- 鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发openharmony移动开发ArkUI性能优化
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 2020年物联网白皮书深度解析
你这人真狗
本文还有配套的精品资源,点击获取简介:《物联网白皮书(2020年)》深入分析了物联网的发展核心问题、趋势和挑战。物联网通过网络将各种设备连接起来,面临数据安全、设备连接标准化及海量数据处理等关键问题。该白皮书针对技术成熟度、市场渗透率及法规政策提出了策略建议,并对未来展望包括新技术应用和行业影响进行了预测。1.物联网核心问题分析1.1物联网定义与核心技术物联网(IoT)是通过信息传感设备,按照约定
- iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)
Alfred Cheng
iot架构mqttnetty
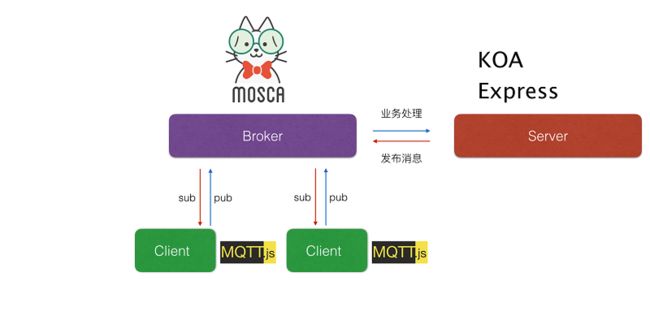
前言Iot,这个名词应该很多人都听过了吧,即大数据、Ai等兴起后也紧跟着研发大潮流的到来,即物联网。传统简单的说就是智能化、程序化的控制硬件设施,大家最容易想到的应该是智能家居,通过一个App或者遥控进行对家具设置的远程控制。而今天要说的是人与物之间的通信控制,且通过互联网产品来执行人的命令,而机器进行应答。竞品说到小程序控制硬件,大家应该立马想到什么产品呢?某拜、某FO、售货机等等,他们的架构上
- 常用标准库之-std::iota
HL_LOVE_C
C/C++c++算法开发语言
定义与头文件std::iota是C++标准库头文件中提供的一个算法,用于将一个连续递增的值赋给指定范围内的元素。函数原型templatevoidiota(ForwardItfirst,ForwardItlast,Tvalue);ForwardIt:前向迭代器类型,用于指定元素范围。T:用于初始化和递增的值的类型。first:指向范围起始位置的迭代器。last:指向范围结束位置的迭代器。value:
- RadioTransformer:用于视觉注意力引导疾病分类的级联全局焦点Transformer
托比-马奎尔
医学图像处理Transformer变形transformer深度学习人工智能
利用放射科医生的注视模式并模拟他们的视觉认知行为,以在胸部X光片上进行疾病诊断。放射科医生等领域专家依靠视觉信息来解释医学图像。另一方面,视觉解释有挑战性,但是视线跟踪已被用来捕获领域专家的观看行为,从而深入了解视觉搜索的复杂性。但即使是那些依赖注意力机制的框架,也不会利用这种丰富的领域信息来进行诊断。RadioTransformer通过学习放射科医生的视觉搜索模式,在级联的全局焦点Transfo
- torch环境冲突:AttributeError: module ‘torch.library‘ has no attribute ‘register_fake‘
Ven%
深度学习速通系列深度学习基础动手Ubuntu深度学习机器学习pytorch
如果torch版本冲突问题复杂,可以尝试清理环境并重新安装所有依赖项:pipuninstalltorchtorchaudiotorchvisionpipinstalltorch==2.3.1torchaudio==2.3.1torchvision==0.18.1-fhttps://mirrors.tuna.tsinghua.edu.cn/pytorch-wheels/torch_stable.ht
- 面向对象编程思想--UART设备(Modbus AND AT)
Amber762
面向对象编程网络stm32嵌入式硬件单片机
现在设计一个UART设备的驱动框架,针对AT指令模块和Modbus协议。要整合状态机、时间窗机制,同时满足各种AT指令设备的需求,并且考虑Modbus的解析。首先,AT指令设备包括ESP32、NB-IoT模块、4G模块等,这些都是通过UART使用AT指令控制的。另外还需要支持Modbus协议,所以框架需要兼容不同协议。AT指令通常需要状态机来处理异步响应,比如发送AT命令后等待OK或ERROR。同
- 网络安全:挑战、技术与未来发展
一ge科研小菜鸡
运维网络运维
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言在数字化时代,网络安全(Cybersecurity)已成为全球关注的焦点。随着云计算、大数据、人工智能(AI)、物联网(IoT)等技术的发展,企业和个人的敏感数据在互联网上的流通日益增加,黑客攻击、数据泄露、勒索软件等网络安全威胁也日趋严峻。本文将从网络安全的核心概念、常见攻击手段、防御技术、企业安全策略以及未来发展趋势等方面,深入探讨如
- 数字孪生的关键技术?
