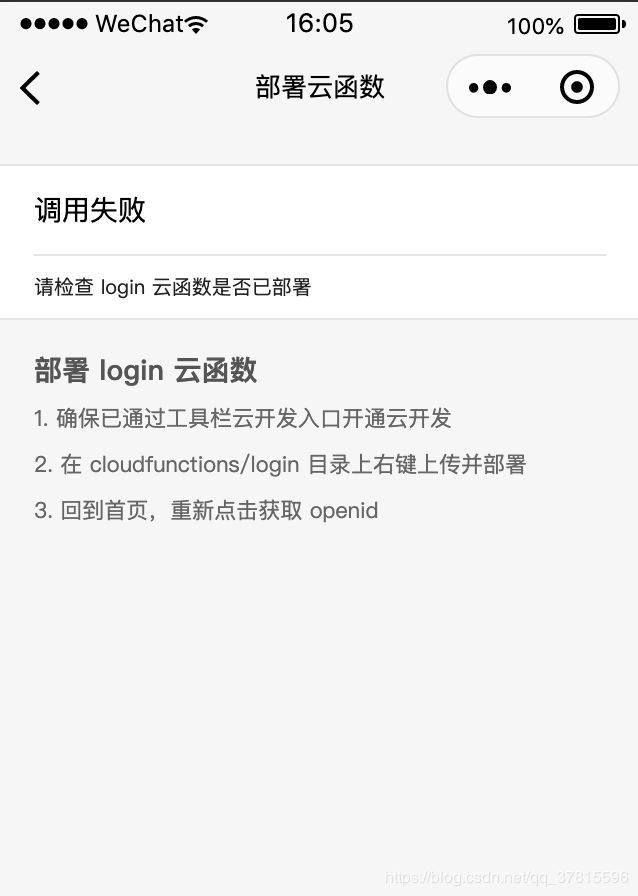
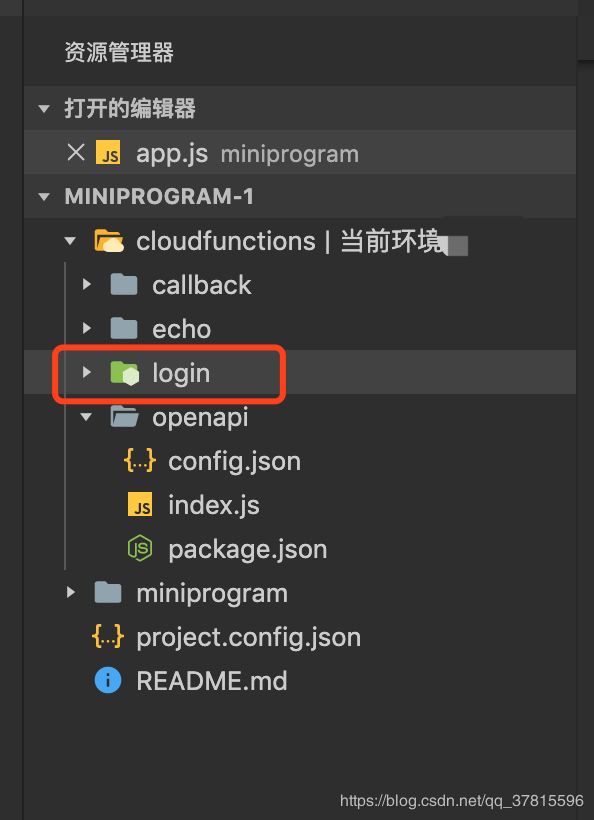
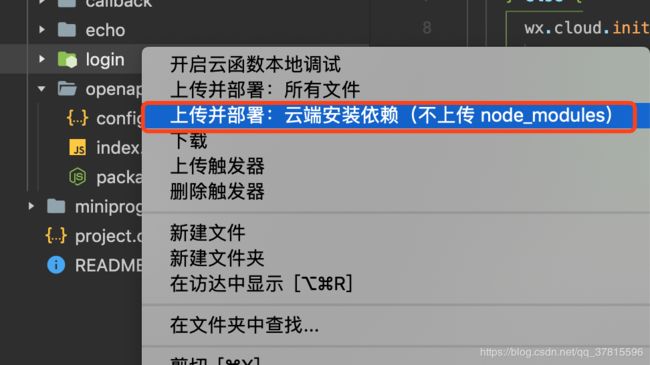
10.微信小程序云开发获取openid报错
按照提示右键目录,问题成功解决
二、做底部导航栏
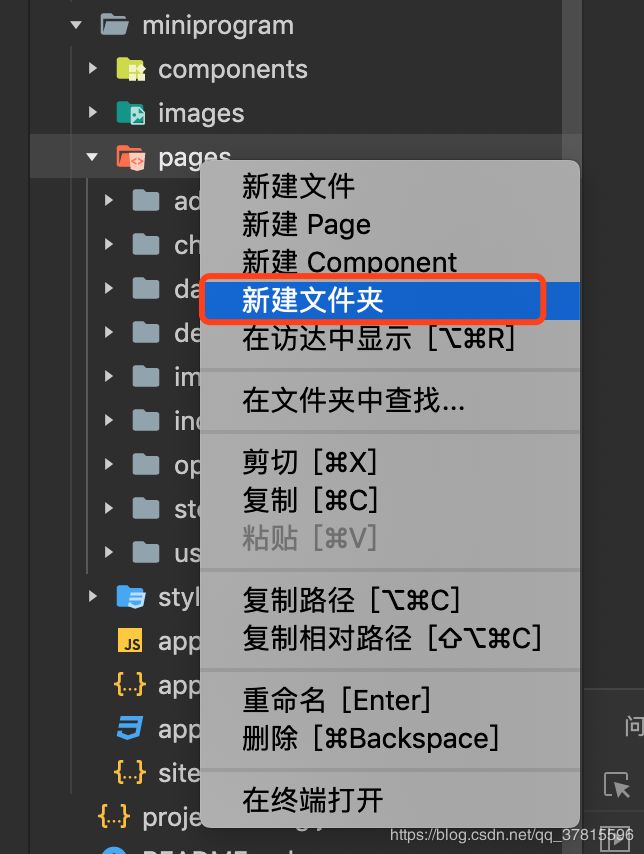
1.pages文件夹下新建文件夹home
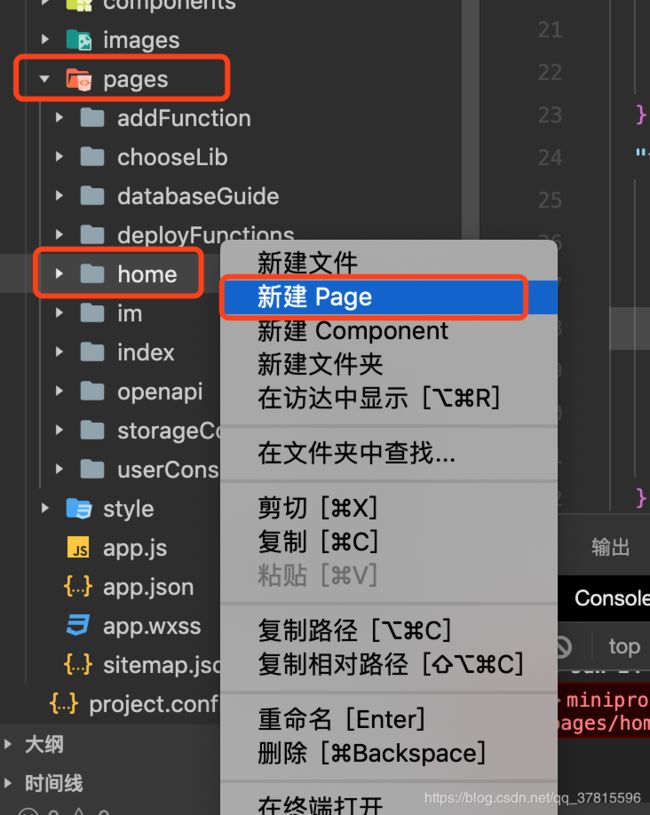
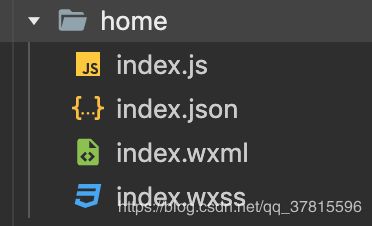
2.新建文件夹home下面新建页面index,输入index后回车,自动生成文件
3.修改app.json文件
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
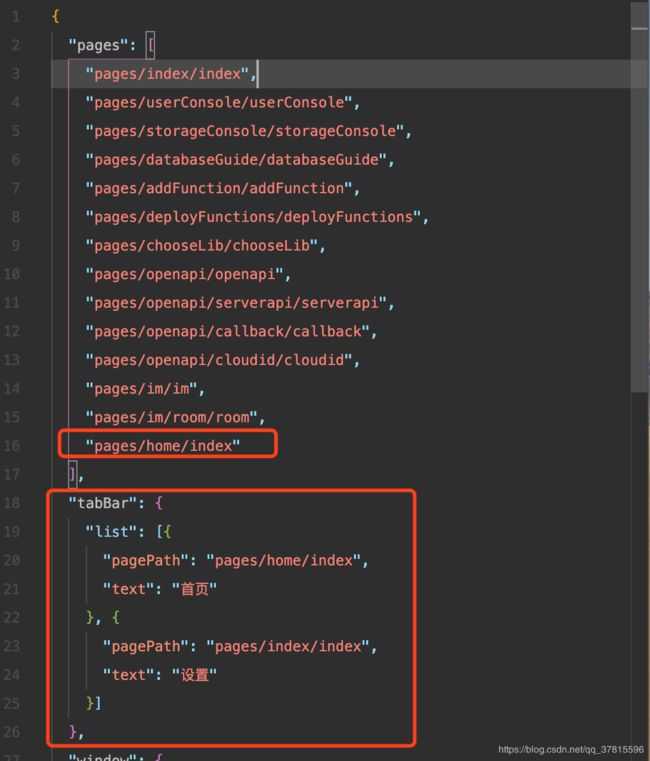
新增任何页面都需要在app.json文件的"pages":[]内添加路径
然后需要写导航栏
"tabBar": {
"list": [{
"pagePath": "pages/home/index",
"text": "首页"
}, {
"pagePath": "pages/index/index",
"text": "设置"
}]
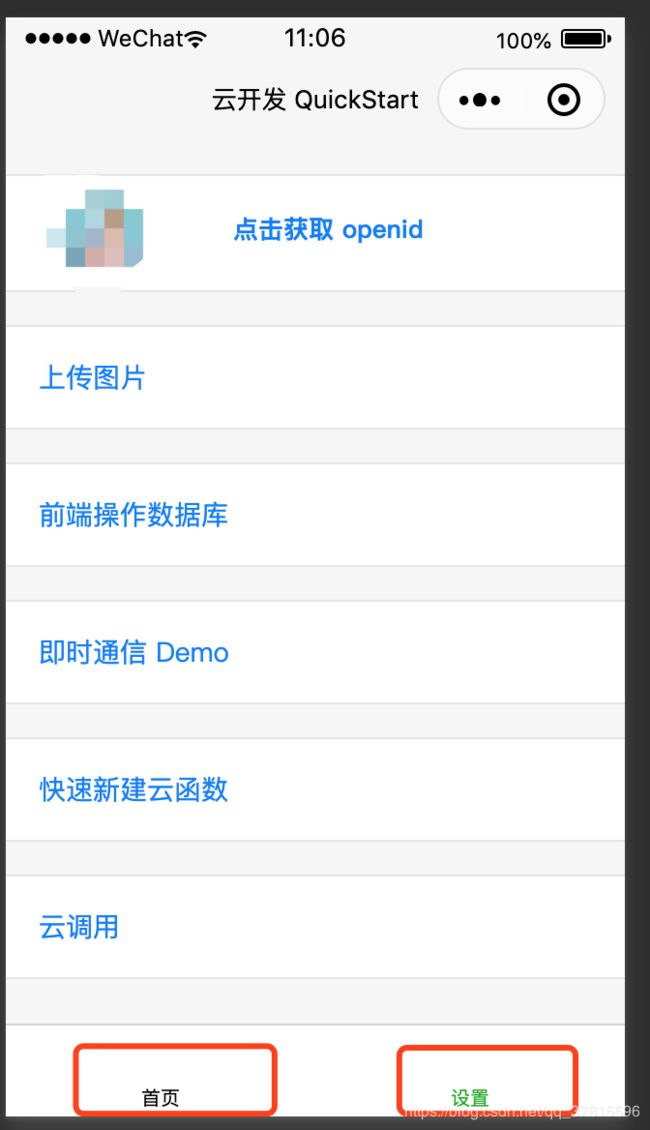
},4.简单的导航栏就完成啦
三、页面的简单开发
官网学习链接:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#WXML-%E6%A8%A1%E6%9D%BF
在小程序中WXML 充当的就是类似 HTML 的角色
和 HTML 非常相似,WXML 由标签、属性等等构成。
1.标签名字
HTML的标签是:div, p, span等
小程序的 WXML 用的标签是 :view, button, text
2.wx:if 这样的属性以及 {{ }} 这样的表达式
网页中我们通常会通过 JS 操作 DOM
小程序的框架也是用到了这个思路,如果你需要把一个 Hello World 的字符串显示在界面上。
WXML 是这么写 :
{{ msg }}
在 JS 文件里边声明 clickMe 方法来响应这次点击操作:
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
3.WXSS 样式:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
相当于我们的css文件
新增了尺寸单位 rpx
WXSS 仅支持部分 CSS 选择器
四、引入本地图片
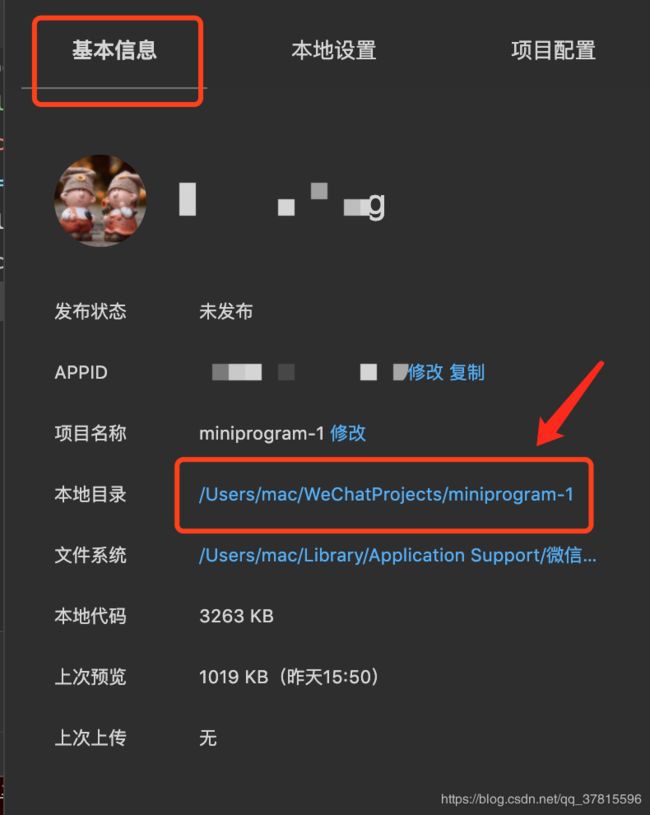
1.微信开发工具 打开项目
2.新建个文件夹(放项目的一级或者二级目录都可以),然后把图片拷贝到这个目录下。
等等,等有时间的时候继续学习并且同步更新博客