前面一段时间呢,仿照最新版的QQ分别实现了几个自定义控件
Android自定义控件:类QQ抽屉效果
Android自定义控件:类QQ未读消息拖拽效果
Android自定义控件:打造自己的QQ空间主页
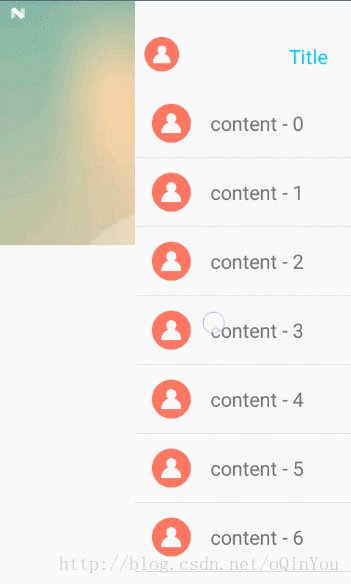
今天继续再实现一个仿照QQ的侧滑菜单栏效果,先看看我们最终实现的效果:
分步来看,我们需要实现以下效果:
- 透明状态栏
- View的拖动效果
- 主界面View黑色遮幕效果
- menu打开时,menu的图片自动滚动
实现原理
透明状态栏
首先说说透明状态栏,透明状态栏呢,上一篇文章Android自定义控件:打造自己的QQ空间主页已经讲过,这里就不再多说,如果有疑问,参考上篇文章或者直接看源码都是可以的,实现起来并不难。
基本实现原理
网上其实有各式各样的实现方式,其实都是大同小异,我们这里采用自定义FramLayout的方式来实现,也就是一个底层menu layout上面盖一层main layout,然后通过ViewDragHelper来处理子view的拖动事件,动态的更新两个view的位置,就可以实现拖拽效果了,实现起来其实还是挺简单的,代码注释也比较全,这里直接上代码:
main布局
public class SlideMenu extends FrameLayout {
private View menuView;//菜单view
private SlideFrameLayout mainView;//主界面view
private ImageView iv_main_src;
private ViewDragHelper viewDragHelper;
private float dragRange;//最大拖拽范围,mainView的最大left
private IntEvaluator intEvaluator;//int的计算器
private GestureDetectorCompat mGestureDetector;
private boolean isTouchDrag;//是否touch拖拽SlideMenu,因为放手之后存在一个弹回去的过程
//此时onViewPositionChanged一样会回调,需要区分自动弹回去还是touch拖动
public SlideMenu(Context context) {
this(context, null);
}
public SlideMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlideMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
/**
* 定义状态常量
*/
public enum DragState {
Open, Close
}
private DragState currentState = DragState.Close;//默认关闭
private void init(Context context) {
viewDragHelper = ViewDragHelper.create(this, callback);
intEvaluator = new IntEvaluator();
//通过手势判断器判断touch事件是否消费掉
mGestureDetector = new GestureDetectorCompat(context, new GestureDetector
.SimpleOnGestureListener() {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float
distanceY) {
//滑动的时候 只有x坐标改变值>=y坐标改变值时,才消费事件
return Math.abs(distanceX) >= Math.abs(distanceY);
}
});
}
/**
* 获取当前的状态
*
* @return
*/
public DragState getCurrentState() {
return currentState;
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() != 2) {
throw new IllegalArgumentException("SlideMenu only can 2 children!");
}
menuView = getChildAt(0);
mainView = (SlideFrameLayout) getChildAt(1);
iv_main_src = (ImageView) mainView.getChildAt(1);
}
/**
* onMeasure执行完之后执行
* 初始化自己和子View的宽高
*
* @param w
* @param h
* @param oldw
* @param oldh
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
dragRange = getMeasuredWidth() * 0.8f;
}
private float eventX;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//由viewDragHelper和手势判断器判断是否需要拦截touch事件
return viewDragHelper.shouldInterceptTouchEvent(ev) & mGestureDetector.onTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//由viewDragHelper处理touch事件
viewDragHelper.processTouchEvent(event);
//消费掉事件
return true;
}
private ViewDragHelper.Callback callback = new ViewDragHelper.Callback() {
/**
* 用于判断是否捕获当前child的触摸事件
* @param child
* 当前触摸的子View
* @param pointerId
* @return
* true:捕获并解析
* false:不处理
*/
@Override
public boolean tryCaptureView(View child, int pointerId) {
isTouchDrag = true;
return child == menuView || child == mainView;
}
/**
* 获取view水平方向的拖拽范围,不能限制拖拽范围
* @param child
* 拖拽的child view
* @return
* 拖拽范围
*/
public int getViewHorizontalDragRange(View child) {
return (int) dragRange;
}
/**
* 控制child在水平方向的移动
* @param child
* 控制移动的view
* @param left
* ViewDragHelper判断当前child的left改变的值
* @param dx
* 本次child水平方向移动的距离
* @return
* child最终的left值
*/
public int clampViewPositionHorizontal(View child, int left, int dx) {
if (child == mainView) {
if (left < 0)
left = 0;//限制mainView的左边
if (left > dragRange)
left = (int) dragRange;//限制mainView的右边
}
return left;
