html + css 面试
对WEB标准以及W3C的理解与认识
WEB标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索机率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性。
-
为什么将css引入放头部,js引入放后面?
浏览器从上到下依次解析html文档。将css文件放到头部,css文件可以先加载。避免先加载body内容,导致页面一开始样式错乱,然后闪烁。
将javascript文件放到底部是因为:若将javascript文件放到head里面,就意味着必须等到所有的javascript代码都被下载、解析和执行完成之后才开始呈现页面内容。这样就会造成呈现页面时出现明显的延迟,窗口一片空白。 -
style 标签写在 body 后和 body 前有什么区别?
页面加载自上而下,当然是需要先加载样式。
写在body标签后,由于浏览器以逐行方式对HTML文档进行解析,当解析写在尾部的样式表会导致浏览器停止之前的渲染,等待加载且解析样式表后才重新进行渲染,这样可能导致留白现象(所以最好将style标签写在body前)。
"流"概念
‘流’是css的一种基本定位和布局机制,HTML默认的布局机制就是’流布局’,是一种自上而下(例如块级元素div),从左到右排列的布局方式。
盒模型
-
两种类型 & 区别
IE盒模型(怪异盒模型):
width = border + padding + content;
一个块的宽度 = width + margin。W3C盒模型(标准盒模型):
width = content;
一个块的宽度 = width + padding + border + margin。 -
切换方式
box-sizing: border-box; // IE盒模型标准 box-sizing: content-box; // W3C盒模型标准 -
margin | padding 分别适用于什么场合
margin:在border外侧需要留空
padding:在border内侧需要留空- 浏览器兼容性问题(了解)
在IE5.X,IE6中,为float的盒子指定margin时,左侧margin可能会变成两倍的宽度,通过改用padding或者指定盒子为display:inline就可以解决。
- 浏览器兼容性问题(了解)
HTML
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。

文档解析类型
-
HTML存在两种文档类型
怪异模型(默认):浏览器按照自己的方式解析
标准模式:按照W3C标准 -
如何避免浏览器的怪异模式?
通过声明文档的解析类型
HTML语义化
- Html语义化可以使页面更加结构化,提供了一系列具有结构意义的标签,例如
header,footer等,让结构更加清晰,有利于浏览器的解析。 - 即使在没有css样式的情况下,页面也会以一种文档结构来显示,更加易于阅读。
- 由于搜索引擎的爬虫也会依赖于Html标记来确定上下文和各个关键字的权重,因此有利于SEO。
- Html语义化更便于阅读,维护和理解。
非替换元素&替换元素
可替换元素:其内容是通过标签类型以及其属性值来决定的。例如:iframe、video、img。
非可替换元素:其内容由其标签包裹内容决定。例如div、p、span、ul、li、ol。
块级元素和行内元素
行内元素:
- 左右两边都可以有元素,和其他元素在一行上。
- 不可以设置宽高,其宽度就是内容的宽度。对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,但是padding上下对其他元素无影响。
- 常见有:
span、a、img(行内替换元素)
块级元素:
- 默认独自占据一行,左右两边都没有元素。
- 可以设置宽高,在不设置宽度的情况下,默认为父元素的宽度一致。
- 常见有:
h1~h6、p、div
HTML5
Html5新特性
- 语义化标签:
header、footer、article、aside、caption、nav等 - 画布
canvas - SVG绘图
- 视频
video和音频audio - input增强型表单控件:calendar,date,time,email,url,search
- 本地离线存储localStorage长期存储数据,浏览器关闭后数据不丢失;sessionStorage的数据在浏览器关闭后自动删除。
- WebWorker、WebSocket
Html5移除的元素(了解)
- 纯表现的元素:basefont,big,center,font,s,strike,tt,u;
- 对可用性产生负面影响的元素:frame,frameset,noframes;
Html5哪些标签可以优化SEO
- title
- Meta 详情
Meta提供给页面一些元信息(名称/键值),它有利于SEO。
属性:
| 属性 | 描述 |
|---|---|
| name | 用于描述网站 |
| http-equiv | 没有name时,可以采用这个属性的值(content-type,expires(期限),refresh,set-cookie,content属性关联到http请求头) |
| content | 名称/值 中的值,可以是任意有效字符串 |
| scheme | 用于指定要用来翻译属性值的方案 |
- 语义化标签:
header、footer、article、aside、caption、nav等。
iframe
iframe 是一种内联框架,也是一种很常见的网页嵌入方式。
优点:
- iframe能够原封不动的把嵌入的网页展示出来
- 如果有多个网页引用iframe,只需要修改iframe的内容
- 如果遇到加载缓慢的第三方内容如图标和广告,可以由iframe来解决
缺点:
- 会产生很多页面,不容易管理,同时造成onload阻塞
- iframe框架结构有时让人感到迷惑,用户体验感差
- 代码结构变得复杂,影响搜索引擎
- iframe框架页面会增加服务器的http请求
Html 提供哪些 Api
- 全屏滚动 Fullscreen API
- 页面可见性 Pge Visibility API
- 访问摄像头和麦克风 getUserMedia API
- 电池 Battery API
- 预加载网页内容 Link prefetching
CSS
CSS引入方式
Css引入方式有4种 内联、内嵌、外链、导入。
通过link和@import引入有什么区别?
- 外链link 除了可以加载css之外,还可以定义rss、rel等属性,没有兼容性问题,支持使用javascript改变样式。
- @import 是css提供的,只能用于加载css,不支持通过javascript修改样式。
- 页面被加载的时候,link会被同时加载,而@import则需等到页面加载完后再加载,可能出现无样式网页。
CSS选择器
-
CSS选择器有哪些? 11个
id选择器、类选择器、标签选择器、相邻选择器(h1+p)、子选择器(ul>li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel = "XXX"])、伪类选择器、伪元素选择器、分组选择器
-
伪类选择器
-
CSS3新增伪类
x:first-of-type:选择属于其父元素的首个
x:last-of-type:选择属于其父元素的最后一个
x:only-of-type:选择属于其父元素唯一的
x:only-child:选择属于其父元素的唯一子元素的每个
x:nth-child(1):选择属于其父元素的第一个子元素的每个
等等 -
Css伪类与伪元素的区别
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性。
与伪类针对特殊状态的元素不同的是,伪元素对元素中的特定内容进行操作。但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。 -
用户操作伪类
推荐书写样式顺序:link、visited、focus、hover、active
-
-
伪元素选择器
:first-line、:first-letter、:before、:after、:enabled、:disabled、:checked- Css3新增伪元素
:enabled:每个已启用的元素(多用于表单元素 例如input)
:disabled:控制表单控件的禁用状态
:checked:单选框或复选框被选中
:before:在元素之前添加内容(可用来做清除浮动)
:after:在元素之后添加内容
- Css3新增伪元素
-
可继承 & 不可继承 的样式
- 可继承的样式:
font-size, font-family, color... - 不可继承的样式:
border, padding, margin, width, height...
