Bootstrap FileInput(文件上传插件)
中文API地址:http://www.bootstrap-fileinput.com/methods.html
demo:https://plugins.krajee.com/file-input/demo
引入js、css就不介绍了,开始主题。
全局js配置
// 通用方法封装处理
Const : {
//全局fileinput控件配置参数
FileInputdata : function() {
var control = {
maxFileCount:9,
maxFileSize:10204,
allowedFileExtensions:['jpg','txt','zip','xls','xlsx','doc','docx','png','jpeg'],
image:{width: "180px", height: "100px"},
};
return control;
},
//回显获取附件
files : function(url,id) {
var urls = [];
$.ajax({
url: url + "?id=" + id,
type: "POST",
contentType: 'application/json',
dataType: 'json',
async:false,
success: function (result) {
console.log("获取成功!");
if(result.code == 0 && result.msg.length > 0){
var path = result.msg;
urls = path.split(",");
}
},
error:function(data){
console.log("获取失败!");
}
});
return urls;
}
}上传附件:
新增页面
初始化
$(function(){
initFileInput("upload", "system/workerorder/uploadfiles");
});
//初始化fileinput控件(添加)
function initFileInput(ctrlName, uploadUrl) {
var init = $.Const.FileInputdata();//调用全局js配置
var control = $('#' + ctrlName);
control.fileinput({
language:'zh',
theme: 'explorer-fas',
uploadUrl: ctx + uploadUrl,
layoutTemplates: {// 去掉(小)按钮
actionUpload: ''//去除上传按钮
//actionDelete: '',//去除删除按钮
},
showCancel: false, //是否显示取消按钮
showCaption: false,//是否显示输入框
overwriteInitial: false,// 重写首字母
initialPreviewAsData: true,// 回显时需要
enctype: 'multipart/form-data',
uploadAsync: true,// 异步上传开关
maxFileCount: init.maxFileCount,//最大上传文件数限制
maxFileSize: init.maxFileSize,//最大上传文件大小
allowedFileExtensions: init.allowedFileExtensions,//接收的文件后缀
previewSettings: {
image: init.image,
},//设置预览图片的宽高
initialPreview: [],
validateInitialCount:true,
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
uploadExtraData: function() {//上传请求封装参数
var file;
var fileObj = document.getElementById("upload").files;
for (var x in fileObj) {
file = fileObj[x];
}
return {"file": file};
}
}).on("fileuploaded", function (event, data, previewId, index) {
//上传成功后把原插件的data-fileid改为数据库存的的文件名
if(data.response.date.length > 0){
$('#' + previewId).attr('data-fileid', data.response.date);
$.modal.msgSuccess("上传成功!");
}
}).on('fileerror', function(event, data, msg) {
$.modal.msgError("上传失败!")
});
}提交表单的ajax我是直接遍历框里面的容器,因为后面我要做回显所以比较麻烦:
var isenclosure;
$('div[class=file-preview]').find('div[id^=preview]').each(function() {
var title = $(this).find('div[class=file-upload-indicator]').attr('title');
if(title.indexOf('没有上传') < 0 && title == "上传"){
if(typeof isenclosure != "undefined" && isenclosure != "" && isenclosure.length > 0){
isenclosure = isenclosure + "," + $(this).attr('data-fileid');
}else{
isenclosure = $(this).attr('data-fileid');
}
}
});如果没错的话效果大概是酱紫的
uploadUrl是后台文件上传地址对应controller为:
@RequestMapping(value = "uploadfiles",method = RequestMethod.POST)
@ResponseBody
public AjaxResult uploadfiles(@RequestParam("file") MultipartFile file, HttpServletRequest request) throws InterruptedException {
//fileinput即使是多个附件上传也是一次传一个附件,多次调用接口,可以自己封装一下
logger.info("开始进行文件上传");
List resultname = new ArrayList();
boolean uploadresult = false;
SysUser s = getUser();
if (s != null && file != null) {
String fileName = file.getOriginalFilename();
logger.info("原文件名:" + fileName);
//String avatar = "";
try {
SimpleDateFormat sdf = new SimpleDateFormat("HHmmss");
fileName = sdf.format(new Date()) + fileName;
System.out.println(fileName);
uploadresult = FTPFileUploadUtils.uploadFile(fileName, file.getInputStream());
} catch (IOException e) {
e.printStackTrace();
logger.error(e.toString());
return AjaxResult.date(1, "上传失败!", resultname);
}
if (uploadresult) {
// 在这里判断是否有上传的文件
boolean flag = true;
if (flag) {
resultname.add(fileName);
}
}
if (resultname.size() > 0) {
return AjaxResult.date(0, "上传成功", resultname);
}
return AjaxResult.date(1, "上传失败", resultname);
}
return AjaxResult.error();
} 编辑页面:回显和删除确实费了好大的劲,踩了很多坑
初始化
$(function(){
lists();
if($('.bfile').fileinput().length > 0){
$(".bfile").fileinput('destroy');
}
initFileInput("bfile", "system/workerorder/uploadfiles",datalist,url);
});
var lists = function(){
//调用全局js方法获取附件
datalist = $.Const.files("/system/workerorder/getfujian2","43," + $('#id').val());
//回显参数配置
function urls(){
