Web自动化测试实战(一)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
目录
一丶认识web自动化测试
1. 什么是自动化测试?
2.为什么进行自动化测试?
3.自动化测试的分类
二丶元素定位
1.为什么要学习定位元素?
2.元素定位的工具或手段有哪些?
3.环境及工具
4.css选择器
一丶认识web自动化测试
1. 什么是自动化测试?
自动化测试的概念:
- 软件自动化测试就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试,他是软件测试的一个重要组成部分,能够完成许多手工测试无法完成或者难以实现的测试工作,正确合理的实施自动化测试,能够快速,全面的对软件进行测试,从而提高软件质量,节省经费,缩短软件的发布周期。
自动化测试的历史:
- 自动化测试就是任何利用工具来辅助的测试,几乎在计算机工业产生的第一天,这种测试就出现了。而且历史上从来没有出现过“测试自动化取代测试工程师工作”这种事情发生,除非你完全忽略测试人员们的真正工作。 基于同样的原因,自动空间探测器从来都不是用来“取代太空科学家的工作”,他们只是拓展了科学家的探索范围。自动化测试也是意味着拓展了测试者的探索范围。 测试自动化根本就不是新生事物,在很久以前,大约在上世纪40年代末期。开发人员自己测试程序。到了六十年代,关于测试的论文都是在论述开发人员如何测试他们自己的程序。测试(test)和调试(debug)这两个概念也没有被区分开。随着软件系统的规模越来越大,独立测试的理念还是变得时髦起来。在1972年的Chapel Hill,关于软件测试的第一次会议召开,这次会议推动了软件测试开始作为独立于开发的技术被讨论。 不过在这个会议上,我想他们把一件事情搞错了。就是他们对测试自动化寄予了很多期望和热情。这种期望最后没有成功实现,不过不是因为缺少实践,而是缺乏足够好的理解。 他们没有理解的,同时也是许多同时代程序员没有理解的是:好的软件测试,天然的,必然的是一种人类活动,必然的,而不是偶然的。测试是一种社会活动,一种心理活动。软件越复杂,人在使用和识别软件问题上的作用就越大。但是Chapel Hill会议被那些受训练为程序员和电子工程师的人占据了,这个会上缺乏那些懂得如何去思考的人。 受训的独立测试人员的理念要比自动化测试的理念还要新,但是和测试自动化比起来,这个理念的接受程度还不够,因为对测试人员的培训实在是太糟糕了! 所以有人理解测试是一种简单的技术,测试就是保证对API的调用不会让程序像个不受控的野兽一样滚到不知哪里去。这种理念还在那,比如说微软。我被告知,Microsoft Office,一个仍然在膨胀中的软件,是由那些没有系统学习过软件测试的开发人员,在那些“自动化测试工具”的支持下写出来的。 测试自动化无法再现测试工程师构想测试、控制测试、修改测试、观察和评估产品时的那些创造性思维。测试自动化不能完成那些高质量的测试。所以,测试自动化从来就不意味着:把那些测试工程师提供的服务自动化。 总之一句话,测试自动化意味着使用测试工具。自动化测试是个古老的理念。
2.为什么进行自动化测试?
