2019年前端求职面试题-主攻react
—新的一年结束了,开始了求职之路。以下是多家面试机构的提问集合。
1.css 相关的问题。
@1:盒子模型的理解
盒子是由自身的长宽高,加上padding和border加上margin。怪异盒模型加大padding和margin都不会改变自身的大小。正常盒模型加大padding和margin会改变自身的大小。
@2:浏览器的兼容问题
例如flex的兼容。
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}@3:未知宽高的盒子垂直水平居中的几种方案。
1.方法1使用弹性盒
.box{
display:flex;
justify-content:center;
align-items:center;
}
2.方法2使用定位
.box{
position:relative;
}
.son{
position:absolute;
lef:50%;
top:50%;
transform: translate(-50%,-50%);
}@4:1px的解决方法
1,使用伪类处理1px像素问题。
.box{
position: relative;
border: none;
}
.box:after{ // 单边框
content: '';
position: absolute;
bottom: 0;
background: #DCDCDC;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
.box:after{ // 四条边框
content: '';
position: absolute;
top: 0;
left: 0;
border: 1px solid #000;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}@5:上下margin值叠加解决方案
1.给子元素一个float属性,就不会造成叠加。
2.给外层元素一个,overflow:hidden
3.子元素不用margin,给外层元素设置padding,来展示一样的效果。
4.分别在两个子元素之间加一个有高度的空标签。
@6:H5C3新特性总结
@7:移动端浏览器兼容
@8:浅谈video标签在移动端的运用
@9:rem的理解
2.js相关的问题。
@1:闭包的理解
作用:闭包是为了解决变量私有化。可以读取其他函数内的变量。缺点:长期驻留内存,内存消耗大。不能释放。
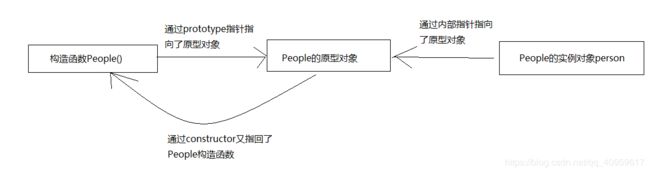
@2:构造函数和实例和原型对象的理解
实例有一个内部指针,指向原型对象。原型对象通过constructor属性指向相关的构造函数。构造函数通过prototype属性指向原型对象。
@3:es6的认知
》箭头函数 》变量的声明let const 》解构赋值 》模板字符串 》promise 》扩展运算符。
_拓展:1.解构赋值在什么情况下才会使用到默认值?
关注点在于解构出来的是null还是undefined?,为null的时候,解构还是null,为undefined的时候,就会用到默认值。
(原理的是,解构赋值会严格的按照===undefined的判断,然后就是null和undefined自身的区别了。)
@4:foreach和map的区别
foreach的返回值为undefined,map返回值为新数组。原数组不发生改变。
@5:聊聊call和apply和bind的区别和使用场景
区别:call跟apply的用法几乎一样,唯一的不同就是传递的参数不同,call只能一个参数一个参数的传入。apply则只支持传入一个数组,哪怕是一个参数也要是数组形式。最终调用函数时候这个数组会拆成一个个参数分别传入。
至于bind方法,他是直接改变这个函数的this指向并且返回一个新的函数,之后再次调用这个函数的时候this都是指向bind绑定的第一个参数。bind传餐方式跟call方法一致。
使用场景:
- 当我们使用一个函数需要改变
this指向的时候才会用到call`apply`bind - 如果你要传递的参数不多,则可以使用
fn.call(thisObj, arg1, arg2 ...) - 如果你要传递的参数很多,则可以用数组将参数整理好调用
fn.apply(thisObj, [arg1, arg2 ...]) - 如果你想生成一个新的函数长期绑定某个函数给某个对象使用,则可以使用
const newFn = fn.bind(thisObj); newFn(arg1, arg2...)
@6:ES6新的数组去重方法
es6里新添加了两个很好用的东西,set和Array.from。
set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。
set返回的是一个对象,可以通过Array.from来转化为数组。
@7:深拷贝浅拷贝的认知和实现的方法
认知:
深拷贝是复制引用类型对象,当前对象不会随着改变而发生变化。
浅拷贝是拷贝引用类型的地址。当前对象会随着改变而发生变化。
方法:
浅拷贝:Object-assign()
深拷贝:先使用json.stringify()在使用json.parse
@8:函数阻塞问题
@9:防抖函数
@10:ansy awite 和promise的区别
@11:怎么处理多个同时触发的异步请求
@12:JS的节流、函数防抖 原理及使用场景
@13:遍历对象的多种方法列举
3.react相关的问题。
@1:生命周期
1.使用伪表达式来阐述。
constructor(){
1.定义一些初始的变量。
2.定义初始绑定的函数。
}
componentWillMount(){
1.加载页面开始渲染要看到的效果。
}
componentDidMount(){
1. 在这里可以编写异步请求。
2. 可以拿到dom节点。
}
shouldComponentUpdate(){
1.控制因为某些不重要的state改变,而不去渲染页面。return false;可以提高性能。
}
render() {
1.功能必不可少,吐出dom节点。
}
componentWillUnmount(){
1.可以在这里销毁某些函数,和插件。
}
componentWillReceiveProps(){
//props发生改变,子组件会在此周期行数接收到变化。
1.考察问题:父组件的props的改变,子组件一定会在此函数接收到吗?
@1:如果父组件的props是基本类型的,子组件一定会在次周期函数接收到变化的值。
@2:如果父组件的Props是引用类型的。并且只有一层例如{key:value},比如是一个对象的key:value任何变化也会接收到。但是如果改变的是多层数据的key:value值就不会接收变化的。例如[[{key:vale}]]
}@2:react的单向数据流和双向数据绑定
单向数据流中的‘单向’-- 数据从父组件到子组件这个流向叫单向。
一个基础的不能再基础的数据双向绑定 因为react不同于vue 没有v-model指令 所以怎么实现呢?
import React from "react"
import ReactDOM from "react-dom"
export default class DataBind extends Comonent{
constructor(){
super()
this.state = {
value: "wzy"
}
}
handleChange(e){
this.setState({
value : e.target.value
)
}
render(){
return(
{this.state.value}
)
}
}
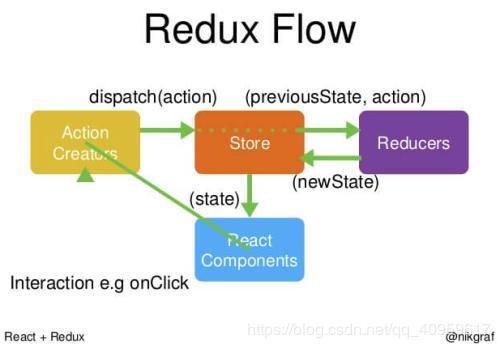
@3:redux的流程图
@4:setState是为什么是异布的?
保证内部数据统一,setState异布更新状态使得并发更新组件成为可能。
@5:vue和react的区别
@6:diff算法的认知
@7:react16.8版本的了解(hook/生命周期)
@8:connect高阶组件工作的原理和认知
@9:react的性能优化
shouldComponentUpdate生命周期的手动控制/包裹节点使用react.Fragments/遍历渲染节点加入唯一的k值/在constructor里面定义初始的函数/使用高阶组件来封装某个功能块/如果是纯粹的展示组件可以,采用函数式组件。
@10:react router懒加载实现
4. 前端的拓展,webpack||node||模块化理解
@1:webpack插件解析:HtmlWebpackPlugin是干什么的以及如何使用它
@2:浏览器缓存机制
@3:原生的xmlhttpresquest和fetch的区别。axios的了解
5.个人遇到的坑和解决方案。
@1:使用antd的时候,展开table设置任意展开点出现了问题
解决方法是expandedRowKeys和rowKey的属性可以随意设置展开点。
6.个人学习的途径和遇到问题的处理方式。
1.平时会查阅掘金和csdn博客来看一些前端最新的动态。
2.遇到新的知识点可以在github上下载一些demo。运行成功后写一些类似的功能。
3.平时遇到的一些错误会到StackOverflow查阅。
4.工作中发现的特殊问题会记载到csdn博客中。