NodeJS+Express+Mysql如何实现用户登录和注册
本文主要介绍NodeJS+Express+Mysql实现用户登录和注册。此登录注册的方式为get,post的方式后续更新。
一、安装Node.js环境、Express
请参照NodeJS+express如何新建一个自己需要的项目如有疑问请留言。
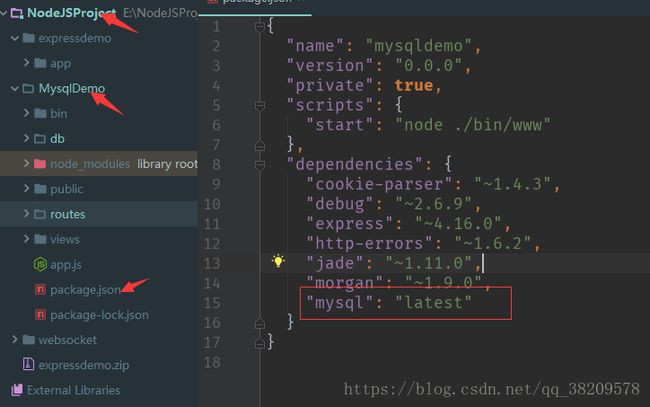
初始化express项目,命名MysqlDemo
二、安装数据库Mysql(如果已有Mysql请无视)
1.在官网下载Phpstudy
2.傻瓜式安装,下一步->完成
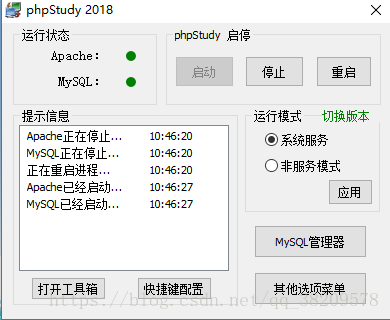
3.完成以后,启动服务如下图:

注:如果本地有其他服务器,记得先暂时关闭哦,不然会冲突
三、配置Mysql并创建数据库和用户表
1.访问http://localhost/phpmyadmin

默认用户名root,密码root,如果有修改请自行调整。
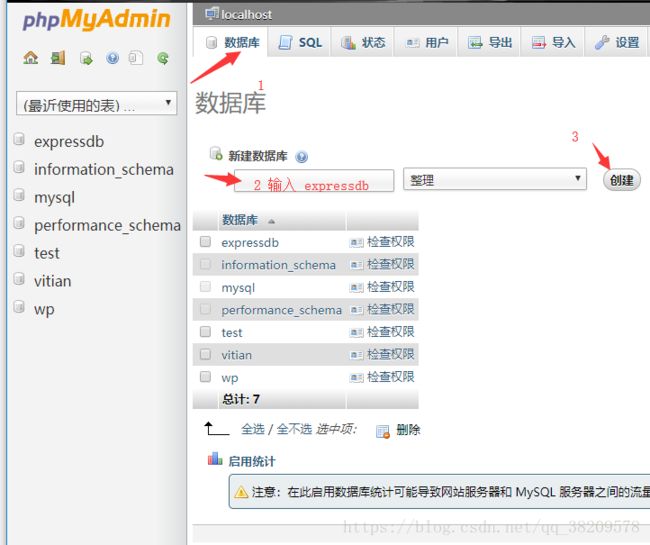
2.创建数据库 expressdb

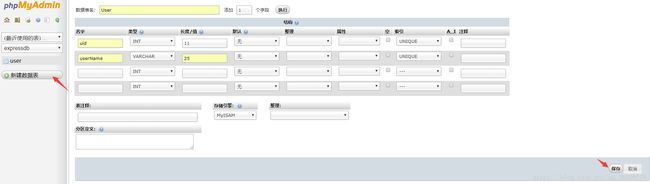
3.进入新建的数据库expressdb,新建一个 Table 并命名为 User,设置uid和userName两个字段

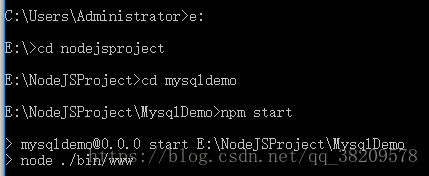
4.cmd终端进入项目MysqlDemo

四、代码模块
4.1安装mysql
4.1.1用ide编辑器打开MysqlDemo项目>package.json文件
在dependencies输入 “mysql”: “latest”
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"jade": "~1.11.0",
"morgan": "~1.9.0",
"mysql": "latest"
}npm install
npm start4.2在MysqlDemo创建db文件夹,存放mysql语法
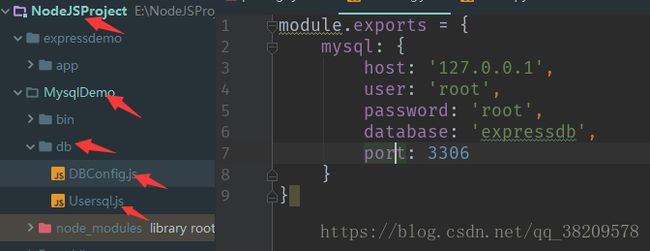
4.2.1创建文件DBConfig.js
module.exports = {
mysql: {
host: '127.0.0.1',
user: 'root', //你的数据库账号
password: 'root', //你的数据库密码
database: 'expressdb',//你的数据库名
port: 3306
}
}4.2.2添加API接口调用SQL语句,创建文件Usersql.js
var UserSQL = {
insert: 'INSERT INTO User(uid,userName) VALUES(?,?)', // 插入数据
drop: 'DROP TABLE User', // 删除表中所有的数据
queryAll: 'SELECT * FROM User', // 查找表中所有数据
getUserById: 'SELECT * FROM User WHERE uid =?', // 查找符合条件的数据
};
module.exports = UserSQL;对应的目录结构如下:

4.3在users.js页面的接口配置
4.3.1引入数据库,并创建连接池
// 导入MySql模块
var mysql = require('mysql');
var dbConfig = require('../db/DBConfig');
var userSQL = require('../db/Usersql');
var express = require('express');
var router = express.Router();
// 使用DBConfig.js的配置信息创建一个MySql链接池
var pool = mysql.createPool( dbConfig.mysql );
// 响应一个JSON数据
var responseJSON = function (res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '-200',
msg: '操作失败'
});
} else {
res.json(ret);
}
};4.3.2添加一个reg接口,作为注册接口
// 用户注册
router.get('/reg',function (req, res, next) {
// 从连接池获取连接
pool.getConnection(function (err, connection) {
// 获取前台页面传过来的参数
var param = req.query || req.params;
var UserName = param.uid;
var Password = param.name;
var _res = res;
connection.query(userSQL.queryAll, function (err, res) {
var isTrue = false;
if(res){ //获取用户列表,循环遍历判断当前用户是否存在
for (var i=0;iif(res[i].uid == UserName && res[i].userName == Password) {
isTrue = true;
}
}
}
var data = {};
data.isreg = !isTrue; //如果isTrue布尔值为true则登陆成功 有false则失败
if(isTrue) {
data.result = {
code: 1,
msg: '用户已存在'
};//登录成功返回用户信息
} else {
connection.query(userSQL.insert, [param.uid,param.name], function (err, result) {
if(result) {
data.result = {
code: 200,
msg: '注册成功'
};
} else {
data.result = {
code: -1,
msg: '注册失败'
};
}
});
}
if(err) data.err = err;
// 以json形式,把操作结果返回给前台页面
setTimeout(function () {
responseJSON(_res, data)
},300);
// responseJSON(_res, data);
// 释放链接
connection.release();
});
});
}); 4.3.3添加一个login接口,作为登录接口
// 用户登录
router.get('/login',function (req, res, next) {
// 从连接池获取连接
pool.getConnection(function (err, connection) {
// 获取前台页面传过来的参数
var param = req.query || req.params;
var UserName = param.uid;
var Password = param.name;
var _res = res;
connection.query(userSQL.queryAll, function (err, res, result) {
var isTrue = false;
if(res){ //获取用户列表,循环遍历判断当前用户是否存在
for (var i=0;iif(res[i].uid == UserName && res[i].userName == Password) {
isTrue = true;
}
}
}
var data = {};
data.isLogin = isTrue; //如果isTrue布尔值为true则登陆成功 有false则失败
if(isTrue) {
data.userInfo = {};
data.userInfo.uid = UserName;
data.userInfo.userName = Password;
} //登录成功返回用户信息
if(result) {
result = {
code: 200,
msg: 'succeed'
};
data.result = result;
}
if(err) data.err = err;
// 以json形式,把操作结果返回给前台页面
responseJSON(_res, data);
// 释放链接
connection.release();
});
});
}); 五、cmd终端,重启服务器,在浏览器访问
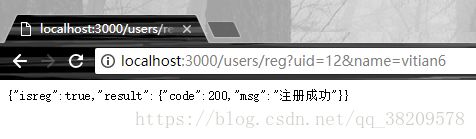
1.注册接口
http://localhost:3000/users/reg?uid=12&name=vitian6

2.登录接口
http://localhost:3000/users/login?uid=12&name=vitian6

demo下载地址