自动化测试主要有这么些好处:
1)缩短测试周期
计算机行业更新迭代快速,大量频繁的回归测试消耗时间,自动化测试能够将重复的实行交给计算机去做,加快测试速度。
2)避免人为出错
测试人员不可能持续高度集中,并且人类易受外界影响(头疼脑热,精神不振),可能会造成人为错误
3)测试信息存储
自动化测试将测试信息和数据储存在文件中,思路清晰明确,交接方便
4)轻易获取覆盖率
自动化测试能够解放测试人员,使测试人员能够有更多的精力做那些非重复性的工作。
5)其他
自动化测试可以是实现自动或者定时执行
自动化测试的方向是对的,而且趋势也是如此,但是有些自动化实现不了的还是会手动测一把
3.自动化测试的分类
1.整体分类:
1)自动化功能测试
2)自动化性能测试
2.自动化功能测试的分类:
1)单元测试(程序员搞定)
2)功能测试
3)接口测试
大中型项目或长期项目可以采用自动化测试
3.性能测试主要是使用测试工具
Loadrunner、Jmeter等,对软件进行压力测试、负载测试、强度测试等等,因为这些无法用手工进行代替,所以必须自动化。
为了测试一个web站点的服务能力,需要模拟上千上万的请求(比如打开浏览器访问站点),人的速度是远远达不到这样的操作的
4.web自动化条件和使用范围
1.使用自动化的前提条件
1)手动测试已经完成,后期再不影响进度的前提下逐渐实现自动化
2)项目周期长,重复性的工作都交给机器去实现
3)需求稳定,项目变动不大
4)自动化测试脚本复杂度比较低
5)可重复利用
2.使用自动化测试的场景
1)频繁的回归测试
2)冒烟测试
3)互联网迭代频繁
4)传统行业需求变化不大,应用频繁
5)性能测试
5.web自动化常用的工具
1.常见的自动化web测试工具:
1)QTP(收费)
QTP是Mercury公司的Quick Test Professional的简称,是一种自动测试工具。
2)Selenium(开源)
ThroughtWorks一个强大的基于浏览器的开源自动化测试工具,通常用来编写web应用的自动化测试
3)RFT(收费)
IBM Rational Test Professional的简称,是一款先进的自动化的功能和回归测试工具,使用与测试人员和GUI开发人员,基础是针对Java,.NET的对象计数和基于web应用程序的录制,回放功能。
4)Watir(开源)
使用Ruby实现的开源web自动化测试框架,小巧灵活
5)Sahi(开源)
印度一家公司开发的web自动化测试工具,简单易用,支持Ajax和web2.0
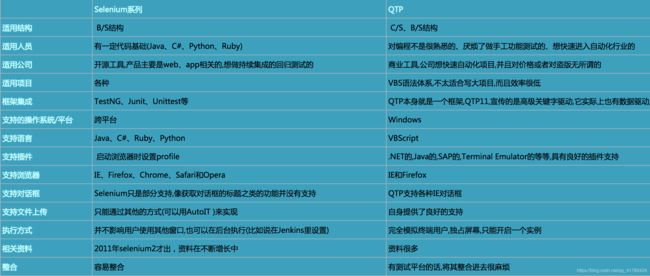
6.QTP与Selenium的比较
- Selenium是开源的、免费的,QTP是商业版、收费的
- Selenium支持java/python/ruby/php等,QTP早期版本只支持vbs
- Selenium只能测试浏览器,QTP则都可以
- Selenium支持操作系统多,而QTP只支持Windows
- Selenium支持各大主流浏览器:I.E./Firefox/Chrome,而QTP只支持I.E.
7.web自动化的前景
软件测试职业发展方向,大体上可以分为管理路线、技术路线、管理+技术路线。
测试初级阶段
测试工程师,属于软件测试职业生涯的初级域,其适用范围是入行软件测试3年内的常规测试从业者,其主要工作内容是按照测试主管(即直接上司)分配的任务计划,编写测试用例、执行测试用例、提交软件缺陷,包括提交阶段性测试报告、参与阶段性评审等。
管理+技术路线
首先是常规路线,这条发展路线要求管理与技术并重,因为软件测试的行业特点决定了这个因素:测试工程师向上晋升到测试主管、测试经理、测试总监,直至咨询域的更高方向!
测试主管是企业项目级主管,对于中小型软件公司也可以是企业级主管,属于中级发展域,适用范围是2到5年职业经验的测试从业者。其工作内容是根据项目 经理或测试经理的计划安排,调配测试工程师执行模块级或项目级测试工作,并控制与监督软件缺陷的追踪,保证每个测试环节与阶段的顺利进行。严格来说,这个级别更多属于测试的设计者,因为企业的测试流程搭建是由更高级别的测试经理或相关管理者来做的,测试主管负责该流程的具体实施;而更多的工作,是思考如何 对软件进行更加深入、全面的测试。测试主管比较有创造性的工作内容就是测试设计,而恰恰很多公司忽略了或没有精力来执行此工作内容!应该说,在一个企业里做了3年左右测试工作的人员,很容易晋升到该职位,而之所以晋升,是与个人测试技术的过硬、测试方法的丰富,加上对测试流程的监控力与执行力的职业素质息息相关!