-
Css选择器优先级 & 权重
- 优先级:!important > 内联style > ID选择器 > 类选择器 > 标签选择器 > 通配符选择器
- 权重:二进制规则计算,各选择器权值总览
内联style,权值:1000
ID选择器,权值:0100
类选择器,权值:0010
标签选择器 & 伪元素选择器,权值:0001
通配符、子选择器、相邻选择器等,权值:0000
继承样式没有权值
如果层级相同,则向后比较,层级不同时,层级高的权重大
-
浏览器如何解析Css选择器?
css选择器的解析是从右向左解析,为了避免对所有元素进行解析
CSS3新特性 10个
-
各种css选择器
1)E:last-child匹配父元素的最后一个子元素E。
2)E:nth-child(n)匹配父元素的第n个子元素E。
3)E:nth-last-child(n)CSS3 匹配父元素的倒数第n个子元素E。 -
圆角
border-radius -
多列布局 详情
-
文本效果
@Font-face特性 -
线性渐变
linear-gradient(left, red, blue) -
transform 样式
translate():元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
rotate():元素顺时针旋转给定的角度。
scale():元素的尺寸会增加或减少。
skew():元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
matrix():把所有 2D 转换方法组合在一起 -
过渡
transition: property duration timing-function delay;
property:规定设置过渡效果的 CSS 属性的名称。
duration:规定完成过渡效果需要多少秒或毫秒。
timing-function:规定速度效果的速度曲线。
delay:定义过渡效果何时开始。 -
动画 animation
-
flex布局 详情:见文本的‘布局–flex布局’
-
媒体查询 联系文本的“布局–响应式布局–原理”
@media screen and (max-width: 300px) { body {background-color:lightblue;} }
常见的Css兼容性问题 4个
-
不同浏览器的标签默认的padding/margin不同,通过初始化css样式可以解决。
*{ margin:0; padding:0px; } -
IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用
getAttribute()获取自定义属性。 -
Chrome中文界面下默认会将小于12px的文本强制为12px。
通过加入css属性-webkit-text-size-adjust:none;可以解决,或者使用transform中的scale()缩放属性 -
超链接访问过后hover样式就不出现,因为被点击访问过的超链接样式不再具有
hover和active了。
解决方法是改变css属性的排列顺序:
a:link{} → a:visited{} → a:focus → a:hover{} → a:active{}
Css优化,如何提高性能 6个
- 尽量将样式写在单独的css文件里面,在head元素中引用
- 不使用@import
- 避免使用复杂的选择器,层级越少越好
- 精简页面的样式文件,去掉不用的样式
- 利用CSS继承减少代码量
- 慎重使用高性能属性:浮动、定位;
display:none 与 visibility:hidden 的区别
display:none 隐藏对应的元素,在文档布局中不再分配空间(导致重排)
visibility:hidden 隐藏对应的元素,在文档布局中保留原来的空间(导致重绘)
position属性
relative:相对定位,相对于自身位置进行定位absolute:绝对定位,相对于position不为static的第一个父级元素进行定位fixed:固定定位。相对于浏览器窗口进行定位inherit:继承父级元素position属性值static:默认值,即没有定位,仍为文档流sticky:粘性定位详情
设置position:sticky同时给一个(top,bottom,right,left)之一即可
使用条件:
1)父元素不能overflow:hidden或者overflow:auto属性。
2)必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
3)父元素的高度不能低于sticky元素的高度
4)sticky元素仅在其父元素内生效
overflow属性
scroll:必定出现滚动条auto:子元素内容大于父元素时出现滚动条visible:溢出的内容出现在父元素之外hidden:溢出时隐藏
CSS控制文字,超出部分显示省略号
如何水平并垂直居中一张背景图?
设置属性 background-position:center;
图形题:纯Css创建一个三角形
{
width:0px;
height:0px;
border-top:10px solid transparent;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-bottom:10px solid #000;
}
BFC
-
触发BFC方式 4个
- float的值不是none。
- position设置为 fixed 或者 absolute
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- overflow的值不是visible。
-
BFC的布局规则 6个
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与浮动盒子(float box)重叠。
- 计算BFC的高度时,浮动元素也参与计算。
-
BFC的作用
- 解决外边距合并问题
- 自适应两栏布局
- 清除元素内部浮动。 联系:文本的‘布局–浮动布局–清除浮动’
居中
水平居中
- 行内元素:
text-align:center - 块级元素
- width确定:
- width确定,使用margin实现:
margin:0 auto - 绝对定位 +
margin-left:负宽度/2(前提父元素设置相对定位){ width:100px; position:absolute; left:50%; margin-left:-50px }
- width确定,使用margin实现:
- width未知:
-
display:table; margin: 0 auto; -
display:inline-block; text-align:center; -
绝对定位 + transform
{ position: absolute; left: 50%; transform: translateX(-50%); } -
万能flex布局(个人推荐)
{ display:flex; justify-content:center; }
-
- width确定:
垂直居中
-
line-height: 盒子高度;适合纯文字类内容居中 -
父元素设置相对定位,子元素设置绝对定位,标签通过margin实现自适应居中
-
万能flex
{ display:flex; align-items:center; } -
父元素设置相对定位,子元素设置绝对定位,通过transform实现居中。
-
父元素设置
display:table+ 子元素设置vertical-align:middle。
垂直水平居中
-
flex
{ display:flex; justify-content:center; align-items:center; } -
position + transform (宽高未知)
.parent{ position:relative; } .child{ position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } -
position + margin (宽高确定)
.parent{ position: relative; } .child{ width: 100px; height: 100px; position: absolute; left: 50%; top: 50%; margin-left: -50px; margin-top: -50px; } -
绝对定位设置各个方向为0,通过
margin:auto实现垂直水平居中(宽高已知).parent{ position: relative; } .child{ width: 100px; height: 100px; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; }
布局
浮动布局
当元素设置了浮动后,可以向左向右移动,直到它的外边缘碰到包含它的框或者另外一个浮动元素的边框为止。
浮动元素脱离了正常文档流,可以想象成浮动元素浮在了正常文档流上方,文档流不再有这个元素存在。
-
优点
在图文混排的场景下十分适用,可以实现文字环绕图片的效果,当元素浮动后,它有着块级元素的特点(可设置宽高),但它与inline-block存在差别。
float可以在横向排序上设置方向,而inline-block不可。
inline-block会出现存在空白间隙情况。 -
缺点
float致使元素脱离文档流,若父元素高度自适应,则会引起父元素高度塌陷。- 清除浮动4种方式
-
额外标签法(不推荐):在最后一个浮动标签后,新加一个标签,给其设置
clear:both;。 -
父级添加overflow属性(不推荐):
父元素添加overflow:hidden。
原理:触发BFC。(联系:文本的‘BFC–BFC的作用’) -
使用after伪元素清除浮动(推荐使用)
.clearfix:after{ //伪元素是行内元素 正常浏览器清除浮动方法 content: ""; display: block; height: 0; clear:both; visibility: hidden; } .clearfix{ *zoom: 1; //ie6清除浮动的方式,前面加*是hack写法,*号只有IE6-IE7执行,其他浏览器不执行 //ie6-7不支持伪元素:after,使用zoom:1触发hasLayout. } -
使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; }
-
设置元素浮动后,display会变成block
flex布局
详情
该布局提供了一种更高效的方法对容器中的项目进行布局、对齐和分配空间,他没有方向上的限制,可以由开发人员自由操作。
- 使用场景: 移动端开发,安卓,iOS
- 容器属性:
flex-direction: row | row-reverse | column | column-reverse;:决定主轴方向(容器排列方向)flex-wrap: nowrap | wrap | wrap-reverse;:如果一条轴线排不下,定义换行规则flex-flow::flex-direction和flex-wrap的简写形式|| ; justify-content: flex-start | flex-end | center | space-between | space-around;:定义容器在主轴上的对齐方式。align-items: flex-start | flex-end | center | baseline | stretch;:定义容器在交叉轴上的对齐方式。align-content: flex-start | flex-end | center | space-between | space-around | stretch;:定义多根轴线的对齐方式,如果容器只有一根轴线,该属性不起作用。
- 项目属性
-
order:定义项目的排列顺序,数值越小,排列越靠前,默认为0。 -
flex-grow:定义项目的放大比例,默认为0(即如果存在剩余空间,也不放大)。 -
flex-shrink:定义项目的缩小比例,默认为1(即如果空间不足,该项目将缩小)。 -
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间。默认值为auto(项目本来大小)。 -
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]:
是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。
该属性有两个快捷值:auto(1 1 auto)和none(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。 -
align-self: auto | flex-start | flex-end | center | baseline | stretch;:
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto(表示继承父元素align-items属性,如果没有父元素,等同于stretch)
-
响应式设计
是指网站能够兼容多个终端,而不是为每一个终端特地去开发新的一个版本。
- 原理
通过媒体查询测试不同的设备屏幕尺寸做处理 - 兼容低版本IE
页面头部必须有meta声明的viewport。
布局题
-
三栏式布局 3种方式
左右容器固定,中间容器自适应
<div class="container"> <div class="left">leftdiv> <div class="main">maindiv> <div class="right">rightdiv> div>-
