electron-vue的原理以及初次使用流程
这里写目录标题
- electron-vue介绍
- windows平台:
- java类
- adobe
- IOS/OS
- QT
- Electron
- electron项目结构
- electron-vue执行流程
- electron-vue初次使用过程
- 安装electron-vue
electron-vue介绍
对比electron和其他一些主流桌面应用开发软件:
windows平台:
在不考虑跨平台或者其他系统的情况下,window桌面开发软件有着很强的优势。
- Winform
- WPF
- uwp
java类
- Swing
- javaFx
adobe
- Air
IOS/OS
- Swift
QT
Electron
综合来说,
windows和ios系列的产品都在本平台及有相当优异的表现,都可以作为开发独占平台的桌面软件的首选框架。但都不具有可移植性。
Java依赖库繁多,并且控件的设置十分麻烦。如果不是大型软件开发并不建议使用。
Adobe,由于flash的弱势,渐渐退出人们的视野。
QT就十分强力了,基本可以跨越一切平台,并且轻松调用其他的语言样式。唯一的弱点就是可视化编辑器功能比较差。
而electron是node.js近两年来比较火的桌面开发软件,基于js。
·Electron是一个能让你使用传统前端技术(Nodejs, Javascript, HTML,
CSS)开发一个跨平台桌面应用的框架。这里所说的桌面应用指的是在Windows、OSX及Linux系统上运行的程序。·
electron项目结构
electron说到底是一个nodejs项目,其结构同大多数nodejs相似
├── README.md <= 项目介绍
├── build <= 打包桌面应用相关
│ ├── icon
├── dist <= 为程序运行预留的文件夹
│ ├── electron
│ ├── web
├── node_modules
├── src <= 基本上是要打包文件的文件夹
│ ├── main <= 主程序,只能一个
│ ├── render <= 渲染页面,基本上也就是开发的核心
│ ├── index.ejs
├── static · <= 静态页面、组件文件夹
├── test <= 测试文件夹
│ ├── e2e
│ ├── unit
│ ├── .eslintrc
├── config.js <= electron打包配置
├── package.js <= npm打包信息
├── package-lock.js
上面是使用
vue init simulatedgreg/electron-vue
创建的vue-electron项目
electron-vue执行流程
因为electron说到底是一个nodejs程序,我们久受先去查看package.json文件
{
"name": "0password",
"productName": "0password",
"version": "0.0.1",
"author": "hety ",
"description": "An electron-vue project",
"license": null,
"main": "./dist/electron/main.js",
"scripts": {...},
"dependencies": {
"vue": "^2.5.16",
"axios": "^0.18.0",
"vue-electron": "^1.0.6",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"vuex-electron": "^1.0.0"
},
"devDependencies": {...}
}
在上面的代码中,我们得到的最重要的信息是主程序运行在./dist/electron/main.js
并且来详细地看一看script的内容
"scripts": {
"build": "node .electron-vue/build.js",
"build:darwin": "cross-env BUILD_TARGET=darwin node .electron-vue/build.js",
"build:linux": "cross-env BUILD_TARGET=linux node .electron-vue/build.js",
"build:mas": "cross-env BUILD_TARGET=mas node .electron-vue/build.js",
"build:win32": "cross-env BUILD_TARGET=win32 node .electron-vue/build.js",
"build:clean": "cross-env BUILD_TARGET=clean node .electron-vue/build.js",
"build:web": "cross-env BUILD_TARGET=web node .electron-vue/build.js",
"dev": "node .electron-vue/dev-runner.js",
"e2e": "npm run pack && mocha test/e2e",
"lint": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter src test",
"lint:fix": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter --fix src test",
"pack": "npm run pack:main && npm run pack:renderer",
"pack:main": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.main.config.js",
"pack:renderer": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.renderer.config.js",
"test": "npm run unit && npm run e2e",
"unit": "karma start test/unit/karma.conf.js",
"postinstall": "npm run lint:fix"
}
发现同时打包了main和render两个包
两个包的内容写在.electron-vue/webpack.main.config.js和.electron-vue/webpack.renderer.config.js中
稍微查看了一下webpack.main.config.js的内容,在经过查看文档,我们可以知道,这个electron主进程的打包配置,相关联的是
let mainConfig = {
entry: {
main: path.join(__dirname, '../src/main/index.js')
},
……
}
../src/main/index.js文件
import { app, BrowserWindow } from 'electron'
/**
* Set `__static` path to static files in production
* https://simulatedgreg.gitbooks.io/electron-vue/content/en/using-static-assets.html
*/
if (process.env.NODE_ENV !== 'development') {
global.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
}
let mainWindow
const winURL = process.env.NODE_ENV === 'development'
? `http://localhost:9080`
: `file://${__dirname}/index.html`
function createWindow () {
/**
* Initial window options
*/
mainWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000
})
mainWindow.loadURL(winURL)
mainWindow.on('closed', () => {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (mainWindow === null) {
createWindow()
}
})
这个就是electron主程序入口,主程序中定义了窗口、一些监控器等类
同样的通过
.electron-vue/webpack.renderer.config.js
我们也可以看到它指向了../src/render/mian.js
查看文件
import Vue from 'vue'
import axios from 'axios'
import App from './App'
import router from './router'
import store from './store'
if (!process.env.IS_WEB) Vue.use(require('vue-electron'))
Vue.http = Vue.prototype.$http = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
components: { App },
router,
store,
template: '基本和vue的文件结构一致,至此,我们就可以通过编写render文件夹下的vue类型文件来实现具体的桌面应用内容。
但可能处于个人需要,主进程后期还需要进行细微修改。
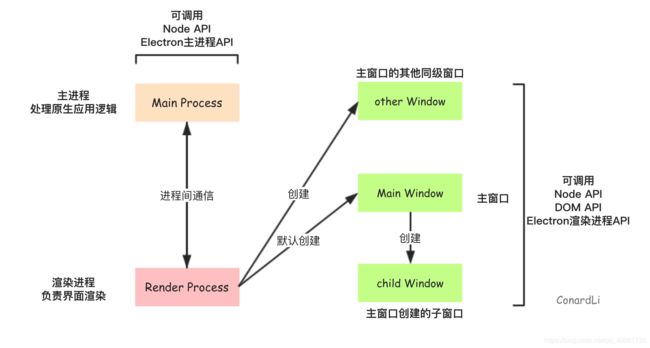
下面是electron的一个原理图,
基本和我们的解析一致。

electron-vue初次使用过程
明白了原理,我们就可以来进行具体的开发了。
安装electron-vue
vue init simulatedgreg/electron-vue
npm install
这里electron的下载是个玄学问题,有时候可以直接科学上网下载,有时候需要更换国内镜像,有时候都不行,就只能拷贝之前安装好的手动连接。
参考:
https://blog.csdn.net/k157507281/article/details/99411152