测试经理是更高级别的测试管理者,属于高级测试方向域。对于大中型软件公司,该职位尤为重要,并且对其职业要求也比较高,一般适合4到8年的测试从业 者,在管理与技术能力双双比较成熟的情况下,可以结合具体环境晋升到该级别。测试经理负责企业级或大型项目级总体测试工作的策划与实施。测试经理除了需要统筹整个企业级或项目级测试流程外,还要对于不同软件架构、不同开发技术下的测试方法进行研究与探索,为企业的测试团队成员提供指导与解决思路,同时还要合理调配不同专项测试的人力资源(如业务测试工程师、自动化测试工程师、白盒测试工程师、性能测试工程师),对软件进行全面的测试;另外,一些企业里,测 试经理还需要与客户交流与沟通,负责部分的销售性或技术支持性工作。
测试总监,属于常规发展路线的最高域,该职位一般在大型或跨国型软件企业,或者专向于测试服务型企业有所设立,一般设立测试总监的企业,该职位都相当于CTO或副总的级别,是企业级或集团级测试工作的最高领导者,驾驭着企业全部的测试与测试相关资源,管理着企业的全部测试及质量类工作。而其职业要求,也是技术与管理双结合。
技术路线
技术路线中级域
技术路线,划分为三个半方向,分别是自动化测试工程师、白盒测试工程师、性能测试工程师和认证测试工程师;前三者适用于通用软件测试领域,认证测试工程师乃嵌入式测试领域职位,至少目前仅出现在嵌入式领域。
自动化测试工程师,定义在功能测试范畴,指通常所说的依靠自动化测试工具进行软件黑盒测试的工程师。从大环境讲,自动化测试是软件测试执行阶段的必然趋势,社会对于软件测试的认可度以及对自动化测试人才的需求必将日益增加。
白盒测试工程师,定位于在软件测试周期的单元测试阶段对软件进行的代码级测试的人,包括代码走读、代码功能与逻辑测试、代码内存泄漏检查、代码运行效率检查、代码测试覆盖率分析等。如果说,自动化测试只是依靠脚本语言完成测试脚本编写与调试的过程(因为自动化测试工程师的工作重点不在编写脚本),对于自动化测试工程师的技术要求要相对偏低的话,那么白盒测试工程师就要对大型程序开发语言的完全掌握,因此其技术要求相对偏高!
性能测试工程师,即在系统测试阶段、功能测试后对软件系统性能指标进行采集分析和运行效率检测的人。在一个尽量压缩的测试流程里,功能测试可以手工进行,白盒测试可以不做,但是性能测试必须要做,除非该软件非网络类软件即单机版软件!软件测试,从宏观上可以划分为三个大方面:功能测试、性能测试、安全 性测试,功能测试说明软件做对了,功能测试+性能测试说明软件做好了,三者结合起来说明软件做的非常好!安全测试暂且抛之不提,这是下一个发展域的内容, 但是为了把软件做好,为了真正保证软件的质量,性能测试绝不容忽视;只因目前很多企业由于时间、成本、人力条件的限制,暂且不做性能测试。性能测试工程师相对来说,是三个技术路线里技术要求最高的,因为软件的性能瓶颈归根结底落实到代码的运行效率这个问题上,因此性能测试要做好,性能测试工程师起码要懂开发;而为了发现性能问题,要懂软件开发架构;为了定位性能问题,要懂操作系统、网络协议、应用服务器乃至数据库的原理与使用;为了最终解决性能问题,要根据定位的问题有针对性的对代码、操作系统、网络架构、服务器、数据库进行优化!当然性能测试是一个系统工程师,绝对不是一两个人的事情,对于常规性能测试 工程师,具备定位性能问题的能力即可。
技术路线高级域
进入技术路线的高级域,根据中级域的四个路线,可以细分成五个路线,分别是资深自动化测试工程师、资深白盒测试工程师、资深性能测试工程师、安全性测试工程师、标准化工程师,这些高级技术类人才完全与常规测试经理平齐,属于软件测试职业发展高级域。
资深自动化测试工程师由自动化测试工程师晋升而来。如果说常规自动化测试工程师只是负责自动化测试脚本本身的设计与开发,那么资深自动化测试工程师的工作内容就是自动化测试这项工作的实施!也就是说,录制脚本-添加验证点-回放脚本只是最初始的自动化阶段,要在企业实施自动化测试,要有资深自动化测试工程师来设计数据驱动,开发测试框架,甚至一些企业内部自主开发小型测试工具(而非商业工具)的先例,这些也都是建立在资深自动化测试工程师具有深厚的技 术底蕴后,主导其他人员协调完成的事情。
