ajax详细用法
一、基础知识
1、首先让我们了解ajax----------------
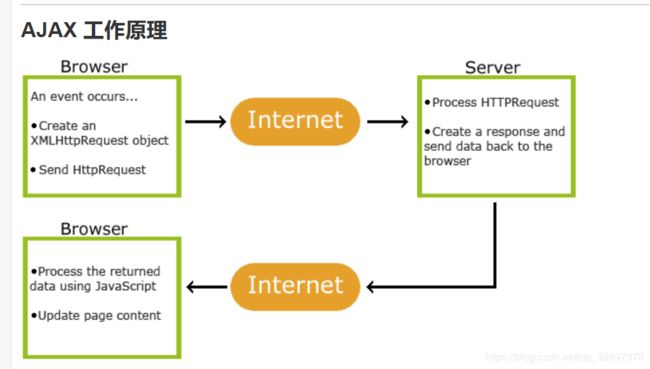
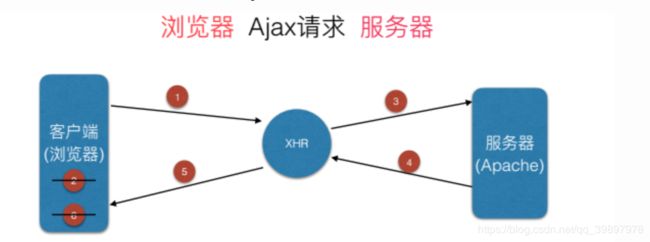
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2、ajax的核心步骤:
- 创建XMLHttpRequest对象
关于XHR:
- 可以异步和同步发送和接受数据,可以在请求中添加头部信息,并读取响应报文所有头信息,以及响应文本
- 可以监听readyState,确定响应信息正在传输中
- 不能从外域请求数据
- 经GET请求的数据会被缓存起来(需要服务段添加expires头部信息)
- GET请求参数长度接近和超过2048个字符,才使用POST请求
var xhr = function createXhr(){
if(window.ActiveXObject){ //IE5 IE6
return new window.ActiveXObject("Microsoft.XMLHttp");
}else if(window.XMLHttpRequest){ //IE7 以上 及 其他浏览器
return new XMLHttpRequest();
}else{
alert("您的浏览器不兼容,换一个");
return null;
}
}
一般我们都会用一句话来创建:
var xhr = new XMLHttpRequest();
(2)像服务器发送数据,open(),一般有两种方法:get()、post()
if(xhr!=null){
//如果实例化成功,就调用open()方法,就开始准备向服务器发送请求
xhr.open("post", url, true);
/*三个参数:第一个是发送请求的类型,POST 和GET 两种
第二个是url的地址,(地址也可以是静态文件,xml文件)
第三个,是否是异步,true是 异步。false 是同步*/
}
get()和post()两种基本请求方式的区别:
(a)、直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。
(b)、长的说:对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
©、GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
(d)、GET请求在URL中传送的参数是有长度限制的,而POST么有。
(e)、GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
(f)、post会有浏览器提示重新提交表单的问题,get则没有
get():,最常用于向服务器查询某些信息,它适用于当URL完全指定请求资源,当请求对服务器没有任何副作用以及当服务器的响应是可缓存的情况下。
- 数据发送:使用GET方式发送请求时,数据被追加到open()方法中URL的末尾
数据以问号开始,名和值之间用等号链接,名值对之间用和号(&)分隔。使用GET方式发送的数据常常被称为查询字符串
xhr.open("get","example.php?name1=value1&name2=value2",true)
- 编码:由于URL无法识别特殊字符,所以如果数据中包含特殊字符(如中文),则需要使用 encodeURIComponent() 进行编码
var url = 'test.php' +'?name=' + encodeURIComponent("小火柴");
xhr.open('get',url,true);
- 缓存:在GET请求中,为了避免缓存的影响,可以向URL添加一个随机数或时间戳
xhr.open('get',url+'&'+Number(new Date()),true);
xhr.open('get',url+'&'+Math.random(),true);
post:通常用于服务器发送应该被保存的数据。"POST"方法常用于HTML表单。它在请求主体中包含额外数据且这些数据常存储到服务器上的数据库中。相同URL的重复POST请求从服务器得到的响应可能不同,同时不应该缓存使用这个方法的请求
POST请求应该把数据作为请求的主体提交,而GET请求传统上不是这样。POST请求的主体可以包含非常多的数据,而且格式不限。在open()方法第一个参数的位置传入"post",就可以初始化一个POST请求
- 设置请求头:发送POST请求的第二步就是向send()方法中传入某些数据。由于XHR最初的设计主要是为了处理XML,因此可以在此传入XML DOM文档,传入的文档经序列化之后将作为请求主体被提交到服务器。当然,也可以在此传入任何想发送到服务器的字符串
默认情况下,服务器对POST请求和提交Web表单的请求并不会一视同仁。因此,服务器端必须有程序来读取发送过来的原始数据,并从中解析出有用的部分。不过,可以使用XHR来模仿表单提交:首先将Content-Type头部信息设置为application/x-www-form-urlencoded,也就是表单提交时的内容类型
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
- 编码和缓存:由于使用POST方式传递数据时,需要设置请求头"content-type",这一步骤已经能够自动对特殊字符(如中文)进行编码,所以就不再需要使用encodeURIComponent()方法了
POST请求主要用于数据提交,相同URL的重复POST请求从服务器得到的响应可能不同,所以不应该缓存使用POST方法的请求
(3)回调函数的处理(数据接收的处理)
xhr.onreadystatechange = processResponse; //指定响应函数
function processResponse(){};
//或者直接写在里面也可以
xhr.onreadystatechange = function(){};
这里说一下onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
下面是该对象的三个重要属性:
- onreadystatechange:储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
- readyState: 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪 - status:200: “OK” ; 404: 未找到页面
(4)发送(tips:只有post有效)
xhr.send();
具体的一个例子:(这是封装好的函数,可以在以后用的时候,直接套用,不用在自己写)
function ajax(json){
//浏览器的判断
if(window.XMLHttpRequest){
var ajax = new XMLHttpRequest();
}
else{
var ajax = new ActiveXObject( "Microsoft.XMLHTTP" );
}
//如果发送的方式为get
if(json.type=='get'){