云栖道人
科技人工智能大数据重构
数字孪生的关键技术涵盖了多个前沿技术领域,这些技术共同作用,支持数字孪生系统的构建和运行。以下是主要的关键技术:1.物联网(IoT)与传感器技术物联网是数字孪生的基础,通过部署大量传感器,实时采集物理实体的各种数据(如温度、压力、振动、位置信息等)。这些数据被用于构建和更新数字孪生模型。IoT使物理世界中的设备和系统能够与其虚拟孪生进行数据交换,从而实现实时监控和管理。传感器数据采集:传感器负责物
- iotop 命令详解:深入分析系统 I/O 性能
测试不打烊
性能测试linux运维压力测试
iotop是Linux系统中一个非常有用的命令行工具,类似于top命令,但它专门用于监控进程的磁盘I/O活动。它通过显示每个进程的I/O操作,可以帮助我们定位并分析那些占用过多磁盘资源的进程。本文将详细介绍iotop命令的使用方法、典型输出示例、各项指标的详细解析,并结合异常指标详细分析系统I/O性能问题的解决过程。一、iotop命令使用方法详解iotop命令的主要功能是显示每个进程的I/O读写速
- 企业使用统一终端管理(UEM)工具提高端点安全性
ManageEngine卓豪
统一终端管理终端管理端点安全统一终端管理UEM
什么是统一终端管理(UEM)统一终端管理(UEM)是一种从单个控制台管理和保护企业中所有端点的方法,包括智能手机、平板电脑、笔记本电脑、台式机和IoT设备。UEM解决方案为IT管理员提供了一个集中式平台,用于跨所有作系统和设备类型部署、配置、管理和保护端点。统一终端管理(UEM)对企业有哪些好处使用UEM的企业可以简化跨各种作系统和设备类型的端点管理,而无需依赖多种工具,从而提高效率。随着整个IT
- 物联网 网络安全 概述
网络安全King
物联网web安全安全
如何学习安全?随着物联网(IoT)的普及,物联网安全问题也变得越来越重要。物联网安全涉及保护物联网设备和系统免受攻击和未经授权的访问,这需要专业的知识和技能。下面是一些学习物联网安全的方法:1.理解物联网基础知识在开始学习物联网安全之前,您需要对物联网的基础知识有所了解。这包括物联网的定义、架构、通信协议、设备和应用等。2.学习网络安全基础知识物联网安全是网络安全的一个子集,因此您需要了解网络安全
- 【Android】Audio音频输出通道切换 - 蓝牙bluetooth、外放
Mars-xq
android音视频androidstudio
参考:【Android】Audio音频输出通道切换-蓝牙、外放AndroidAudio音频输出通道切换为什么iOS或Android设备连接蓝牙设备后不能通过蓝牙设备接电话?xq_android/MyAudioTrackDemo1手机音频的输出有外放(Speaker)、听筒(TelephoneReceiver)、有线耳机(WiredHeadset)、蓝牙音箱(BluetoothA2DP)等输出设备。
- ios闹钟铃声实现代码
blogcs
ioswebviewflutter
////TBAudioPlayer.h//PlayAudio////Createdby杨飞on10/25/12.//Copyright(c)2012self.Allrightsreserved.//#import#import"AudioToolBox/AudioToolBox.h"#import"PlayAudio.h"@classPlayLocal;@classAudioStreamer;@i
- 物联网(IoT)技术和各种传感器设备的集成:物联网在消费电子的创新
杭州大厂Java程序媛
DeepSeekR1&AI人工智能与大数据javapythonjavascriptkotlingolang架构人工智能
物联网(IoT)技术和各种传感器设备的集成:物联网在消费电子的创新关键词:物联网,传感器设备,集成技术,消费电子,创新应用1.背景介绍1.1问题由来物联网(IoT)技术的迅猛发展,正推动着消费电子行业的深刻变革。随着5G网络的普及和成本的进一步降低,各种物联网传感器设备不断涌现,极大地丰富了消费电子产品的功能和应用场景。然而,物联网传感器设备种类繁多,如何高效地将它们集成到消费电子产品中,成为当前
- PCM音频文件播放-PC软件推荐+android代码
superZhiChaoc
Androidandroid音视频java