flex
.container{ display: flex; } .left{ flex-basis:200px; background: green; } .main{ flex: 1; background: red; } .right{ flex-basis:200px; background: green; } -
position + margin
.left,.right{ position: absolute; top: 0; background: red; } .left{ left: 0; width: 200px; } .right{ right: 0; width: 200px; } .main{ margin: 0 200px ; background: green; } -
float + margin
.left{ float:left; width:200px; background:red; } .main{ margin:0 200px; background: green; } .right{ float:right; width:200px; background:red; }
-
-
自适应填补
有一个高度固定的div,里面有两个div,一个高度100px,另一个填补剩下的高度。-
方法一 flex
<html> <head> <meta charset="utf-8" /> <title>自适应填补 方法一 flextitle> <style> *{ margin: 0; padding: 0; font-size: 0; } .father{ display: flex; flex-direction: column; width: 500px; height: 700px; background: blue; } .child1{ flex-basis: 100px; background: blueviolet; } .child2{ flex: 1; background: brown; } style> head> <body> <div class="father"> <div class="child1">div> <div class="child2">div> div> body> html> -
方法二 定位
<html> <head> <meta charset="utf-8" /> <title>自适应填补 方法二 定位title> <style> *{ margin: 0; padding: 0; font-size: 0; } .father{ position: relative; width: 500px; height: 700px; background: blue; } .child1{ height: 100px; background: blueviolet; } .child2{ position: absolute; top: 100px; bottom: 0; width: 100%; background: brown; } style> head> <body> <div class="father"> <div class="child1">div> <div class="child2">div> div> body> html>
-
轮播图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图实现title>
<style type="text/css">
.wrapper-container {
position: relative;
width: 500px;
height: 400px;
overflow: hidden;
margin: 0 auto;
}
.wrapper {
position: absolute;
left: 0;
top: 0;
width: 300%;
transition: all ease .5s;
}
.wrapper img {
width: 500px;
/* display: block; */
float: left;
}
style>
head>
<body>
<div class="wrapper-container">
<div class="wrapper" id="wrapper">
<img src="./images/1.jpg" alt="">
<img src="./images/2.jpg" alt="">
<img src="./images/3.jpg" alt="">
div>
div>
body>
<script type="text/javascript">
let index = 0,
dom = document.querySelector("#wrapper"),
timer = null,
childLength = dom.children.length,
stepWidth = dom.children[0].offsetWidth
timer = setTimeout(autoPlay, 3000)
function autoPlay () {
index++
index = index === childLength ? 0 : index
dom.style.left = -index * stepWidth + 'px'
timer = setTimeout(autoPlay, 3000)
}
script>
html>
全屏滚动的原理
原理类似于轮播图,整体元素一直排列下去,假设有5个需要展示的全屏页面,那么高度将会是500%,但我们只能展示100%,剩下的内容可以通过transform进行Y轴定位,也可以通过margin-top实现。
<html>
<head>
<meta charset="utf-8" />
<title>全屏滚动title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 0;
}
.box {
position: relative;
width: 100%;
height: 100vh;
overflow: hidden;
}
ul {
position: relative;
}
li {
width: 100%;
height: 100vh;
font-size: 30px;
position: relative;
display: flex;
justify-content: center;
text-align: center;
}
li p {
font-size: 30px;
position: absolute;
bottom: 0;
}
style>
head>
<body>
<div class="box">
<ul style="top: 0;">
<li style="background-color: yellowgreen;">一页面<p>一页面p>
li>
<li style="background-color: red;">二页面<p>二页面p>
li>
<li style="background-color: skyblue;">三页面<p>三页面p>
li>
<li style="background-color: yellow;">四页面<p>四页面p>
li>
ul>
div>
<script type="text/javascript">
var kai = true,i=0;
var oUl = document.getElementsByTagName("ul")[0];
document.addEventListener('mousewheel', function(ev) {
var ev = window.event || ev;
if (kai) {
kai = false;
oUl.style.transition=" 0.5s ease"; // 原因见下
if (ev.wheelDelta < 0 && i<3) { //当滑轮向下滚动时
i++;
}
if (ev.wheelDelta > 0 && i>0) { //当滑轮向上滚动时
i--;
}
setTimeout(function() {
oUl.style.top = -i*100 + 'vh';
}, 0);
setTimeout(function() {
kai = true;
}, 1000);
}
});
// 因为高度为100vh 当窗口或框架被调整大小时, 100vh计算后的值变化, 就会有个缓慢变化的过程
// 即使改为 ul{ transition : top 0.5s ease;} 也不行
window.onresize=function(){
oUl.style.transition="none";
}
script>
body>
html>
代码摘自
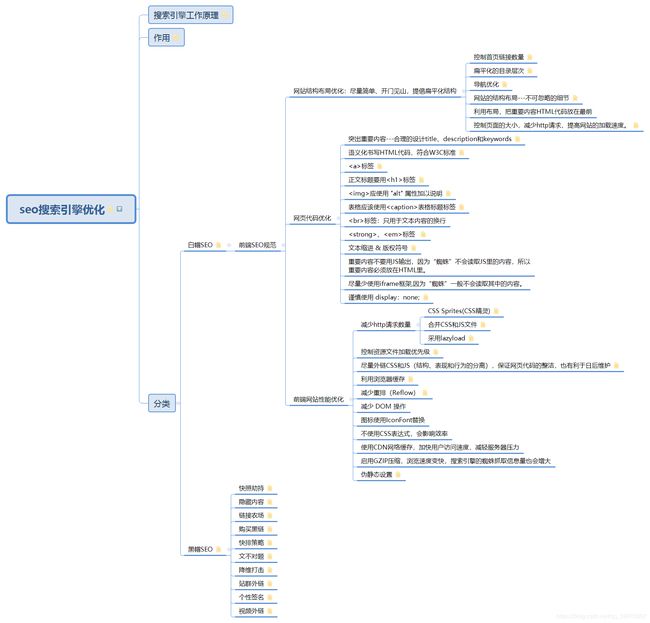
seo搜索引擎优化
搜索引擎工作原理
搜索引擎后台是一个庞大的数据库,里面存储了大量的关键词,每个关键词对应着多个网页。这些网页由“搜索引擎蜘蛛”或“网络爬虫”在网络上收集的。“蜘蛛”每天在互联网上爬行,对网页的内容进行分析提炼,查找其中的关键词。如果“蜘蛛”认为关键词在数据库中没有且对用户是有用的便存入后台的数据库中,反之,如果“蜘蛛”认为是垃圾信息或重复信息,就舍弃不要。
一个关键字对应多个网址,与关键词最吻合的网址就会排在前面。如果网站内容可以被搜索引擎能识别,那么搜索引擎就会提高该网站的权重,增加对该网站的友好度。这样一个过程我们称之为SEO。
作用
提高网站的权重,增强搜索引擎友好度,以达到提高排名,增加流量,改善(潜在)用户体验,促进销售的作用。
分类
白帽SEO
白帽SEO,起到了改良和规范网站设计的作用,使网站对搜索引擎和用户更加友好,并且网站也能从搜索引擎中获取合理的流量,这是搜索引擎鼓励和支持的。
-
网站结构布局优化
尽量简单、开门见山,提倡扁平化结构。- 控制首页链接数量
网站首页是权重最高的地方,如果首页链接太少,没有“桥”,“蜘蛛”不能继续往下爬到内页,直接影响网站收录数量。但是首页链接也不能太多,一旦太多,没有实质性的链接,很容易影响用户体验,也会降低网站首页的权重,收录效果也不好。 - 扁平化的目录层次
尽量让“蜘蛛”只要跳转3次,就能到达网站内的任何一个内页。 - 导航优化
导航应该尽量采用文字方式,也可以搭配图片导航,但是图片代码一定要进行优化,
其次,在每一个网页上应该加上面包屑导航,对“蜘蛛”而言,能够清楚的了解网站结构,同时还增加了大量的内部链接,方便抓取,降低跳出率。 - 网站的结构布局—不可忽略的细节
页面头部:logo及主导航,以及用户的信息。
页面底部:版权信息和友情链接。 - 利用布局,把重要内容HTML代码放在最前
- 控制页面的大小,减少http请求,提高网站的加载速度。
一个页面最好不要超过100k,太大,页面加载速度慢。当速度很慢时,用户体验不好,留不住访客,并且一旦超时,“蜘蛛”也会离开。
- 控制首页链接数量
-
网页代码优化
-
突出重要内容—合理的设计title、description和keywords
</code>标题:只强调重点即可,尽量把重要的关键词放在前面,关键词 不要重复出现,尽量做到每个页面的<code><title></code>标题中不要设置相同的内容。<br> <code><meta keywords></code>标签:关键词,列举出几个页面的重要关键字即可,切记过分堆砌。<br> <code><meta description></code>标签:网页描述,需要高度概括网页内容,切记不能太长,过分堆砌关键词,每个页面也要有所不同。</p> </li> <li> <p>语义化书写HTML代码,符合W3C标准<br> 尽量让代码语义化,在适当的位置使用适当的标签,用正确的标签做正确的事。让阅读源码者和“蜘蛛”都一目了然。比如:<code>h1-h6</code> 是用于标题类的,<code><nav></code>标签是用来设置页面主导航,列表形式的代码使用<code>ul</code>或<code>ol</code>,重要的文字使用<code>strong</code>等。</p> </li> <li> <p><code><a></code>标签<br> 页内链接,要加 “title” 属性加以说明,让访客和 “蜘蛛” 知道。而外部链接,链接到其他网站的,则需要加上 <code>rel="nofollow"</code> 属性, 告诉 “蜘蛛” 不要爬,因为一旦“蜘蛛”爬了外部链接之后,就不会再回来了。</p> </li> <li> <p>正文标题要用<code><h1></code>标签<br> h1标签自带权重“蜘蛛” 认为它最重要,一个页面有且最多只能有一个H1标签,放在该页面最重要的标题上面,如首页的logo上可以加H1标签。副标题用<code><h2></code>标签, 而其它地方不应该随便乱用 h 标题标签。</p> </li> <li> <p><code><img></code>应使用 “alt” 属性加以说明</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>cat.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>300<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>猫<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>当网络速度很慢,或者图片地址失效的时候,就可以体现出alt属性的作用,他可以让用户在图片没有显示的时候知道这个图片的作用。同时为图片设置高度和宽度,可提高页面的加载速度。</p> </li> <li> <p>表格应该使用<code><caption></code>表格标题标签<br> caption 元素定义表格标题。caption 标签必须紧随 table 标签之后,您只能对每个表格定义一个caption 标签。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">'</span>1<span class="token punctuation">'</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>caption</span><span class="token punctuation">></span></span>表格标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>caption</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>apple<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>100<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>banana<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>200<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p><code><br></code>标签:只用于文本内容的换行</p> </li> <li> <p><code><strong>、<em></code>标签<br> 需要强调时使用。<code><strong></code>标签在搜索引擎中能够得到高度的重视,它能突出关键词,表现重要的内容,<code><em></code>标签强调效果仅次于<code><strong></code>标签;<code><b>、<i></code>标签:只是用于显示效果时使用,在SEO中不会起任何效果。</p> </li> <li> <p>文本缩进 & 版权符号<br> 文本缩进不要使用特殊符号 <code> </code> 应当使用CSS进行设置。版权符号不要使用特殊符号 <code>©</code> 可以直接使用输入法打出版权符号©。</p> </li> <li> <p>重要内容不要用JS输出,因为“蜘蛛”不会读取JS里的内容,所以重要内容必须放在HTML里。</p> </li> <li> <p>尽量少使用iframe框架,因为“蜘蛛”一般不会读取其中的内容。</p> </li> <li> <p>谨慎使用 <code>display:none;</code><br> 对于不想显示的文字内容,应当设置z-index或缩进设置成足够大的负数偏离出浏览器之外。因为搜索引擎会过滤掉<code>display:none</code>其中的内容。</p> </li> </ol> </li> <li> <p><strong>前端网站性能优化</strong></p> <ol> <li> <p>减少http请求数量</p> <ol> <li>CSS Sprites(CSS精灵)<br> 国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。</li> <li>合并CSS和JS文件<br> 现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。</li> <li>采用lazyload<br> 俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。</li> </ol> </li> <li> <p>控制资源文件加载优先级<br> 浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。<br> 一般情况下都是CSS在头部,JS在底部。</p> </li> <li> <p>尽量外链CSS和JS(结构、表现和行为的分离),保证网页代码的洁,也有利于日后维护</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>asstes/css/style.css<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>assets/js/main.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>利用浏览器缓存<br> 浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。</p> </li> <li> <p>减少重排(Reflow)<br> 基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。<br> 减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。</p> </li> <li> <p>减少 DOM 操作</p> </li> <li> <p>图标使用IconFont替换</p> </li> <li> <p>不使用CSS表达式,会影响效率</p> </li> <li> <p>使用CDN网络缓存,加快用户访问速度,减轻服务器压力</p> </li> <li> <p>启用GZIP压缩,浏览速度变快,搜索引擎的蜘蛛抓取信息量也会增大</p> </li> <li> <p>伪静态设置<br> 如果是动态网页,可以开启伪静态功能,让蜘蛛“误以为”这是静态网页,因为静态网页比较合蜘蛛的胃口,如果url中带有关键词效果更好。<br> 动态地址:http://www.xxx.cn/index.php<br> 伪静态地址:http://www.xxx.cn/index.html</p> </li> </ol> </li> </ul> <hr> <h3>黑帽SEO(了解)</h3> <ol> <li>快照劫持:通过判断IP,模拟用户与蜘蛛,进行有效的给出内容与跳转。</li> <li>隐藏内容:它包括隐藏文字与链接,试图增加页面的相关度。</li> <li>链接农场:它基于蜘蛛池原理,在页面中,产生大量的连接池。</li> <li>购买黑链:试图降低购买链接成本。</li> <li>快排策略:利用大量真正IP切换,模拟真实用户搜索,有效刷点击。</li> <li>文不对题:熊掌ID,利用原创垃圾内容填充文本,而标题采用搜索标题。</li> <li>降维打击:恶意攻击竞争对手,使得自己排名快速提升。</li> <li>站群外链:建立大量网站,利用内页做关键词排名。</li> <li>个性签名:将网址填充到各大社交网站的签名处,比如:豆瓣签名,以及论坛签名。</li> <li>视频外链:早期经常被使用的视频标题外链。</li> </ol> <hr> <hr> <h1>浏览器</h1> <p><a href="http://img.e-com-net.com/image/info8/63473b546d6444fba797e83d01e96674.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/63473b546d6444fba797e83d01e96674.jpg" alt="html + css 面试_第8张图片" width="650" height="855" style="border:1px solid black;"></a></p> <h2>浏览器内核</h2> <ol> <li>-webkit- → webkit内核(Chrome)</li> <li>-moz- → Gecko内核(fixfox)</li> <li>-o- → Opera内核(Opera)</li> <li>-ms- → Trident内核(IE)</li> </ol> <hr> <h2>浏览器的渲染机制</h2> <p><a href="http://img.e-com-net.com/image/info8/ca503f8513a248e1be144a084da685b7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ca503f8513a248e1be144a084da685b7.jpg" alt="html + css 面试_第9张图片" width="624" height="289" style="border:1px solid black;"></a><br> 浏览器渲染过程:</p> <ol> <li> <p>解析HTML,生成DOM树,解析CSS,生成CSSOM树,解析HTML和解析CSS同时进行。</p> </li> <li> <p>将DOM树和CSSOM树,关联起来,构建一棵渲染树(Render Tree)(这一过程又称为Attachment)。每个DOM节点都有attach方法,接受样式信息,返回一个render对象(又名renderer)。这些render对象最终会被构建成一棵渲染树(Render Tree)。</p> </li> <li> <p>Layout(布局):根据生成的渲染树,进行布局(Layout),为每个Render树上的节点确定几何信息(位置,大小)。</p> </li> <li> <p>Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素</p> </li> <li> <p>Display:将像素发送给GPU(图形处理器),展示在页面上。</p> </li> </ol> <hr> <h2>浏览器内多个标签页之间的通信</h2> <ol> <li>通过调用localStorage</li> <li>使用cookie + setInterval</li> <li>postMessage API</li> <li>WebSocket 服务器中转</li> </ol> <hr> <h2>JavaScript请求一般情况下有哪些地方需要用到缓存处理?</h2> <p>详情</p> <ol> <li> <p><strong>DNS缓存</strong><br> DNS缓存是指在正常访问ip之后,系统会将这个ip存储起来,当再次访问的时候,系统就会把本地的DNS缓存提取显示,等于是加速了网址的解析。<br> DNS记录存储在区域文件中,用于将域名转换为IP地址,还包括域名的服务器名称和邮件服务器信息,由于DNS记录完全由文本组成,因此在需要时可以进行修改</p> </li> <li> <p><strong>CDN缓存</strong><br> 用户浏览器与服务器交互,没有接入CDN时:用户在浏览网站的时候,浏览器能够在本地保存网站中的图片或者其他文件的副本,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。<br> 接入CDN时:客户端浏览器先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,此时一个完成http请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(back to the source request),来拉取最新的数据。</p> </li> <li> <p><strong>浏览器缓存</strong><br> 客户端缓存减少了服务器请求,避免了文件重复加载,显著地提升了用户体验。但是当网站发生更新时(如替换了css,js以及图片文件),浏览器本地仍保存着旧版本的文件,从而导致无法预料的后果。</p> </li> <li> <p><strong>服务器缓存</strong><br> 缓存指的是将需要频繁访问的网络内容存放在离用户较近、访问速度更快的系统中,以提高内容访问速度的一种技术。服务器缓存就是存放频繁访问内容的服务器。</p> </li> </ol> <hr> <h2>网络通信</h2> <p>物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。</p> <hr> <h2>UDP & TCP</h2> <ol> <li> <p><strong>TCP 和 UDP 的区别</strong><br> TCP 是面向连接的,UDP 是面向无连接的<br> TCP 结构复杂,包头长度较长;UDP程序结构较简单,UDP的包头长度为端口号长度(16)。<br> TCP 是面向字节流的,UDP 是基于数据报的<br> TCP 保证数据正确性,UDP 可能丢包<br> TCP 保证数据顺序,UDP 不保证</p> </li> <li> <p><strong>面向连接 & 面向无连接</strong><br> 在互通之前,面向连接的协议会先建立连接,如 TCP 有三次握手,而 UDP 不会。</p> <ol> <li> <p><strong>三次握手</strong> <a href="http://img.e-com-net.com/image/info8/88a1d68f3abf433d941558d30b93ada4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/88a1d68f3abf433d941558d30b93ada4.jpg" alt="html + css 面试_第10张图片" width="529" height="322" style="border:1px solid black;"></a><br> 简单理解:<br> A:您好,我是 A<br> B:您好 A,我是 B<br> A:您好 B</p> <p>为什么是三次握手?<br> 总结的话就是通信双方全都有来有回。对于 A 来说它发出请求,并收到了 B 的响应,对于 B 来说它响应了 A 的请求,并且也接收到了响应。</p> <p><strong>TCP 的三次握手除了建立连接外,主要还是为了沟通 TCP 包的序号问题。</strong></p> <p>A 告诉 B,我发起的包的序号是从哪个号开始的,B 同样也告诉 A,B 发起的 包的序号是从哪个号开始的。</p> <p>双方建立连接之后需要共同维护一个状态机,在建立连接的过程中,双方的状态变化时序图。</p> <p>如图,刚开始的时候,客户端和服务器都处于 CLOSED 状态,先是服务端主动监听某个端口,处于 LISTEN 状态。然后客户端主动发起连接 SYN,之后处于 SYN-SENT 状态。服务端接收了发起的连接,返回 SYN,并且 ACK ( 确认 ) 客户端的 SYN,之后处于 SYN-SENT 状态。客户端接收到服务端发送的 SYN 和 ACK 之后,发送 ACK 的 ACK,之后就处于 ESTAVLISHED 状态,因为它一发一收成功了。服务端收到 ACK 的 ACK 之后,也处于 ESTABLISHED 状态,因为它也一发一收了。</p> </li> <li> <p><strong>四次挥手</strong><br> <a href="http://img.e-com-net.com/image/info8/d4011ffd92904ee79dea8455efdfa6fc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d4011ffd92904ee79dea8455efdfa6fc.jpg" alt="html + css 面试_第11张图片" width="553" height="477" style="border:1px solid black;"></a><br> 简单理解如下:<br> A:B 啊,我不想玩了<br> B:哦,你不想玩了啊,我知道了<br> 这个时候,只是 A 不想玩了,即不再发送数据,但是 B 可能还有未发送完的数据,所以需要等待 B 也主动关闭。<br> B:A 啊,好吧,我也不玩了,拜拜<br> A:好的,拜拜</p> <p>这样整个连接就关闭了,当然上面只是正常的状态,也有些非正常的状态(比如 A 说完不玩了,直接跑路,B 发起的结束得不到 A 的回答,不知道该怎么办或则 B 直接跑路 A 不知道该怎么办),TCP 协议专门设计了几个状态来处理这些非正常状态。</p> <p>断开的时候,当 A 说不玩了,就进入 FIN_WAIT_1 的状态,B 收到 A 不玩了的消息后,进入 CLOSE_WAIT 的状态。</p> <p>A 收到 B 说知道了,就进入 FIN_WAIT_2 的状态,如果 B 直接跑路,则 A 永远处与这个状态。TCP 协议里面并没有对这个状态的处理,但 Linux 有,可以调整 tcp_fin_timeout 这个参数,设置一个超时时间。</p> <p>如果 B 没有跑路,A 接收到 B 的不玩了请求之后,从 FIN_WAIT_2 状态结束,按说 A 可以跑路了,但是如果 B 没有接收到 A 跑路的 ACK 呢,就再也接收不到了,所以这时候 A 需要等待一段时间,因为如果 B 没接收到 A 的 ACK 的话会重新发送给 A,所以 A 的等待时间需要足够长。</p> </li> </ol> </li> <li> <p><strong>TCP 为什么是可靠连接</strong></p> <ol> <li>通过 TCP 连接传输的数据无差错,不丢失,不重复,且按顺序到达。</li> <li>TCP 报文头里面的序号能使 TCP 的数据按序到达</li> <li>报文头里面的确认序号能保证不丢包,累计确认及超时重传机制</li> <li>TCP 拥有流量控制及拥塞控制的机制</li> </ol> </li> </ol> <hr> <h2>Http & Https</h2> <p>详情</p> <ol> <li> <p><strong>HTTP</strong><br> 超文本传输协议。<br> 客户端和服务器端传递的是明文的消息。<br> 采用80端口。</p> </li> <li> <p><strong>HTTPS</strong></p> <ol> <li><strong>非对称加密 & 对称加密</strong><br> 非对称加密:用公钥和私钥来加解密。<br> 对称加密:加密解密都用同一套秘钥。<br> 注:非对称加密更加安全,对称加密速度更快。</li> <li><strong>请求流程</strong> <ol> <li> <p>客户端(浏览器)向服务器请求https连接。</p> </li> <li> <p>服务器发送了一个SSL证书给客户端,SSL证书中包含了具体的内容有证书的颁发机构、有效期、公钥、证书持有者、签名,通过第三方的校验保证身份的合法。</p> </li> <li> <p>客户端会读取证书所有者、有效期等信息进行校验。</p> <p>客户端(浏览器)开始查找操作系统中已内置的受信任的证书发布机构CA,与服务器发过来的证书的颁发CA比对,用于验证证书是否为合法机构颁发。</p> <p>如果找不到,浏览器就会报错。</p> <p>如果找到了,就会取出其中的公钥,对证书内的签名进行解密。</p> <p>使用相同的Hash算法对签名进行去摘要并与服务器发来的摘要进行对比。如果对比一致,则合法,这样就得到公钥了</p> </li> <li> <p>客户端随机的秘钥A(用于对称加密)。</p> </li> <li> <p>客户端用公钥对A进行加密。</p> </li> <li> <p>客户端将加密A后的密文发送给服务器。</p> </li> <li> <p>服务器通过私钥对密文进行解密得到对称加密的秘钥。</p> </li> <li> <p>客户端与服务器通过对称秘钥加密的密文通信。</p> </li> </ol> </li> </ol> </li> </ol> <hr> <hr> <p>【参考文档】:</p> <ol> <li>重整旗鼓,2019自结前端面试小册【CSS + HTML】</li> <li>对WEB标准以及W3C的理解与认识?</li> <li>HTML5有哪些新特性,移除了哪些元素?</li> </ol> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1276080336211558400"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,html,css)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1892581971289239552.htm" title="rem、em、vw区别" target="_blank">rem、em、vw区别</a> <span class="text-muted">IT木昜</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E7%99%BD%E8%AF%9D%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">大白话前端面试题</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”</div> </li> <li><a href="/article/1892580705813196800.htm" title="【无标题】" target="_blank">【无标题】</a> <span class="text-muted">是懒羊羊吖~</span> <a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告</div> </li> <li><a href="/article/1892579443919089664.htm" title="python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)" target="_blank">python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)</a> <span class="text-muted">hwwaizs</span> <a class="tag" taget="_blank" href="/search/python-GUI%E5%9B%BE%E5%BD%A2%E5%8C%96%E7%BC%96%E7%A8%8B/1.htm">python-GUI图形化编程</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter</div> </li> <li><a href="/article/1892573413654982656.htm" title="tailwindcss4.0 升级后的一个坑" target="_blank">tailwindcss4.0 升级后的一个坑</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/tailwindcss/1.htm">tailwindcss</a> <div>tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui</div> </li> <li><a href="/article/1892564697887076352.htm" title="技术分享:MyBatis SQL 日志解析脚本" target="_blank">技术分享:MyBatis SQL 日志解析脚本</a> <span class="text-muted">£漫步 云端彡</span> <a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E8%B6%A3%E5%88%86%E4%BA%AB/1.htm">运维趣分享</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97%E8%A7%A3%E6%9E%90/1.htm">日志解析</a> <div>技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja</div> </li> <li><a href="/article/1892562803177353216.htm" title="前端:纯前端快速实现html导出word和pdf" target="_blank">前端:纯前端快速实现html导出word和pdf</a> <span class="text-muted">m0_74823715</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a> <div>实现html导出word,需要使用两个库。html-docx-js和file-saver导出word的js方法>npminstallhtml-docx-js>npminstallfile-saverjs引入importFileSaverfrom“file-saver”;importhtmlDocxfrom“html-docx-js/dist/html-docx”;/**导出word方法*/expo</div> </li> <li><a href="/article/1892558265254998016.htm" title="FPGA设计怎么学?薪资前景好吗?" target="_blank">FPGA设计怎么学?薪资前景好吗?</a> <span class="text-muted">博览鸿蒙</span> <a class="tag" taget="_blank" href="/search/FPGA/1.htm">FPGA</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a> <div>FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril</div> </li> <li><a href="/article/1892555361173434368.htm" title="Vue-纯前端导出word文档" target="_blank">Vue-纯前端导出word文档</a> <span class="text-muted">2501_90252408</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a> <div>varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi</div> </li> <li><a href="/article/1892546785944072192.htm" title="css主题色修改后会多出一个css吗?css怎么定义变量?" target="_blank">css主题色修改后会多出一个css吗?css怎么定义变量?</a> <span class="text-muted">编程星空</span> <a class="tag" taget="_blank" href="/search/CSS/1.htm">CSS</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>在CSS中修改主题色时,通常不会直接生成一个新的CSS文件,而是通过CSS变量(CustomProperties)或预处理器变量(如Sass、Less)来动态修改样式。