颜色渐变
公用代码
.flex_w view {
height: 80rpx;
color: #fff;
margin:100rpx;text-align: center;
}
一.线性渐变
1.上下渐变
.bgrc{
background: linear-gradient( rgb(252, 165, 209), rgb(252, 0, 126));
}效果图:
2.左右渐变
.bgrc{
background: linear-gradient( to right, rgb(255, 155, 205), rgb(252, 0, 126));
}效果图:
3.对角渐变
.bgrc{
background: linear-gradient( to bottom right, rgb(252, 168, 210), rgb(252, 0, 126));
}效果图:
4.带有指定的角度
.bgrc{
background: linear-gradient( 10deg, rgb(254, 166, 210), rgb(252, 0, 126));
}效果图:10deg
效果图:90deg
5.带透明度的
.bgrc{
background: linear-gradient( rgba(252, 0, 126, 0.474), rgb(252, 0, 126,0));
}效果图:
6.多色渐变
.bgrc{
background: linear-gradient(red, orange, yellow);
}效果图:
.bgrc{
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}效果图:
7.重复线性渐变
.bgrc{
background: repeating-linear-gradient(red, orange, yellow 10%);
}效果图:
二. 径向渐变
1.颜色结点均匀分布
.bgrc{
background: radial-gradient(red, orange, yellow);
}效果图:
2. 颜色结点不均匀分布
.bgrc{
background: radial-gradient(red 5%, orange 20%, yellow 80%);
}效果图:
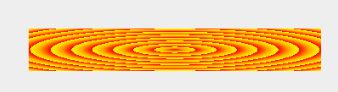
3.重复径向渐变
.bgrc{
background: repeating-radial-gradient(red, orange, yellow 10%);
}效果图: