- cron表达式,定时任务处理的参考
【一只小小小鸟】
#python的学习
cron表达式顺序秒分钟小时日期月份星期年(可选)取值0-590-590-231-30(31)1-121-7允许特殊字符,-*/,-*/,-*/,-*/?LWC,-*/,-*/L#C1970-2099,-*/字段含义*:代表所有可能的值-:指定范围,:列出枚举例如在分钟里,"5,15"表示5分钟和20分钟触发/:指定增量例如在分钟里,"3/15"表示从3分钟开始,没隔15分钟执行一次?:表示没有具
- 关于cronExpression的介绍
窦再兴
技术贴定时配置
字段允许值允许的特殊字符秒0-59,-*/分0-59,-*/小时0-23,-*/日期1-31,-*?/LWC月份1-12或者JAN-DEC,-*/星期1-7或者SUN-SAT,-*?/LC#年(可选)留空,1970-2099,-*/表达式意义"0012**?"每天中午12点触发"01510?**"每天上午10:15触发"01510**?"每天上午10:15触发"01510**?*"每天上午10:1
- Linux ps -eLf 查看进程获取进程id
宁儿测开进阶
性能测试(草稿)Linux资料linux
1、在Linux操作时,有时不知道进程id号是多少,使用下面命令ps-f|grepjava或者:先ps-eLf再用下面命令查出想要的ps-eLf|grepjava#unix标准风格组合,其中-e代表列出所有进程,-l代表长格式,-f代表完整的格式2、查询并统计出多少个进程ps-eLf|grep31457|grepDjava|wc-lwc命令-l统计文本内容输出的行数3、获取第一个该进程的进程id号
- Python编写socket客户端(AF_UNIX)
竹子家的笋子
pythonpython
Python编写socket客户端(AF_UNIX)文章参考:https://blog.csdn.net/lwc5411117/article/details/83018252https://blog.csdn.net/weixin_39258979/article/details/80931464我们都知道socket本来是为网络通讯设计,可以通过socket方便的实现不同机器之间的通信。当然通
- Cron表达式详解 @Scheduled注解固定调度时间设置
江南春失忆梦i
一、结构cron从左到右(用空格隔开):秒分小时月份中的日期月份星期中的日期年份年份可省略二、各字段的含义字段取值范围允许的特殊字符秒(Seconds)0~59的整数,-*/分(Minutes)0~59的整数,-*/小时(Hours)0~23的整数,-*/日期(DayofMonth)1~31的整数(但是你需要考虑你月的天数),-*?/LWC月份(Month)1~12的整数或者JAN-DEC,-*/
- ASP.NET Core部署到Windows IIS
安得权
[77].NETCore&Ioc
转载地址:https://www.cnblogs.com/lwc1st/p/8949376.html网上已经有许多ASP.NETCore关于WidowsIIS部署的文章,在部署到服务器时遇到了一些问题,在这里我就不再对原理进行阐释(复制)了,只写下一些关键环节,想看原理的同学请参考官网,此文章作为留用。步骤:1、ASP.NETCore程序内配置2、WindowsServer配置一、ASP.NETC
- ssm整合redis和mysql_SSM 整合Redis缓存数据库 + RedisTemplate对象的使用,Spring Cache注解的使用 (第三章)...
婉恪
SSM项目架构搭建该图是一个搭建好了的SSM项目结构,用maven管理项目依赖。一,添加项目依赖(我直接贴pom.xml文件了)1234xsi:schemaLocation="http://maven.apache.org/POM/4.0.0http://maven.apache.org/xsd/maven-4.0.0.xsd">54.0.067indi.lwc8Spring_Redis_Demo
- quartz cron触发器表达式
flm_0722
java开发quartzcron日历工作任务c
字段允许值允许的特殊字符秒0-59,-*/分0-59,-*/小时0-23,-*/日期1-31,-*?/LWC月份1-12或者JAN-DEC,-*/星期1-7或者SUN-SAT,-*?/LC#年(可选)留空,1970-2099,-*/“*”字符被用来指定所有的值。如:”*“在分钟的字段域里表示“每分钟”。“?”字符只在日期域和星期域中使用。它被用来指定“非明确的值”。当你需要通过在这两个域中的一个来
- linux定时任务 - CRON表达式
陌潇
技术linux运维服务器定时任务cron表达式
CRON表达式是一个字符串,以5或6个空格隔开,分为6或7个域,每一个域代表一个含义。CRON有如下两种语法格式:秒分小时日期月份星期年秒分小时日期月份星期1、每个域允许的值域允许的数值允许的特殊字符备注秒0~59-*/-分0~59-*/-小时0~23-*/-日期1~31-*?/LWC-月份1~12JAN-DEC-*/-星期1~7SUN-SAT-*?/LC#1表示星期天,2表示星期一,依次类推年(
- 【Paper Reading Note】Brief Introduction of Encrypted Traffic Classification Using PEAN
GalaxyerKw
PaperReadingNote卷积神经网络神经网络流量识别
BriefIntroductionofEncryptedTrafficClassification[DataPreprocessing-Oriented][EssayReading&UnderstandingRecord][2023.4][Author:LWC]Catalogue文章目录BriefIntroductionofEncryptedTrafficClassificationCatalog
- Crontab表达式说明
一一道长一一
一个cron表达式有至少6个(也可能7个,6个比7个少元素秒)由空格分隔的时间元素。从左往右按顺序依次为:字段允许值允许特殊字符秒0~59,-*/分0~59,-*/时0~23,-*/日1~31,但是你需要考虑你月的天数,-*?/LWC月1~12,-*/周0~60=SUN或SUN,MON,TUE,WED,THU,FRI,SAT,-*?/LC#年(可选)1970~2099,留空,-*/特殊字符说明:字
- 【HTML】模板元素(`<template>`标签)的特点与使用方法
Fala Oviara
webdevelopmentjavascripthtmljs
模板元素(template标签)的特点与使用方法文章目录模板元素(template标签)的特点与使用方法提要什么是``元素优势使用方式参考提要在我接触到的各种js框架(lwc,vue,react)中,都或多或少使用到了模板元素(),最近在阅读React源码的过程中,也看到这样的注释:’Warning:EncounteredascripttagwhilerenderingReactcomponent
- Lightning Web Component: Life Cycle Of LWC
Frank.ZH.Cai
Salesforce
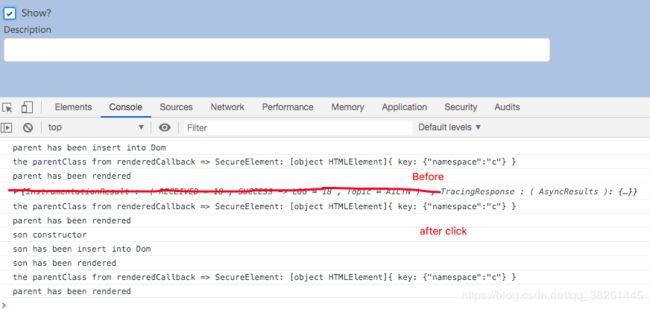
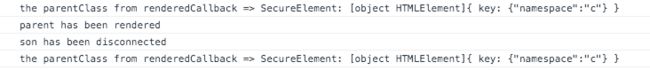
LightningwebcomponentshavetheirownlifecyclemanagedbytheSalesforceframework.Theframeworkcreatescomponents,insertsthemintotheDOM,rendersthem,andremovesthemfromtheDOM.Italsomonitorscomponentsforpropertyc
- Lightning Web Component: How to debug LWC
Frank.ZH.Cai
前端