资深白盒测试工程师,其工作内容包含常规白盒测试工程师的内容,除此之外,要协助测试经理或测试总监攻关测试方法与技术性难题,因此其技术水平更加雄厚。如果常规白盒测试工程师是停留在某种程序设计语言类型的代码级测试,那么资深白盒测试工程师就要脱离程序设计语言本身,结合不同架构、多种开发技术交 互的情况下,寻找代码测试方法,并具有对代码优化的能力。
资深性能测试工程师,来源于常规性能测试工程师,按照常规性能测试工程师的技术要求,资深性能测试工程师应该具备性能测试整体方案的设计能力,以及软件系统性能问题定位和性能优化的能力!除此之外,也要对主流的软件开发模式下的应用系统具有敏锐的洞察意识和感知意识。
安全性测试工程师,其实从性能测试工程师衍生出来,因为只有具备性能测试经验的人,才对软件的开发模式、实现架构和技术本身充分了解,才会感知和预见软件系统存在的安全漏洞,加上其本人是测试出身,才知道如何通过系统漏洞尝试攻击软件系统,达到测试的目的。目前国内软件行业对于安全性测试的认识 尚未清晰,该职业也更没有普及,一般只限于军事类、机密类、防病毒类或其他高安全性软件的测试工作中。
技术路线专家域
在技术路线,向上继续提升的方向,我们称之为“技术专家”;如果说前面描述的技术职位的所涉范围都定位在企业内部,即企业级资深性能测试工程师,那么 技术专家,我们可以看作是领域级专项人才!随着软件测试行业的职位不断细化,每个人在自己擅长的领域走向深入,都可以成为该领域的技术专家,技术专家在自已经营的领域里,具有个人独到的见解和深厚的技术实力,而这类人才可以不再从事具体的测试工作,而是提供行业性测试技术咨询、培训等,为软件测试整体行业的发展,起到了鲜明的带头作用。
管理方面
管理方面中级域
从事了1到3年左右的常规测试工程师,在经过对个人性格特点剖析后,如果认为自己是一个倾向于“高管理-低技能”的类型,那么想要实现自己的职业提升,可以向中级发展域的配置管理工程师、质量保证工程师、业务测试工程师转型。
配置管理(SCM)与质量保证(SQA)同是CMM中的关键过程域(KPA),也同是现代软件工程里的必要角色,与软件测试同属软件开发团队的重要组成部分。只因这两个角色在软件工程里的人员配比数量相对较少,还不如软件测试这样规模化乃至于形成行业,而最多是一个职业;另外一个社会现象是,企业很少 直接从社会直接招聘配置管理工程师和质量保证工程师,而通常的做法是从企业内部的现有测试员工队伍里选拔,而转型后的测试工程师,就成为SCM或SQA。 分析其原因,我们可以感知,SCM、SQA与软件测试工程师都是关注于软件质量的相似职位,社会对于配置管理、质量保证的定义和工作内容并未普及,与其直接从社会招聘“0”基础的人来培养,倒不如从软件测试人员里升华!一般来说,这两种职位的上报对象是项目经理或相同级别管理者。
转型后的配置管理与质量保证工程师,一定要转变一个意识,那就是常规测试工程师的工作范围很大一部分(不是全部)只限于测试流程,而配置管理和质量保证的工作范围是面向整个软件开发流程,二者的职业要求都非常重视软件工程知识体系的建立和软件开发总体流程的实施能力。由于配置管理工程师除了企业配置管理流程的搭建与实施外,一般会涉及配置管理工具的管理与维护,而质量保证工程师更多的工作是软件开发流程的控制与维护,故而配置管理对技术的要求稍高于质量保证。
业务测试工程师,定义为面向行业类软件业务逻辑与工作流测试的人员。当前软件开发类型,很大一部分是行业类软件的应用,如ERP、 SCM、CRM、OA、电信、金融、财务、嵌入式、通信、手机、游戏……这就要求从事行业类软件测试的人员具备行业背景、业务知识,熟练该行业工作流程。从社会上出现的很多对此类经验要求的测试工程师招聘信息中,我们更加肯定这种趋势;所谓存在即是道理,既然社会上有了需求,那么就可以作为个人发展的方向。而另外一个特点是,业务测试工程师的工作内容主要是黑盒测试,属于功能范畴,因此对技术要求不大,设置一些大型行业类软件公司的业务测试工程师薪资丰厚,但是完全可以不懂技术,因为它的工作性质决定了不需要懂很多的技术!他们甚至连软件的界面测试都不做——交给常规测试工程师实施,而完全关注软件的业务性和易用性,由于其深厚的行业背景,可以为软件的在正式发布前提出很多建设性的意见,而这些建议正是软件开发商提高产品易用性、增加用户满意度、开拓市场、创造利润的关键因素之一!
管理方面高级域
当管理路线的中级域方向继续上升至高级域,就分别到达配置管理经理、质量保证经理、产品经理、业务专家。
如果说配置管理工程师、质量保证工程师更加侧重于配置管理流程、质量保证流程的实施与日常管理维护,那么配置管理经理、质量保证经理就是更侧重于配置管理流程、质量保证流程的建立与改进。一般在中小软件企业,可能没有这两个角色,而全部的配置管理或质量保证工作都由工程师担当;但是大中型软件企业对资 深配置管理经理、资深质保经理求贤若渴。软件系统越庞大,软件开发团队规模就越庞大,软件开发流程中出现问题的几率就越高,高效管理软件开发流程,不断改进软件质量,是每个软件公司在技术上没有顾虑后的下一个急需攻破的难关!
业务专家,属于行业内咨询、顾问的角色,已经几乎脱离了测试工作本身,而更多为企业的产品需求分析、设计、开发、测试等各个环节提供指导工作,其目的也是提高软件的易用性和稳定性,减少后期不必要的需求变更。该职位也同样在目前热点行业的大中型软件企业有所设立。
产品经理,这个职位在很多企业有所设立,可以说它是质保经理的派生,只是它更侧重于软件在产品化之前的质量监控工作,包括软件开发流程、软件测试等技术与管理的各个方面。
管理方面咨询域
管理路线的最高发展域是咨询域,与技术路线的专家域类似,在配置管理、质量保证、软件产品化、行业领域达到高深造诣的人才,他们有丰富的从业经验、深厚的管理底蕴,具有对软件工程高瞻远瞩的慧眼和胆识,往往供职在专业的咨询与培训公司,提供IT业管理类咨询与培训的服务,推动着软件行业的前进。国内外很多为软件企业进行CMM咨询和实施的公司里,就是这些人才的大本营之一!
二丶元素定位
1.为什么要学习定位元素?
1)计算机没有智能到人的程度。
2)计算机不能像手动测试人员一样通过眼看,手操作鼠标点击,操作键盘输入
3)计算机通过一系列计数手段找到元素(按钮、输入框、模拟键盘等)
2.元素定位的工具或手段有哪些?
1)css选择器
2)xpath
3.环境及工具
1)请查看博主的Selenium3与Python3实战开发Web自动化测试框架(一)该篇博客中可以进行学习(windows+python3+selenium3+[chrome/firefox/ie])
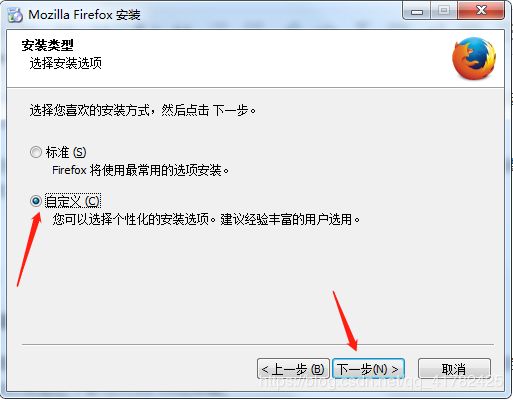
2)现在博主演示的安装firefox浏览器的firepath以及firebug两个插件,博主电脑本身已经安装了Firefox68版本的火狐浏览器,现在安装Firefox35版本,这两个版本是可以共存的
- 安装时选择自定义
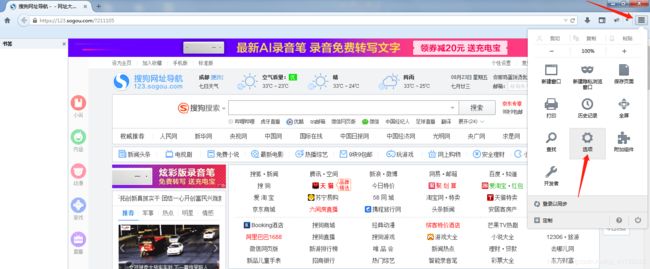
- 安装完成后,进入选项中
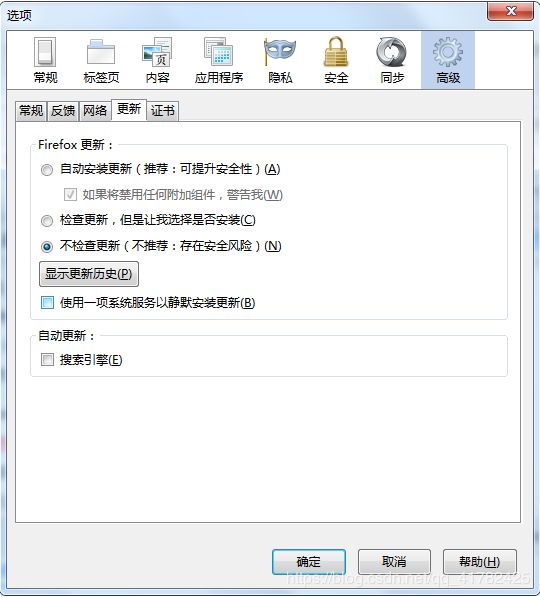
- 关闭所有的更新
- 进入附件组件中
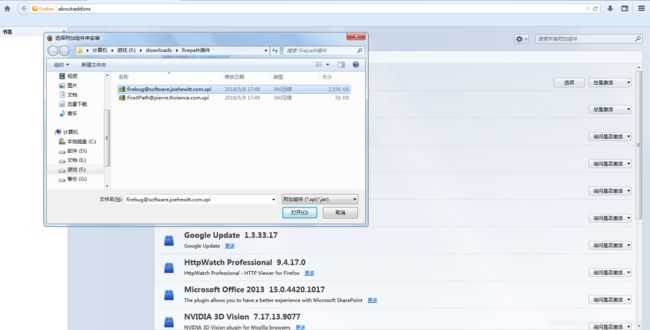
- 选择从文件安装附件组件
- 接下来则是选择firepath和firebug插件,进行安装即可
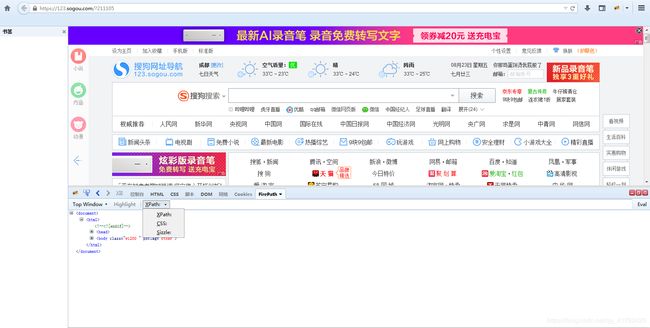
- 安装完成后,重启浏览器,检查页面元素,则会出现firepath的菜单栏
4.css选择器
1.什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
2.css选择器语法
1)通过伪类名、id、标签名定位
2)通过元素之前嵌套关系
