前言
PC 端页面开发与移动端页面开发:
PC 端页面开发需要考虑更多的兼容性问题,ie、谷歌、火狐等浏览器各自内核不同(ie 的天下)。
移动端页面开发基本不用考虑这种浏览器间的兼容问题,手机上的浏览器绝大部分是webkit内核的(webkit 的天下),但是需要考虑屏幕分辨率。
原生开发与移动端开发:
原生 app,在浏览体验上优于网页,需要依赖具体设备,一旦更换设备,需要重新下载才能继续使用。
移动端开发,不需依赖具体设备。
GitHub地址
一、常用单位
px:
相对长度单位,像素 px 是相对于显示器屏幕分辨率而言的。
%:
根据父元素的倍数来计算。
em:
根据父元素的 font-size 值来计算,如果没有给父元素设置 font-size ,就使用根元素的 font-size。
例:当父元素的 font-size 为 20px 时,子元素:
font-size: 1em => 20px
font-size: 2em => 40px
...
rem:
根据根元素的 font-size 值来计算。
不同于 em,父元素的 font-size 不管设置为多少,都不会影响到 rem 的值,只有根元素(html)能影响他的值。
若根元素(html)没有设置 font-size,则值的计算方式与 em 相同。
例:当根元素(html)的 font-size 为 10px 时,子元素:
font-size: 1rem => 10px
font-size: 2rem => 20px
...
再来一个例子:
为了方便计算,我们改一下浏览器默认 font-size,浏览器默认 font-size 是 16px,16px = 100%,所以 1px = 6.25%,10px = 62.5%。
此时我们将 html 元素也就是浏览器默认 font-size 设置为 62.5%,也就是 10px,如果用 rem 为单位,rem 值 = 元素 px / 10。
例如宽高都为 100px 的 div,使用 rem 为单位宽高便是 10rem。
二、移动端适配方案
- 媒体查询。
- js 动态设置 html 的 font-size(rem 为单位)。
- 淘宝提供的解决方案 flexible.js(rem 为单位)。
方式一:
媒体查询。
优点:
- 方法简单,成本低,移动和 PC 维护同一套代码。
- 只用修改 css 文件。
缺点:
- 代码量大,维护不方便。
- 为兼顾大屏或高清设备,会造成其他资源浪费,特别是加载图片资源。
- 为了兼顾移动端和 PC 端各自响应式的展示效果,难免会损失各自特有的交互方式。
方式二:
js 动态设置 html 的 font-size(rem 为单位)。
1、设置 meta viewport 属性
2、添加动态设置 html 的 font-size 的 js:
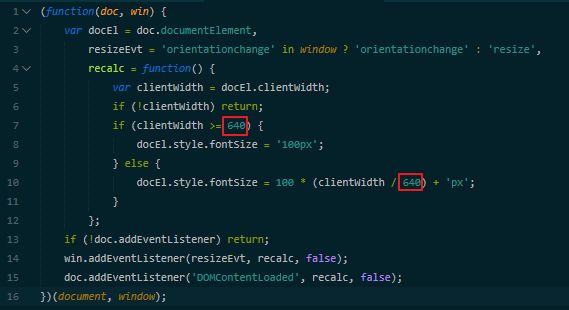
rem.js
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
在以下两处设置设计稿的宽度:
使用说明:例如设计稿的宽度是 640px,如果一个元素的实际宽高都为 200px,那么如果使用 rem 为单位,宽高便都为 2rem。
rem = px / 100。
参考实例:
rem 使用
在 640px 的设计稿下:
width: 200px => 2rem
height: 200px => 2rem
font-size: 14px => 0.14rem
方式三:
淘宝提供的解决方案 flexible.js,这个解决方案只解决苹果设备上的 dpr 为2和3的情况,不考虑安卓设备也不考 pad。
1、设置 meta 标签。
2、引入 flexible.js 文件。
计算方法:
元素的 rem 值 = 元素在设计稿中的 px 值 / (设计稿宽 / 10)。
例:一个元素的宽高为 100px ,该元素宽高的 rem 值 = 100 / ( 640 / 10)= 1.5625 rem。
这样的计算方式会比较浪费时间,如果使用 flexible.js 方式,我建议使用 sublime 插件:CSSREM(在我的文章 代码编辑器Sublime_Text3的使用 中有 sublime 插件安装方法),把 px 转换为 rem,或使用其他方式转换。
CSSREM 插件安装成功后,依次打开 Preferences → Package Settings → cssrem → Settings-Default 去设置设计稿的宽。
- px_to_rem :px 转 rem 的单位比例,默认为40,如果是640的设计稿,设置为64。
- max_rem_fraction_length:px 转 rem 的小数部分的最大长度,默认为6。
在 .css 文件中(该插件仅在 .css 文件中生效),编写 px 值后会自动转换为 rem 的值。
参考实例:
flexible 使用说明
在 640px 的设计稿下:
width: 200px => 3.125rem
height: 200px => 3.125rem
font-size: 14px => .21875rem
三、补充
关于 dpr(设备像素比)。
dpr(设备像素比) = 物理像素 / 设备独立像素。
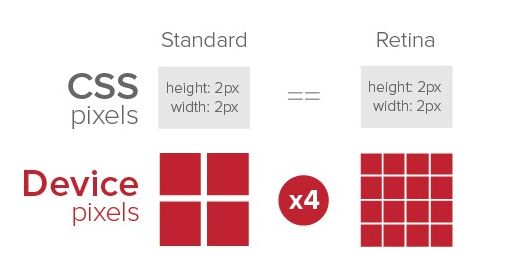
在不同的屏幕上(普通屏幕 VS retina 屏幕),css 像素所呈现的大小(物理尺寸)是一致的,不同的是1个 css 像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个 css 像素 对应 1个物理像素(1:1),在retina 屏幕下,1个 css 像素对应 4个物理像素(1:4)。
计算方式是在水平或垂直方向上,一个物理像素中可以放两个 css 像素,此时 dpr = 2 / 1 = 2。
例:在一个 dpr = 2 的设备中,如果一张图片的实际宽高都是 200px,在浏览器中设置宽高 200px 时,在手机中就会显示模糊,因为在 dpr = 2 的设备下,图片的宽高被扩展成了 400px,但是如果 css 把宽高设置为 100px, 在设备下宽高就会扩展为 200px,此时就为原图大小了。
这就是为什么设计师做移动端时会出两倍宽度的设计稿,比如 320 的分辨率会出 640 的设计稿。