以下是详细说明:1.CSS变量(CustomProperties)CSS变量是现代CSS提供的一种功能,允许在样式表中定义可复用的值,并在需要时动态修改。定义CSS变量CSS变量以--开头,通常在:root伪类中定义全局变量。:ro</div> </li> <li><a href="/article/1892544893620908032.htm" title="纯前端导入导出txt文件" target="_blank">纯前端导入导出txt文件</a> <span class="text-muted">今天吃了嘛o</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AF%BC%E5%85%A5%E5%AF%BC%E5%87%BAtxt%E6%96%87%E4%BB%B6/1.htm">前端导入导出txt文件</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c</div> </li> <li><a href="/article/1892543379292614656.htm" title="vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]..." target="_blank">vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...</a> <span class="text-muted">小西超人</span> <div>写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server</div> </li> <li><a href="/article/1892540853390471168.htm" title="vuecli项目实战--管理系统" target="_blank">vuecli项目实战--管理系统</a> <span class="text-muted">团团kobebryant</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue</div> </li> <li><a href="/article/1892538707169308672.htm" title="若依前后端分离集成CAS详细教程" target="_blank">若依前后端分离集成CAS详细教程</a> <span class="text-muted">Roc-xb</span> <a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%82%B9%E7%99%BB%E5%BD%95/1.htm">单点登录</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF%E5%88%86%E7%A6%BB/1.htm">前后端分离</a><a class="tag" taget="_blank" href="/search/CAS/1.htm">CAS</a> <div>目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、</div> </li> <li><a href="/article/1892538578999767040.htm" title="基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)" target="_blank">基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)</a> <span class="text-muted">步入烟尘</span> <a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E6%A3%80%E6%B5%8B/1.htm">目标检测</a> <div>本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten</div> </li> <li><a href="/article/1892536436008218624.htm" title="图片粘贴上传实现" target="_blank">图片粘贴上传实现</a> <span class="text-muted">SarinaDu</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>图片上传htmldemo直接粘贴本地运行查看效果即可,有看不懂的直接喂给deepseek会解释的很清晰粘贴图片上传示例-使用场景,粘贴桌面图片上传、粘贴word文档中图片上传、直接截图上传等body{font-family:Arial,sans-serif;padding:20px;}.upload-area{width:100%;height:200px;border:2pxdashed#ccc</div> </li> <li><a href="/article/1892532653761032192.htm" title="CSS flex布局 列表单个元素点击 本行下插入详情独占一行" target="_blank">CSS flex布局 列表单个元素点击 本行下插入详情独占一行</a> <span class="text-muted">Cxiaomu</span> <a class="tag" taget="_blank" href="/search/CSS3/1.htm">CSS3</a><a class="tag" taget="_blank" href="/search/UI%E8%AE%BE%E8%AE%A1/1.htm">UI设计</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、</div> </li> <li><a href="/article/1892528359695511552.htm" title="详细介绍:封装简易的 Axios 函数获取省份列表" target="_blank">详细介绍:封装简易的 Axios 函数获取省份列表</a> <span class="text-muted">还是鼠鼠</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>目录关键步骤:完整代码(html):代码解析:程序运行结果:本示例展示了如何通过封装一个简易的myAxios函数来模拟axios的功能,使用原生的XMLHttpRequest(XHR)对象来发起HTTP请求。我们将实现一个简单的功能,通过该封装函数从服务器获取省份列表数据,并在网页上显示这些省份。关键步骤:封装myAxios函数:myAxios函数接收一个配置对象(如请求的URL和方法),并返回一</div> </li> <li><a href="/article/1892528229797916672.htm" title="使用vue3框架vue-next-admin导出列表数据" target="_blank">使用vue3框架vue-next-admin导出列表数据</a> <span class="text-muted">乐多_L</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出</div> </li> <li><a href="/article/1892516757122379776.htm" title="spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计" target="_blank">spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计</a> <span class="text-muted">QQ1963288475</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a> <div>目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到</div> </li> <li><a href="/article/1892510471286747136.htm" title="【OpenTiny调研征集】共创技术未来,分享您的声音!" target="_blank">【OpenTiny调研征集】共创技术未来,分享您的声音!</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFvue.js%E5%BC%80%E6%BA%90/1.htm">前端vue.js开源</a> <div>欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将</div> </li> <li><a href="/article/1892507680455585792.htm" title="Android arcgis加载在线底图" target="_blank">Android arcgis加载在线底图</a> <span class="text-muted">Angie洛林</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a> <div>我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示</div> </li> <li><a href="/article/1892506293600579584.htm" title="cesium(vue)一些面试问题(包含Three.js)" target="_blank">cesium(vue)一些面试问题(包含Three.js)</a> <span class="text-muted">GIS瞧葩菜</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/cesium/1.htm">cesium</a> <div>1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优</div> </li> <li><a href="/article/1892502492609048576.htm" title="CSS中五种定位方式(position)对比分析" target="_blank">CSS中五种定位方式(position)对比分析</a> <span class="text-muted">七公子77</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he</div> </li> <li><a href="/article/1892482448659378176.htm" title="【vue】Mammoth.js的使用:将.docx转换成HTML" target="_blank">【vue】Mammoth.js的使用:将.docx转换成HTML</a> <span class="text-muted">暴富暴富暴富啦啦啦</span> <a class="tag" taget="_blank" href="/search/1024%E7%A8%8B%E5%BA%8F%E5%91%98%E8%8A%82/1.htm">1024程序员节</a> <div>mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot</div> </li> <li><a href="/article/1892474879861649408.htm" title="探索 TypeScript Redux:构建大规模JavaScript应用的终极指南" target="_blank">探索 TypeScript Redux:构建大规模JavaScript应用的终极指南</a> <span class="text-muted">柳旖岭</span> <div>探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者</div> </li> <li><a href="/article/1892473871148314624.htm" title="单细胞轨迹分析-monocle包的使用" target="_blank">单细胞轨迹分析-monocle包的使用</a> <span class="text-muted">探序基因</span> <a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a> <div>探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi</div> </li> <li><a href="/article/1892471976795107328.htm" title="前端导出word文件—包含canvas(echarts图表)" target="_blank">前端导出word文件—包含canvas(echarts图表)</a> <span class="text-muted">Liuer_Qin</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/canvas/1.htm">canvas</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM</div> </li> <li><a href="/article/1892463401469276160.htm" title="揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力" target="_blank">揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力</a> <span class="text-muted">寒鸦xxx</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/houdini/1.htm">houdini</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命</div> </li> <li><a href="/article/1892457086076383232.htm" title="动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】" target="_blank">动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】</a> <span class="text-muted">步入烟尘</span> <a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%9B%87%E5%BD%A2%E5%8D%B7%E7%A7%AF/1.htm">动态蛇形卷积</a><a class="tag" taget="_blank" href="/search/DySnakeConv/1.htm">DySnakeConv</a> <div>本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv</div> </li> <li><a href="/article/1892453179853959168.htm" title="微信支付-扫码支付全流程" target="_blank">微信支付-扫码支付全流程</a> <span class="text-muted">自娱自乐22</span> <a class="tag" taget="_blank" href="/search/thinkphp/1.htm">thinkphp</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E6%89%AB%E7%A0%81%E6%94%AF%E4%BB%98/1.htm">微信扫码支付</a> <div>微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr</div> </li> <li><a href="/article/128.htm" title="scala的option和some" target="_blank">scala的option和some</a> <span class="text-muted">矮蛋蛋</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>原文地址: http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html 对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点</div> </li> <li><a href="/article/255.htm" title="NullPointerException" target="_blank">NullPointerException</a> <span class="text-muted">Cb123456</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/BaseAdapter/1.htm">BaseAdapter</a> <div> java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference 出现以上异常.然后就在baidu上</div> </li> <li><a href="/article/382.htm" title="PHP使用文件和目录" target="_blank">PHP使用文件和目录</a> <span class="text-muted">天子之骄</span> <a class="tag" taget="_blank" href="/search/php%E6%96%87%E4%BB%B6%E5%92%8C%E7%9B%AE%E5%BD%95/1.htm">php文件和目录</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E5%8F%96%E5%92%8C%E5%86%99%E5%85%A5/1.htm">读取和写入</a><a class="tag" taget="_blank" href="/search/php%E9%AA%8C%E8%AF%81%E6%96%87%E4%BB%B6/1.htm">php验证文件</a><a class="tag" taget="_blank" href="/search/php%E9%94%81%E5%AE%9A%E6%96%87%E4%BB%B6/1.htm">php锁定文件</a> <div>PHP使用文件和目录 1.使用include()包含文件 (1):使用include()从一个被包含文档返回一个值 (2):在控制结构中使用include() include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。 在php.ini文件中设置</div> </li> <li><a href="/article/509.htm" title="SQL SELECT DISTINCT 语句" target="_blank">SQL SELECT DISTINCT 语句</a> <span class="text-muted">何必如此</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a> <div>SELECT DISTINCT 语句用于返回唯一不同的值。 SQL SELECT DISTINCT 语句 在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。 DISTINCT 关键词用于返回唯一不同的值。 SQL SELECT DISTINCT 语法 SELECT DISTINCT column_name,column_name F</div> </li> <li><a href="/article/636.htm" title="java冒泡排序" target="_blank">java冒泡排序</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a> <div>package com.algorithm; /** * @Description 冒泡 * @author FuJianyong * 2015-1-22上午09:58:39 */ public class MaoPao { public static void main(String[] args) { int[] mao = {17,50,26,18,9,10</div> </li> <li><a href="/article/763.htm" title="struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!" target="_blank">struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!</a> <span class="text-muted">7454103</span> <a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a> <div>struts2.18 出来有段时间了! (貌似是 稳定版) 闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香! 实践了下下! 不当之处请绕过! 呵呵 网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar strut</div> </li> <li><a href="/article/890.htm" title="struts2 数据标签说明" target="_blank">struts2 数据标签说明</a> <span class="text-muted">darkranger</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/Scheme/1.htm">Scheme</a> <div>数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能 数据标签主要包括: action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。 bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta</div> </li> <li><a href="/article/1017.htm" title="链表.简单的链表节点构建" target="_blank">链表.简单的链表节点构建</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%8A%80%E5%B7%A7/1.htm">编程技巧</a> <div>/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h" #define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}} typedef struct node { &nbs</div> </li> <li><a href="/article/1144.htm" title="tomcat下jndi的三种配置方式" target="_blank">tomcat下jndi的三种配置方式</a> <span class="text-muted">avords</span> <a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a> <div>jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称 访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。 tomcat配置</div> </li> <li><a href="/article/1271.htm" title="关于敏捷的一些想法" target="_blank">关于敏捷的一些想法</a> <span class="text-muted">houxinyou</span> <a class="tag" taget="_blank" href="/search/%E6%95%8F%E6%8D%B7/1.htm">敏捷</a> <div>从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。” 感觉表达的不太清楚。 感觉容易被人误解的地方主要在“用户多变的需求”上。 第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有</div> </li> <li><a href="/article/1398.htm" title="富养还是穷养,决定孩子的一生" target="_blank">富养还是穷养,决定孩子的一生</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a> <div> 是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由 事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜</div> </li> <li><a href="/article/1525.htm" title="oracle 日期时间格式转化" target="_blank">oracle 日期时间格式转化</a> <span class="text-muted">征客丶</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP; SYSDATE:不支持毫秒,取的是系统时间; SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。 日期转字符窜: 一、不取毫秒: TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS') 简要说明, YYYY 年 MM 月</div> </li> <li><a href="/article/1652.htm" title="【Scala六】分析Spark源代码总结的Scala语法四" target="_blank">【Scala六】分析Spark源代码总结的Scala语法四</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>1. apply语法 FileShuffleBlockManager中定义的类ShuffleFileGroup,定义: private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) { ... def apply(bucketId</div> </li> <li><a href="/article/1779.htm" title="Erlang中有意思的bug" target="_blank">Erlang中有意思的bug</a> <span class="text-muted">bookjovi</span> <a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a> <div> 代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam) commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b Author: Jovi Zhang <bookjovi@gmail.com> Date: Fri Dec 2 16:19:22 2011 +0100 erts:</div> </li> <li><a href="/article/1906.htm" title="移位打印10进制数转16进制-2008-08-18" target="_blank">移位打印10进制数转16进制-2008-08-18</a> <span class="text-muted">ljy325</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a> <div> /** * Description 移位打印10进制的16进制形式 * Creation Date 15-08-2008 9:00 * @author 卢俊宇 * @version 1.0 * */ public class PrintHex { // 备选字符 static final char di</div> </li> <li><a href="/article/2033.htm" title="读《研磨设计模式》-代码笔记-组合模式" target="_blank">读《研磨设计模式》-代码笔记-组合模式</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; abstract class Component { public abstract void printStruct(Str</div> </li> <li><a href="/article/2160.htm" title="利用cmd命令将.class文件打包成jar" target="_blank">利用cmd命令将.class文件打包成jar</a> <span class="text-muted">chenyu19891124</span> <a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a> <div>cmd命令打jar是如下实现: 在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes) 现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作: cd D: 回车 cd workspace/prpal</div> </li> <li><a href="/article/2287.htm" title="[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明" target="_blank">[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a> <div> JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明 &nb</div> </li> <li><a href="/article/2414.htm" title="SecureCRT右键粘贴的设置" target="_blank">SecureCRT右键粘贴的设置</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E5%8F%B3%E9%94%AE/1.htm">右键</a><a class="tag" taget="_blank" href="/search/%E7%B2%98%E8%B4%B4/1.htm">粘贴</a> <div>一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。 老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。 菜单: Options->Global Options ...->Terminal 右边有个Mouse的选项块。 Copy on Select Paste on Right/Middle</div> </li> <li><a href="/article/2541.htm" title="Linux 软链接和硬链接" target="_blank">Linux 软链接和硬链接</a> <span class="text-muted">dongwei_6688</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。 【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连</div> </li> <li><a href="/article/2668.htm" title="DIV底部自适应" target="_blank">DIV底部自适应</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/2795.htm" title="Centos6.5使用yum安装mysql——快速上手必备" target="_blank">Centos6.5使用yum安装mysql——快速上手必备</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>第1步、yum安装mysql [root@stonex ~]# yum -y install mysql-server 安装结果: Installed: mysql-server.x86_64 0:5.1.73-3.el6_5 &nb</div> </li> <li><a href="/article/2922.htm" title="如何调试JDK源码" target="_blank">如何调试JDK源码</a> <span class="text-muted">frank1234</span> <a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a> <div>相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。 可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。 下面是编译jdk的具体步骤: 1.把C:\java\jdk1.6.0_26\sr</div> </li> <li><a href="/article/3049.htm" title="Maximal Rectangle" target="_blank">Maximal Rectangle</a> <span class="text-muted">hcx2013</span> <a class="tag" taget="_blank" href="/search/max/1.htm">max</a> <div>Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area. public class Solution { public int maximalRectangle(char[][] matrix)</div> </li> <li><a href="/article/3176.htm" title="Spring MVC测试框架详解——服务端测试" target="_blank">Spring MVC测试框架详解——服务端测试</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/spring+mvc+test/1.htm">spring mvc test</a> <div>随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。 Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。 &nbs</div> </li> <li><a href="/article/3303.htm" title="Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0" target="_blank">Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0</a> <span class="text-muted">liyong0802</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>一、准备编译软件 1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。 环境变量设置如下: (1)执行vim /etc/profile (2)在文件尾部加入: export JAVA_HOME=/home/spark/jdk1.7 export MAVEN_HOME=/ho</div> </li> <li><a href="/article/3430.htm" title="StatusBar 字体白色" target="_blank">StatusBar 字体白色</a> <span class="text-muted">pangyulei</span> <a class="tag" taget="_blank" href="/search/status/1.htm">status</a> <div> [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; /*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method</div> </li> <li><a href="/article/3557.htm" title="如何分析Java虚拟机死锁" target="_blank">如何分析Java虚拟机死锁</a> <span class="text-muted">sesame</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>英文资料: Thread Dump and Concurrency Locks Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B</div> </li> <li><a href="/article/3684.htm" title="位运算简介及实用技巧(一):基础篇" target="_blank">位运算简介及实用技巧(一):基础篇</a> <span class="text-muted">tw_wangzhengquan</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a> <div>http://www.matrix67.com/blog/archives/263 去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r</div> </li> <li><a href="/article/3811.htm" title="jsearch的索引文件结构" target="_blank">jsearch的索引文件结构</a> <span class="text-muted">yangshangchuan</span> <a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/jsearch/1.htm">jsearch</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E6%A3%80%E7%B4%A2/1.htm">信息检索</a><a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D/1.htm">word分词</a> <div>jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。 jsearch的索引文件结构定义如下: 1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>
-