var urls = {
caption:caption,
downloadUrl:downloadUrl,
url: "/system/workerorder/removefujian2",//删除方法
key:key,
size: "0",
width: "180px",
height: "100px",
extra: {
workid: key
}
};
return urls;
}
if(datalist != null && datalist.length > 0){
$.each(datalist,function(index,value){
caption = value.split("http://你自己的路径/images/")[1];
key = "43," + $('#id').val();
downloadUrl = "/system/workerorder/downloadfujian?fileName=" + value.split("http://你自己的路径/")[1];//文件下载路径
extra = {workid:key};
url.push(urls(caption,key,extra));
});
}else{
caption = "";
key = "";
//type = "";
downloadUrl = "";
extra = {workid: ""};
}
return url;
}
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl,datalist,url) {
//全局配置
var init = $.Const.FileInputdata();
var control = $('.' + ctrlName);
control.fileinput({
language:'zh',// 语言,需要汉化js,引入js
theme: 'explorer-fas', // 主题
uploadUrl: ctx + uploadUrl,// 上传时的URL或接口地址(大按钮)
layoutTemplates: {// 去掉(小)按钮
actionUpload: ''//去除上传按钮
//actionDelete: '',//去除删除按钮
},
showCancel: false, //是否显示取消按钮
showCaption: false,//是否显示输入框
overwriteInitial: false,// 重写首字母
initialPreviewAsData: true,// 回显时需要
enctype : 'multipart/form-data',// 提交方式,默认post
uploadAsync: true,// 异步上传开关
maxFileCount: init.maxFileCount,//最大上传文件数限制
maxFileSize: init.maxFileSize,//最大上传文件大小
allowedFileExtensions: init.allowedFileExtensions,//接收的文件后缀
previewSettings: {
image: init.image,
}, //设置预览图片的宽高
fileActionSettings:{
showDrag: false,
},
initialPreview : datalist,// 预览图片的设置
initialPreviewConfig: url,// 这是回显配置,此处提供了图片与视频两种回显配置,自己可以相应调整定义,格式为json
//图片或视频都可使用key,key中可以用json或什么把自己需要的参数放进去调用接口时使用
validateInitialCount:true,
//initialPreviewDownloadUrl: ctx + "/system/workerorder/downloadfujian?fileName={url.key}",//下载地址,因为配置参数里面写了下载地址,这个就不需要了
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: '',
previewFileIconSettings: {
'docx': '',
'doc': '',
'xlsx': '',
'xls': '',
'pptx': '',
'ppt': '',
'jpg': '',
'jpeg': '',
'pdf': '',
},
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
uploadExtraData: function() {
var file = null;
var fileObj = document.getElementById("upload").files;
for (var x in fileObj) {
file = fileObj[x];
}
return {"file": file};
}
}).on("fileuploaded", function (event, data, previewId, index) {
if(data.response.date.length > 0){
$('#' + previewId).attr('data-fileid', data.response.date);
$.modal.msgSuccess("上传成功!");
}
}).on('fileerror', function(event, data, msg) {
$.modal.msgError("上传失败!")
});
reset(datalist);
}
//回显的坑,插件回显的附件没有状态,需要手动添加。。。。。
function reset(datalist){
$('div[id^=preview]').each(function(index,value) {
$(this).find('div').each(function(index,value) {
if($(this).attr('class') == "file-thumb-progress kv-hidden"){
var html = "";
$(this).after(html);
}
});
});
$('div[id^=preview]').each(function(index,value) {
if(typeof datalist[index] != "undefined"){
$(this).attr('data-fileid',datalist[index].split("http://images.issoa.cn:6522/images/")[1]);
}
});
}
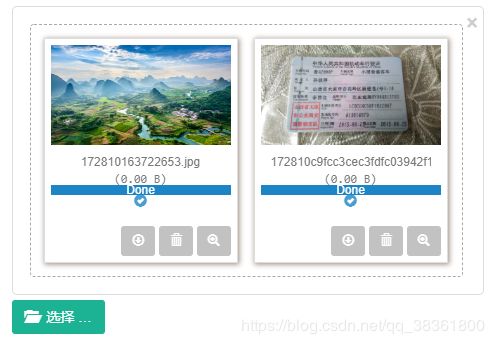
初始化完成大概是酱紫的:
(什么?问我为何是0.00B,因为我没存大小)
然后编辑页面的ajax提交时获取图片名:
var isenclosure;
$('div[id^=preview]').each(function(index,value) {
var result = false;
$(this).find('div').each(function(index2,value) {
if($(this).attr('class') == "file-upload-indicator"){
var title = $(this).attr('title');
if(title.indexOf('没有上传') < 0 && title == "上传"){
result = true;
}
}
});
if(result){
$(this).each(function(index,value) {
if(typeof isenclosure != "undefined" && isenclosure != "" && isenclosure.length > 0){
//$(this).find('img').attr('src').split("你的图片路径")[1]这句话是为了获取图片路径,截取图片名字
if($(this).find('img').attr('src').split("你的图片路径")[1] == null){
isenclosure = isenclosure + "," + $(this).attr('data-fileid');
}else{
isenclosure = isenclosure + "," + $(this).find('img').attr('src').split("你的图片路径")[1];
}
}else{
if($(this).find('img').attr('src').split("你的图片路径")[1] == null){
isenclosure = $(this).attr('data-fileid');
}else{
isenclosure = $(this).find('img').attr('src').split("你的图片路径")[1];
}
}
});
}
});为什么这么写呢?因为我新增页面上传写的是直接遍历预览区域的图片容器,获取状态为上传的图片名字,存到数据库。编辑页面同理,因为编辑页面回显的图片只有img的src是真实的,所以编辑时先遍历img的src,后遍历data-fileid。这里没有特殊需求的朋友可以直接写一个容器来接图片地址,不要像我这样费劲的遍历解析插件本身的容器。
大概就这些了如果有写的不对的地方或者有不懂的地方可以留言告知