PCM音频文件播放PC工具推荐Audacity音频处理PC端可以播放PCM的软件,亲测可用,并且作者很贴心了附上了可下载的FFMPEG库,按照步骤导入即可。但是我发现一个问题,我这边的PCM播放的时候,速率不对,我需要按照0.5X速播放才是正常,其他的一切正常,还能看到波形图。android代码Androidpcm文件播放方法(AudioTrack)别的作者的,亲测可用。播放正常。下面是我本地的方
- IoTDB 集群重启某节点失败
铁头乔
iotdb数据库开源时序数据库
问题现象IoTDB1.3.3.6版本部署的3C3D集群,在重启某个节点服务时失败,报错信息为节点冲突,日志部分截图如下:问题原因当前IoTDB会根据data/confignode/system路径下的confignode-system.properties文件及data/datanode/system路径下的system.properties文件去判断是否为重启加入集群。如果该文件被误删除,则可能
- 物联网智能项目:智能家居系统的设计与实现
风亦辰739
物联网智能家居
物联网(InternetofThings,IoT)技术正在迅速改变我们的生活方式,特别是在智能家居、工业自动化、环境监控等领域。物联网智能项目通过将设备、传感器、控制器等通过互联网连接,实现设备间的智能交互,带来高效、便捷和智能的体验。本文将介绍一个典型的物联网智能家居项目的设计与实现,涵盖了硬件选择、通信协议、系统架构等方面。一、项目背景随着智能设备的普及,越来越多的家庭开始引入智能家居系统。这
- android sensorhub框架,sensorhub-cloud-iot
Jack遇见冰山
androidsensorhub框架
HowtobecomeacontributorandsubmityourowncodeContributorLicenseAgreementsWe'dlovetoacceptyoursampleappsandpatches!Beforewecantakethem,wehavetojumpacoupleoflegalhurdles.Pleasefillouteithertheindividualor
- 链接阿里云IoT Edge设备接入SDK Java版教程
郑微殉
链接阿里云IoTEdge设备接入SDKJava版教程linkedge-thing-access-sdk-javaLinkIoTEdge提供的设备接入驱动开发SDK(Java版本),帮助用户在LinkIoTEdge上快速开发自定义协议设备接入Java语言驱动。项目地址:https://gitcode.com/gh_mirrors/li/linkedge-thing-access-sdk-java1.
- 阿里云IOT-SDK源码历程分析
One Piece&
linux实战项目linux物联网阿里云
文件路径:src/mqtt/examples/mqtt_example.c阿里云快速体验手册:https://help.aliyun.com/document_detail/96624.html?spm=a2c4g.11186623.2.15.69a27165DXIxEK我们使用“以MQTTTopic编程方式接入设备”直接使用MQTTTOPIC与物联网平台通信的流程示意图如下:1、创建产品和设备参
- 探索工业物联网平台:智能制造的未来
Echo_Wish
Python进阶物联网制造
探索工业物联网平台:智能制造的未来大家好,我是你们熟悉的人工智能与Python领域自媒体创作者Echo_Wish。今天我们来聊聊一个热门话题:工业物联网平台(IndustrialInternetofThings,IIoT)。工业物联网平台在智能制造中的应用正日益广泛,帮助企业实现数据驱动的生产、优化运营效率,并推动工业4.0的发展。那么,工业物联网平台到底是什么,又该如何实现呢?今天就让我们一探究
- Linux 驱动开发之WIFI设备分析2
ListQueue
Linux内核子系统linux驱动开发运维
Linux驱动开发之WIFI设备分析2(基于Linux6.6)---简要介绍一、什么是wifi模块WiFi模块是一种用于提供无线局域网(WLAN)连接的硬件组件,它允许设备通过Wi-Fi网络进行通信。WiFi模块通常集成了WiFi功能,使得嵌入式设备或物联网(IoT)设备能够与互联网或本地局域网(LAN)进行无线数据传输。1.WiFi模块的组成部分WiFi模块通常包含以下几个主要组成部分:无线通信
- Go语言常量和iota:比Java更优雅的常量定义方式
后端
Go语言常量和iota:比Java更优雅的常量定义方式前言嘿,各位开发者们!今天我们来聊一个有趣的话题——Go语言中的常量。如果你觉得常量这个话题很无聊,那可要打起精神了,因为Go语言的常量设计可是别出心裁,尤其是那个神奇的iota,简直就是常量定义界的"黑科技"!一、常量的基本认识在开始之前,让我们先看看Go语言中常量的基本使用方式://单个常量定义constPi=3.14159//多个常量定义
- 答题记录-ORACLE
Evans-Liang
答题知识专栏oracle
1.Oracle基于CBO模式计算的COST与哪些值有关?AIOSEEKTIMBBLOCKSCIOTFRSPEEDDNUM_ROWS2.下面SQL语句输出的结果是?selectplayer_name,e_player_namefromplayerwheree_player_namelike'_A%';A查询以字母A开头的选手名称B查询以字母A或a开头的选手名称C查询以第二个字母是A的选手名称D与位
- 解决 THC/THC.h: No such file or directory 报错
leo0308
基础知识pythonKNN深度学习
报错现象:cc1plus:warning:commandlineoption‘-Wstrict-prototypes’isvalidforC/ObjCbutnotforC++Infileincludedfrom/data/joyiot/liyong/codes/graspnet-baseline/knn/src/knn.h:5:0,from/data/joyiot/liyong/codes/gra
- 教你用华为云玩转物联网开发
程思扬
华为云开发进阶网络物联网人工智能华为云华为
声明:本篇文章部分资料来自直播HCSD专家讲堂《一节课玩转物联网开发》,本课程为直播课程本篇文章将带大家了解物联网数据在华为云loT平台上端到端流转的过程,并指导大家基于华为云IoTDA及可视化大屏服务DLV,搭建物联网可视化大屏应用,进而学习物联网开发相关知识。本文会分为以下3个部分进行介绍1.物联网应用端到端开发概述2.实操讲解零代码搭建物联网监控大屏(含控制台功能讲解)3.华为云loT-从联
- 分布式光纤传感器行业:市场潜力巨大,技术革新引领未来
QYR_11
分布式
引言:市场增长背后的技术革命分布式光纤传感器,以其独特的传感机制和高灵敏度的监测能力,正迅速成为众多行业不可或缺的监测工具。随着智慧城市、物联网(IoT)以及能源安全需求的日益增长,分布式光纤传感器市场展现出前所未有的增长潜力。本文将深入探讨分布式光纤传感器的重要性、市场趋势、显著优势、全球市场规模、主要市场参与者、地区市场特点,以及未来的发展机遇与挑战。分布式光纤传感器的重要性与市场增长趋势分布
- Xtensa处理器系列介绍
小蘑菇二号
处理器
介绍(一):Xtensa处理器系列是由Tensilica公司(已被CadenceDesignSystems收购)开发的一款高度可配置的32位微处理器内核系列,以其独特的可定制化能力而著称。Xtensa处理器适用于广泛的嵌入式应用领域,包括但不限于消费电子、物联网(IoT)、移动设备、网络基础设施、汽车电子、工业控制、以及各种需要高性能和低功耗的场合。**主要特点:**1.**高度可配置性**:-X
- 前瞻技术:改变未来的关键趋势与应用
jiemidashi
经验分享
物联网IoT)在智能家居中的应用越来越广泛。智能家居通过互联网连接各种设备,使日常生活更加便捷。例如,智能灯泡可以通过手机控制。用户可以在外出时远程关灯,节约电量。这种智能化控制不仅提高了家居安全性,还提升了用户的生活质量。实现智能家居设备的控制需要几个步骤。首先,用户需要下载相关的智能家居应用。其次,设备如智能插座、安防摄像头等,需连接到同一网络。通过应用,用户可以轻松管理这些设备。比如,设定定
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs