vue框架 做后台管理系统的总结(WZ)
1.备注:(此项是转载,但是我们的项目目前用的就是这个。)
**本项目是后台管理框架,集成了权限管理、登录功能、UI组件、七牛上传等功能,建议直接使用。**
-**注意**:便于前端调试,所以数据请求都是用了mockjs模拟。**在需要请求外部api时请移除mock文件**。
## Features 特性
- **?wz脚手架?**(脚手架助你安装/卸载组件更方便)
- **工业化UI组件**(上手即用,无需自己造轮子)
- **自适应布局**(完美适配大中小屏)
- `登录/注销`
- `权限验证`
- **?多TAB导航**(没有多TAB怎么能称为后台管理界面呢?)
- `Tinymce 编辑器`
- `Markdown 编辑器`
- `动态侧边栏`(支持多级路由)
- 面包屑导航
- JSON展示组件
- echartjs图表
- 404错误页面
- **表格数据直接导出cvs**
- `多环境发布`
- mock数据
- 炫酷hover特效
## Preview 效果图
#### 自适应布局

#### 多TAB效果

#### 丰富功能表格

#### 炫酷登录界面

#### 炫酷图表

#### 编辑器

**[更多demo](http://herozhou.coding.me/vue-framework-wz/#/dashboard)**
## 系列教程
[《一步步带你做vue后台管理框架》第一课:介绍框架](http://www.cnblogs.com/herozhou/p/7434931.html)
[《一步步带你做vue后台管理框架》第二课:上手使用](http://www.cnblogs.com/herozhou/p/7441702.html)
[《一步步带你做vue后台管理框架》第三课:登录功能](http://www.cnblogs.com/herozhou/p/7469667.html)
## Run 开发
```bash
# 克隆项目
git clone https://github.com/herozhou/vue-framework-wz.git
# 安装依赖
npm install
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 开启服务
npm run dev
```
浏览器访问 http://localhost:9001
## wz脚手架
> 为了便于大家使用和精简体积 故开发了基于node的命令行构建工具,可安装/删除插件,比如你所开发的项目无需Tinymce插件就
```wz remove -p Tinymce ```删除Tinymce 。需要请求外部API就 执行``` wz remove -p Mockjs```,并根据提示修改相应的api地址
**请在项目初期对结构改动不大时使用cli**
```
# 如需使用脚手架在npm install 之后执行
npm link
# 随后即可使用wz脚手架
wz remove -p Tinymce //卸载Tinymce插件
wz remove -p Mockjs //卸载Mock.js插件
wz -h 查看命令帮助
```
当前可卸载的插件有 Tinymce|Markdown|Mockjs|Jsontree
不久会支持卸载更多插件,便于开发精简体积
## Build 发布
```bash
# 发布测试环境 带webpack ananalyzer
npm run build:sit-preview
# 构建生成环境
npm run build:prod
```
## FileTree 目录结构
```shell
├── bin // node 命令行构建工具
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── components // 全局UI组件
│ ├── mock // mock数据
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── utils // 全局公用方法
│ ├── containers // 自适应布局组合
│ ├── view // view界面
│ │ ├── charts //图表组件
│ │ ├── components //首页组件
│ │ ├── login //登录界面
│ │ ├── errorPages //错误界面
│ │ └── permission //权限测试界面
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 静态资源
│ ├── bower_components //七牛SDK
│ ├── css //css
│ ├── js //js
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
## Thanks 感激
感谢以下的项目,排名不分先后
* [iView](http://mouapp.com/)
* [jquery](http://jquery.com)
2.js中十进制数转换为16进制
使用 Number类的 toString()方法:
var num = 255;
console.log(num.toString(16));//输出FF
3. 本页面调其他页面的数据:
4. 如果报已经错误: 就是node 端口被占用, 你需要去资源管理器中去关闭node服务,在启动就好了;
5. 节点数 (8)位 ,要求截取最后2位 为16进制,然后在放回去,方法是拼接字符串:
js中十进制数转换为16进制
使用 Number类的 toString()方法:
var num = 255;
console.log(num.toString(16));//输出FFjs截取字符串的后几位数
代码如下:
var str="abcdefghhhh";//截取后4位
str.substring(str.length-4);6. 做一个倒计时的页面:
欢迎来到Vue.js项目首页
你将在{{time}}秒后进入系统
7. 子传给父亲的值;
// 1, 在 子 组件提交完成的时候,发射emit一个变量submit this.$emit(submit , '你需要传给父组件的值')
// 2, 在 父组件-- 调用的子组件的代码里 安装一个事件 @submit="submitAddChange"
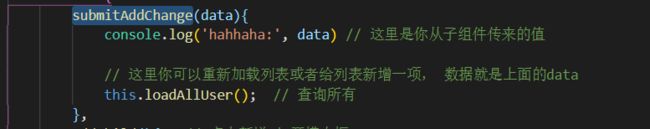
// 3, 在父组件的method 方法里面 定义这个方法 submitAddChange(data){
// console.log(data) // 这里是你从子组件传来的值
// 这里你可以重新加载列表或者给列表新增一项, 数据就是上面的data
// }
父组件:
子组件:
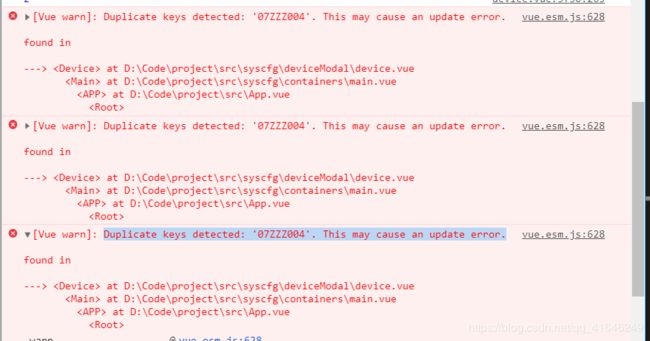
8. 遍历时报错:
解决办法如下:
9: 根据id 查找name:
html:
js:
10:2级联动的做法: 根据第一个select选择1个值,第2个会自动根据第一个的value选种值带出来:
先说思路:
// 从接口数据中筛选出线路数组:
// 1.先请求线路和车站的接口 ,
// 2,从接口数据中筛选出线路数组,把线路数据绑定在页面
// 3,线路select绑定on-change事件,得到线路id
// 4. 把线路的id取出来 ,在总数据中查出对应的车站数组
// 5,车站数组绑定页面,并且取出第一个车站数据作为默认值
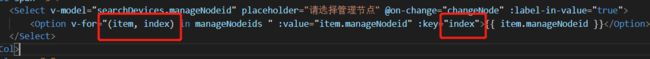
html:
js:
data:
lines: [], //从接口里取出来的值
stations : [], //从接口里取出来的值
_stations: '', //声明一个变量
页面效果:
11。判断一个数是几位数。如果是1位数前面加2个00,如果是2位数前面加1个0;
// if( res.data <= 9) {
// this.alreadyUserNumber = '00' + this.alreadyUserNumber; //在前面加 00
// } else if ( res.data >= 10 && res.data <= 99) {
// this.alreadyUserNumber = '0' + this.alreadyUserNumber; // 在前面加 一个 0
// }
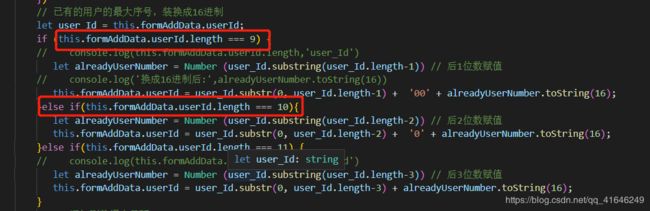
判断一个字符串的length是几位。如果length是9,前面加2个00,如果length是10,前面加1个0
12. 截掉字符串的前2位,保留后2位,
13.