echarts中如何在柱状图上方显示文字
如何在柱状图上方显示文字?如下图所示
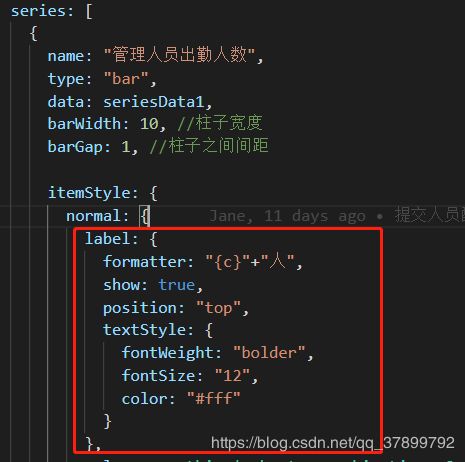
关键代码如下图所示
完整代码如下
let myChart = this.$echarts.init(document.getElementById("goodsChart"));
// 绘制图表
myChart.setOption({
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
legend: {
data: ["管理人员出勤人数", "班组人员出勤人数"],
align: "left",
left: 10,
textStyle: {
color: "#fff"
},
itemWidth: 10,
itemHeight: 10,
itemGap: 35
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type: "category",
data: xAxisData,
axisLine: {
show: true,
lineStyle: {
color: "#063374",
width: 1,
type: "solid"
}
},
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#00c7ff"
}
}
}
],
yAxis: [
{
type: "value",
axisLabel: {
formatter: "{value}"
},
axisTick: {
show: false
},
axisLine: {
show: false,
lineStyle: {
color: "#00c7ff",
width: 1,
type: "solid"
}
},
splitLine: {
lineStyle: {
color: "#063374"
}
}
}
],
series: [
{
name: "管理人员出勤人数",
type: "bar",
data: seriesData1,
barWidth: 10, //柱子宽度
barGap: 1, //柱子之间间距
itemStyle: {
normal: {
label: {
formatter: "{c}"+"人",
show: true,
position: "top",
textStyle: {
fontWeight: "bolder",
fontSize: "12",
color: "#fff"
}
},
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 1,
color: "#3db0fe"
},
{
offset: 0,
color: "#0a81d4"
}
]),
opacity: 1
}
}
},
{
name: "班组人员出勤人数",
type: "bar",
data: seriesData2,
barWidth: 10,
barGap: 1,
itemStyle: {
normal: {
label: {
formatter: "{c}"+"人",
show: true,
position: "top",
textStyle: {
fontWeight: "bolder",
fontSize: "12",
color: "#fff"
}
},
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 1,
color: "#4af0fc"
},
{
offset: 0,
color: "#03f2a3"
}
]),
opacity: 1
}
}
}
]
});