}
/**
* child位置改变的时候执行,一般用来做其它子View的伴随移动
* @param changedView
* 位置改变的view
* @param left
* child当前最新的left
* @param top
* child当前最新的top
* @param dx
* 本次水平移动的距离
* @param dy
* 本次垂直移动的距离
*/
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
if (changedView == menuView) {
//固定住menuView
menuView.layout(0, 0, menuView.getMeasuredWidth(), menuView.getMeasuredHeight());
//让mainView移动起来
int newLeft = mainView.getLeft() + dx;
if (newLeft < 0)
newLeft = 0;//限制mainView的左边
if (newLeft > dragRange) {
newLeft = (int) dragRange;//限制mainView的右边
}
mainView.layout(newLeft, mainView.getTop() + dy, newLeft + mainView
.getMeasuredWidth(), mainView.getBottom() + dy);
}
//1.计算滑动的百分比
float fraction = mainView.getLeft() / dragRange;
//2.执行伴随动画
executeAnim(fraction);
//只有touch拖动view导致child位置变化时才回调onDrag
if(isTouchDrag) {
//将drag的fraction暴漏给外界
if (listener != null) {
listener.onDrag(fraction);
}
}
}
/**
* 手指抬起的时候执行
* @param releasedChild
* 当前抬起的child view
* @param xvel
* x方向移动的速度 负:向做移动 正:向右移动
* @param yvel
* y方向移动的速度
*/
public void onViewReleased(View releasedChild, float xvel, float yvel) {
isTouchDrag = false;
if (mainView.getLeft() < dragRange / 2) {
//在左半边
close();
} else {
//在右半边
open();
}
//处理用户的稍微滑动
if (xvel > 200 && currentState != DragState.Open) {
open();
} else if (xvel < -200 && currentState != DragState.Close) {
close();
}
}
};
/**
* 打开菜单
*/
public void close() {
//更改状态为关闭,并回调关闭的方法
if (listener != null) {
listener.onClose();
currentState = DragState.Close;
}
viewDragHelper.smoothSlideViewTo(mainView, 0, mainView.getTop());
ViewCompat.postInvalidateOnAnimation(SlideMenu.this);
}
/**
* 打开菜单
*/
public void open() {
//更改状态为打开,并回调打开的方法
if (listener != null) {
listener.onOpen();
currentState = DragState.Open;
}
viewDragHelper.smoothSlideViewTo(mainView, (int) dragRange, mainView.getTop());
ViewCompat.postInvalidateOnAnimation(SlideMenu.this);
}
/**
* 执行伴随动画
*
* @param fraction
*/
private void executeAnim(float fraction) {
//移动menuView
ViewHelper.setTranslationX(menuView, intEvaluator.evaluate(fraction, -menuView
.getMeasuredWidth() / 2, 0));
}
public void computeScroll() {
if (viewDragHelper.continueSettling(true)) {
ViewCompat.postInvalidateOnAnimation(SlideMenu.this);
}
}
private OnDragStateChangeListener listener;
public void setOnDragStateChangeListener(OnDragStateChangeListener listener) {
this.listener = listener;
}
/**
* 拖拽监听接口
*/
public interface OnDragStateChangeListener {
/**
* 打开回调
*/
void onOpen();
/**
* 关闭回调
*/
void onClose();
/**
* 拖拽中回调
*
* @param fraction
*/
void onDrag(float fraction);
}
public void destory(){
try {
iv_main_src.getBackground().clearColorFilter();//清除黑色过滤效果
}catch (Exception e){
e.printStackTrace();
}
}
}
两个子布局的代码比较简单,就不贴出来了,根据代码我们可以看到,由于main layout中有一个子listview,所以肯定存在事件判断,我们这里通过GestureDetectorCompat和ViewDragHelper结合判断用户的左右滑动和上下滑动,从而判断自定义slideMenu是否拦截消费touch事件。还有一点就是,拖动main layout的时候,menu layout并不是不动的,而是跟着main layout有一个拖拽视差效果,我们通过一个属性动画来实现。
至于TitleBar颜色变化呢,我们这里通过一个接口回调,将slideMenu的状态告知给Activity,然后在Activity中设置TitleBar的背景色就可以了,Activity的具体代码如下。
public class MainActivity extends AppCompatActivity {
private SlideMenu slideMenu;
private SlideFrameLayout sll_layout;
private ListView lv_main;
private LinearLayout ll_title;
private TextView tv_title;
private List list = new ArrayList<>();
private MovingImageView miv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initState();
initView();
initData();
}
private void initData() {
slideMenu.setOnDragStateChangeListener(new SlideMenu.OnDragStateChangeListener() {
@Override
public void onOpen() {
Log.e("tag", "onOpen");
if(miv.getMovingState() == MovingState.stop) {
miv.startMoving();
}else if(miv.getMovingState() == MovingState.pause){
miv.resumeMoving();
}
setOpenTitle();
}
@Override
public void onDrag(float fraction) {
//Log.e("tag", "onDrag fraction:" + fraction);
if(fraction >= 0.6f){
setOpenTitle();
}else{
setCloseTitle();
}
miv.pauseMoving();
}
@Override
public void onClose() {
Log.e("tag", "onClose");
miv.stopMoving();
setCloseTitle();
}
});
sll_layout.setSlideMenu(slideMenu);
}
private void initView() {
setContentView(R.layout.activity_main);
slideMenu = (SlideMenu) findViewById(R.id.slide_menu);
sll_layout = (SlideFrameLayout) findViewById(R.id.sll_layout);
ll_title = (LinearLayout) findViewById(R.id.ll_title);
tv_title = (TextView) findViewById(R.id.tv_title);
lv_main = (ListView) findViewById(R.id.lv_main);
miv = (MovingImageView) findViewById(R.id.miv_menu);
initList();
lv_main.setAdapter(new SlideMainAdapter(this, list));
lv_main.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "item - " + position + " is clicked.", Toast
.LENGTH_SHORT).show();
}
});
}
private void setOpenTitle(){
ll_title.setBackgroundColor(Color.WHITE);
tv_title.setTextColor(Color.parseColor("#00ccff"));
}
private void setCloseTitle(){
ll_title.setBackgroundColor(Color.parseColor("#00ccff"));
tv_title.setTextColor(Color.WHITE);
}
private void initList() {
for (int i = 0; i < 50; i++) {
list.add("content - " + i);
}
}
/**
* 初始化状态栏状态
* 设置Activity状态栏透明效果
* 隐藏ActionBar
*/
private void initState() {
//将状态栏设置成透明色
UIUtils.setBarColor(this, Color.TRANSPARENT);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.hide();
}
}
@Override
protected void onDestroy() {
if(slideMenu != null){
slideMenu.destory();
}
super.onDestroy();
}
}
先来看看我们以上代码实现的效果。
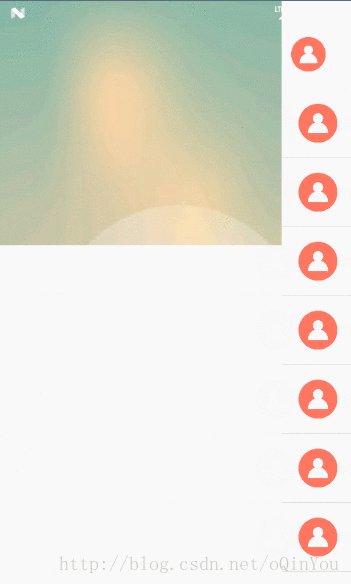
黑色遮幕效果
黑色遮幕效果是指menu打开时,main layout表层的一层半透明黑色背景。
最先想到的方法是通过设置View的ColorFilter,及设置view的颜色过滤器,在我们执行伴随动画的时候,根据fraction动态的设置View 的ColorFilter值。但是这里要一定要注意一点,由于这里是设置View背景的ColorFilter,这就会导致一个问题,那就是View的子控件是没有设置ColorFilter的,也就是说直接设置main layout 的ColorFilter的话,会导致只有main layout本身有遮幕效果,而所有的子控件依然是原来的样子。
最后我是通过在整个main layout表层盖一个透明背景的view,然后设置这个表层view的ColorFilter,这样实现整个main layout的黑色遮幕效果。这个表层的view必须要设置背景,不然无法设置view的ColorFilter,因为我们设置的是View 的background的ColorFilter。
实现遮幕效果的方式当然不止一种,设置ColorFilter的方式是比较推荐的一种,还有一种更为简单粗暴的方式,那就是直接设置表层View的背景色,至于具体代码如下。
main layout布局
/**
* 执行伴随动画
*
* @param fraction
*/
private void executeAnim(float fraction) {
//移动menuView
ViewHelper.setTranslationX(menuView, intEvaluator.evaluate(fraction, -menuView
.getMeasuredWidth() / 2, 0));
//给mainView设置黑色的遮罩效果
//实际上是设置mainView的表层ImageView颜色过滤效果,达到设置整个view黑色遮罩效果
// iv_main_src.setBackgroundColor((Integer) ColorUtil.evaluateColor(fraction, Color
// .TRANSPARENT,
// Color.parseColor("#33000000")));
iv_main_src.getBackground().setColorFilter((Integer) ColorUtil.evaluateColor(fraction, Color
.TRANSPARENT,
Color.parseColor("#33000000")), PorterDuff.Mode.SCREEN);
}catch (Exception e){
e.printStackTrace();
}
}
然后再看看我们的效果
menu图片自动滚动
这个效果是将github上一个开源项目做了简单的修改之后实现的:https://github.com/AlbertGrobas/MovingImageView,其实最基本的思想也比较简单,就是通过测量出背景图片的宽高和imageView宽高的比值,然后填充imageView,根据比值来判断是滚动方式(上下/左右/对角),滚动的具体方法则是通过属性动画来实现。其实注释也比较全,这里只是简单的说一下实现的基本思路。
最后我们的效果就是,打开的时候暂停滚动,关闭的时候停止滚动,手松开的时候根据menu状态判断是继续滚动还是重新开始滚动。
最后附上完整demo地址: https://github.com/Horrarndoo/SlideMenu