Itisessentialtodebugyourcode,andthelogicbeforemovingtoproductionorevenitisbeneficialtotrackanddebugthevalueofanarrayoranobject.Asweknowtodebugthecodeweusetheconsole.logoralertinourcode,butthisisnotave
- 统计 wc
imjcw
语法wc[OPTION]...[FILE]...参数-c和-m不能同时使用参数含义-l行数-w词数-c字节统计-m字符统计代码示例#行数-lwc-l1.txt#词数-wwc-w1.txt#字节统计-cwc-c1.txt#字符统计-mwc-m1.txtwc执行结果
- cron表达式格式、7个域及符号使用
weixin_43652507
cronjava开发语言
一.cron表达式格式cron表达式格式为7个域,如:秒分时日月周年每一个域之间空格隔开,不指定"年"域时,年域可省略不写,如:秒分时日月周二.cron表达式7个域代表字段名允许的值允许的特殊字符秒0-59,-*/分0-59,-*/时0-23,-*/日1-31,-*?/LWC月1-12orJAN-DEC,-*/周1-7orSUN-SAT,-*?/LC#年(可选字段)empty,1970-2099,
- 基于51单片机和霍尔传感器的测速
*wj
实物制作51单片机c语言
项目代码:链接:https://pan.baidu.com/s/1vK3i5r0wnks7lWC4yUP8Jg提取码:vwu01.小项目简介主要采用stc89c51/52单片机作为主控,由霍尔传感器作为测速的基本模块,采用按键控制速度快慢,数码管显示当前速度。最后成品图如下:2.电源部分1.电源供电的功率尽可能的稍微大一些,我是采用罗马仕充电宝供电(5V,2.1A输出口)。因为电源功率过小,将造成
- @Scheduled注解的用法
Zyhzzzz
常用注解
Cron表达式是一个字符串,字符串以5或6个空格隔开,分为6或7个域,每一个域代表一个含义,Cron有如下两种语法格式:每一个域可出现的字符如下:Seconds:可出现",-*/“四个字符,有效范围为0-59的整数Minutes:可出现”,-*/“四个字符,有效范围为0-59的整数Hours:可出现”,-*/“四个字符,有效范围为0-23的整数DayofMonth:可出现”,-*/?LWC"八个字
- 发布lwc to scratch org
不停歇的蜗牛__
1cdproject2logintosalesforceorg>sfdxforce:auth:web:login-d-amyhuborg3createascratchorg>sfdxforce:org:create-fconfig/project-scratch-def.json4pushcodetoscratchorg>sfdxforce:source:push--targetusernamet
- Lightning Web Component 事件代码示例
程程哥
组件的事件组件通过各种事件来进行通讯。在LWC中,可以通过实现CustomEvent接口进行自定义事件,通过EventTarget.dispatchEvent()来分配事件。注意:定义事件时,不需要在事件名前加on,因为在使用的时候会默认在名称前使用on,比如:当我们定义了click事件,在HTML代码中用onclick来调用它代码示例假设有两个组件,名字为lwcA和lwcB。在lwcA的HTML
- 部署Salesforce lwc to Dev Hub org
不停歇的蜗牛__
1loginorg>sfdxforce:auth:web:login-d-amyhuborg2deploy>cdprojectname>sfdxforce:source:deploy-pforce-app-u3setpermisson>sfdxforce:user:permset:assign-nebikes-u4Createlightningappbuilder
- Crontab定时任务表达式
泽辉的技术博客
Java基础时间表达式
格式秒分钟小时日月星期年字段名允许的值允许的特殊字符秒0-59,-*/分0-59,-*/小时0-23,-*/日1-31,-*?/LWC月1-12orJAN-DEC,-*/周几1-7orSUN-SAT,-*?/LC#年(可选字段)empty,1970-2099,-*/举例*/5****?每隔5秒执行一次0*/1***?每隔1分钟执行一次0023**?每天23点执行一次001**?每天凌晨1点执行一次