ajax.open('get',json.url+'?'+JsonToString(json.data),true);
ajax.send();
}
//发送方式为post
else if(json.type=='post'){
ajax.open('post',json.url,true);
ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
ajax.send(JsonToString(json.data));
}
//服务到达服务器后作出响应
ajax.onreadystatechange = function(){
if(ajax.readyState == 4){
if(ajax.status>=200 && ajax.status<300 || ajax.status == 304){
json.success(ajax.responseText);
}
else{
json.error && json.error();
}
};
};
//该函数将json转化为字符串
function JsonToString(json){
var arr = [];
for(var i in json){
arr.push(i+'='+json[i]);
};
// join():方法用于把数组中的所有元素放入一个字符串。
return arr.join('&');
}
}
下面是用node写的接收数据的ajax代码,也分为post接收和get接收两种:
var http = require('http');
urlLib = require('url'),
var querystring = require('querystring');
http.createServer(function(req,res){
res.setHeader('Access-Control-Allow-Origin','*');//允许跨域
//get
var json = urlLib.parse(req.url,true).query;
//post
var str = '';
req.on('data',function(data){
str += data;
});
req.on('end',function(){
var json = querystring.parse(str);
res.end();
});
}).listen(9102);
4、setRequestHeader---------设置数据格式-------------如果为post请求就一定要写在open()和send()中间
json格式数据xhr.setRequestHeader(“Content-type”, “application/json; charset=utf-8”);
表单数据xhr.setRequestHeader(“Content-type”, “application/x-www-form-urlencoded; charset=utf-8”);
纯文本xhr.setRequestHeader(“Content-type”, “text/plain; charset=utf-8”)
html文本xhr.setRequestHeader(“Content-type”, “text/plain; charset=utf-8”)
二、深入了解
1、相应的解码:我们接收到的响应主体类型可以是多种形式的,包括字符串String、ArrayBuffer对象、二进制Blob对象、JSON对象、javascirpt文件及表示XML文档的Document对象等。下面将针对不同的主体类型,进行相应的响应解码。
- 【responseText】---------responseText属性返回从服务器接收到的字符串,该属性为只读。如果本次请求没有成功或者数据不完整,该属性就会等于null。
如果服务器返回的数据格式是JSON、字符串、javascript或XML,都可以使用responseText属性 - 【response】----------response属性为只读,返回接收到的数据体。它的类型可以是ArrayBuffer、Blob、Document、JSON对象、或者一个字符串,这由XMLHttpRequest.responseType属性的值决定
如果本次请求没有成功或者数据不完整,该属性就会等于null - 【responseType】---------- responseType属性用来指定服务器返回数据(xhr.response)的类型
“”:字符串(默认值)
“arraybuffer”:ArrayBuffer对象
“blob”:Blob对象
“document”:Document对象
“json”:JSON对象
“text”:字符串
- 【responseXML】---------- responseXML属性返回从服务器接收到的Document对象,该属性为只读。如果本次请求没有成功,或者数据不完整,或者不能被解析为XML或HTML,该属性等于null
2、请求超时:XHR对象的timeout属性等于一个整数,表示多少毫秒后,如果请求仍然没有得到结果,就会自动终止。该属性默认等于0,表示没有时间限制
如果请求超时,将触发ontimeout事件
xhr.open('post','test.php',true);
xhr.ontimeout = function(){
console.log('The request timed out.');
}
xhr.timeout = 1000;
xhr.send();
3、优化:使用AJAX接收数据时,由于网络和数据大小的原因,并不是立刻就可以在页面中显示出来。所以,更好的做法是,在接受数据的过程中,显示一个类似loading的小图片,并且禁用按钮;当数据完全接收后,再隐藏该图片,并启用按钮。
三、ajax优缺点
- 1.最大的优点就是页面无需刷新,在页面内与服务器通信,非常好的用户体验。
2.使用异步的方式与服务器通信,不需要中断操作。
3.可以把以前服务器负担的工作转嫁给客户端,减轻服务器和带宽,可以最大程度减少冗余请求。
4.基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。 - 1.AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
2.安全问题技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
四、了解jQuery实现ajax
6、jQuery实现ajax
$.ajax({
url: "http://www.hzhuti.com", //请求的url地址
dataType: "json", //返回格式为json
async: true, //请求是否异步,默认为异步,这也是ajax重要特性
data: {
"id": "value"
}, //参数值
type: "GET", //请求方式
beforeSend: function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理,一般只用到这一个
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});