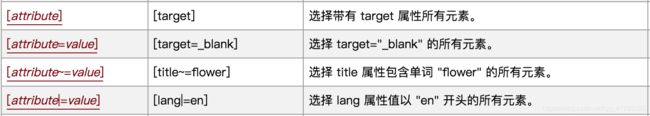
3)通过属性
4)通过父子关系
5)元素状态
5.xpath
1.什么是xpath? XPath即为XML路径语言,它是一种用来(标准通用标记语言的子集)在 HTML\XML 文档中查找信息的语言。 W3School官方文档:http://www.w3school.com.cn/xpath/index.asp
2.什么是XML? XML 指可扩展标记语言(EXtensible Markup Language) XML 是一种标记语言,很类似 HTML XML 的设计宗旨是传输数据,而非显示数据
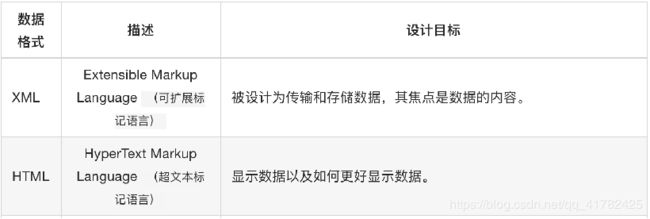
3.XML与HTML
4.节点的概念:每个XML/HTML的标签我们都称之为节点
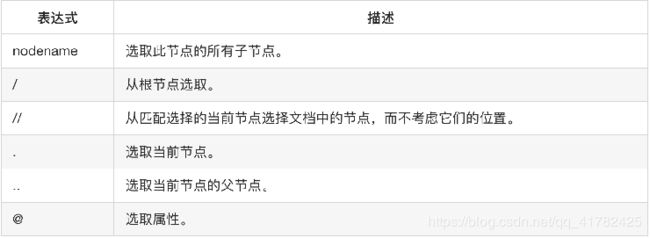
5.XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似
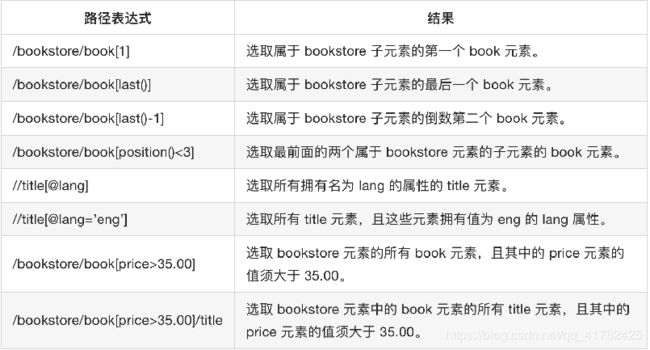
查找某个特定的节点或者包含某个指定的值的节点
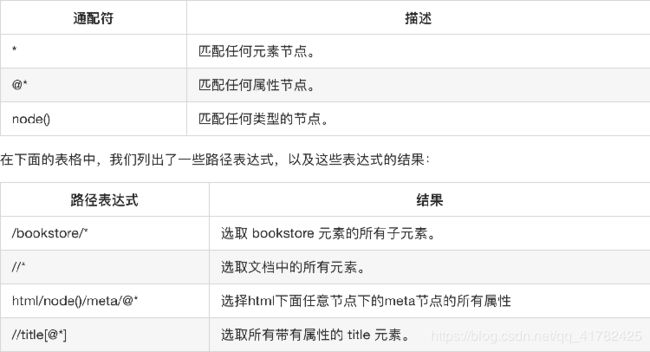
选择未知节点
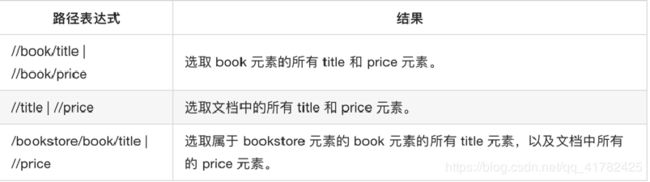
选取若干路径
补充:
//*[text()=“x’x’x”] 文本内容是xxx的元素
//*[starts-with(@attribute,’xxx’)] 属性以xxx开头的元素