- Lightning Web Component 组件简介
程程哥
相比较Aura组件,LightningWebComponent的组件是遵循了现在流行前端框架的组件思想,文件的结构和开发方式也能让有前端经验的开发者更加容易掌握。本文只介绍最基本的概念,详细的介绍和开发教程可以参考官方文档。LWC组件的文件结构每个LWC组件都在一个文件夹中,包括了以下几个文件:文件夹名:exampleComponentexampleComponent.html前端HTML代码,决
- 2020-11-26 Unexpected token o in JSON at position 1
古月的小七
做Salesforce之后最常遇到的一个问题就是你需要写写Apex的后台代码,也要学习一点Aura和LWC(LightningWebComponent)的技能,所以经常会遇到解析的问题,如果你对数据解析不正确则会遇到下面的问题:UnexpectedtokenoinJSONatposition1下面将这个问题整理如下:后台返回的是一个Object,例如该方法返回的是一个我们在Apex里面自定义的Wr
- openpose配置成只使用cpu运行
小小一剑侠
OpenPose
1.caffe配置如下:注释掉USE_CUDNN:=1注意:重新编译caffe之后不要忘记重新生成生成caffe.ph.h2.openpose配置cmake-DGPU_MODE=CPU_ONLY-DUSE_MKL=OFF-DCaffe_INCLUDE_DIRS=../3rdparty/caffe/include/-DCaffe_LIBS=/home/lwc/openpose/3rdparty/ca
- Linux(CentOS)中安装Anaconda
天河逐月
Linuxlinuxcentospython
使用VMWare搭建CentOS虚拟机,然后在其中安装Anaconda。1.安装Anaconda在Linux系统中找到安装文件(Anaconda3-2022.05-Linux-x86_64.sh):到控制台(记得切换到该文件夹),输入以下指令,开始安装:bashAnaconda3-2022.05-Linux-x86_64.sh设置安装路径。系统默认的安装路径为:/home/lwc/anaconda
- Deep Learning for Massive MIMO CSI Feedback
青柠fy
深度学习
这篇文章是自己之前学习论文的一点心得,是源于AI+无线通信这个比赛。论文百度搜这个,去IEEE官网就可以下载了。【C.Wen,W.ShihandS.Jin,“DeepLearningforMassiveMIMOCSIFeedback”,inIEEEWirelessCommunicationsLetters,vol.7,no.5,pp.748-751,Oct.2018,doi:10.1109/LWC
- 常见损失函数的比较
辣大辣条
面经算法题等
转载:https://blog.csdn.net/lwc5411117/article/details/848854271.综述损失函数(LossFunction)是用来评估模型好坏程度,即预测值f(x)与真实值的不一致程度,通常表示为L(Y,f(x))的一个非负的浮点数。比如你要做一个线性回归,你拟合出来的曲线不会和原始的数据分布是完全吻合(完全吻合的话,很可能会出现过拟合的情况),这个差距就是
- D89大区峰会2022-05-28/29
Lixing5000
中文演讲比赛1.小帕-游戏人生:活得精彩活得开心,走得稳,走得远2.LWC-糯米糍:人生如白驹过隙,如果从来没有得到过有价值的东西,又怎能体会失去的惋惜,虽然享受不到丈母娘的糯米糍,可以享受现在太太的糖醋排骨,你有没有享受你的糯米糍呢?珍惜当下的主题。3.WQY-起床了-3,花痴公主:包容对方的缺点4.WDZ-放手我讨厌你为我安排的课程,讨厌学校,讨厌这个家,我要去国外读书。女儿离开后,买鞋子,喝
- cron表达式的使用(笔记)
饼子_2264
1、cron的表达式是字符串,实际上是由七子表达式,描述个别细节的时间表字段名允许的值允许的特殊字符秒(second)0-59,-*/分(minute)0-59,-*/小时(hour)0-23,-*/日(day-of-month)1-31,-*?/LWC月(month)1-12orJAN-DEC,-*/周几(day-of-week)1-7orSUN-SAT,-*?/LC#年(可选字段)empty,
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,