//*[contains(@attribute,’xxxxx’)] 属性中含有xxx的元素
//*[@attribute1=value1 and @attribute2=value2] 同时有两个属性值的元素
6.xpath实例(没有固定的写法,只要能找到页面的元素都可以)
- 如在csdn网站首页中,如何通过xpath匹配首页中推荐内容的标题
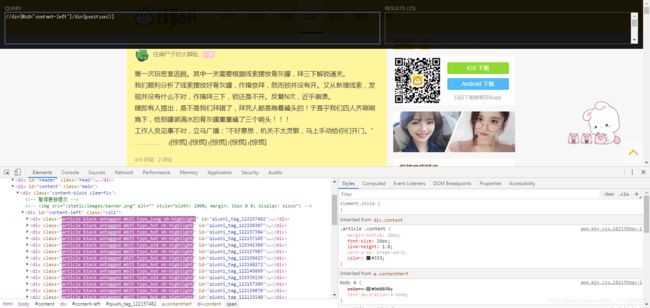
- 如在糗事百科文字栏中对页面所有文章进行选中,使用xpath中的position方法将文章的div容器进行选中
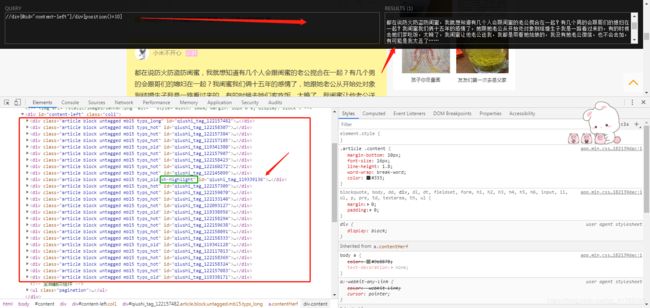
- 查看匹配到的div个数也就是当前页面所有文章数目,选中第10条文章,选中后该文章所在的div标签属性中会多出高亮属性
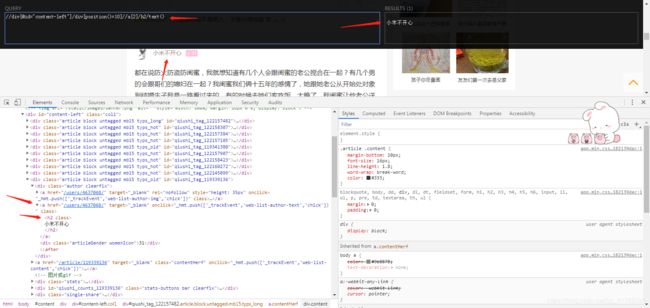
- 接下来则是获取该第10条文章的作者名称
- 获取该篇文章下的评论数
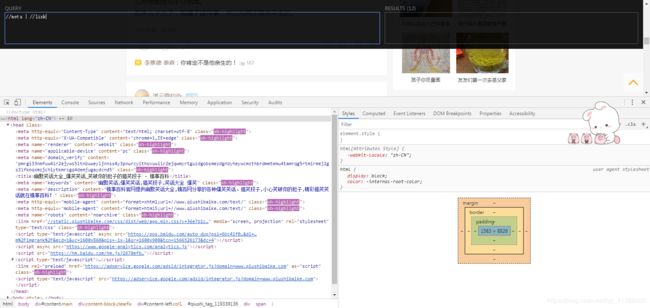
- 选择页面元素中的若干元素路径使用|进行分割,通过以下实例获取当前页面meta标签以及link标签的所有路径,实际可用于两个不同网站的登录页面,而不仅是用于一个项目的使用
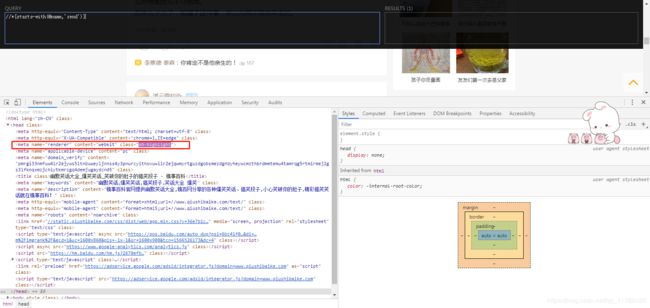
- 使用starts-with方法来匹配name属性以"rend"开头的标签
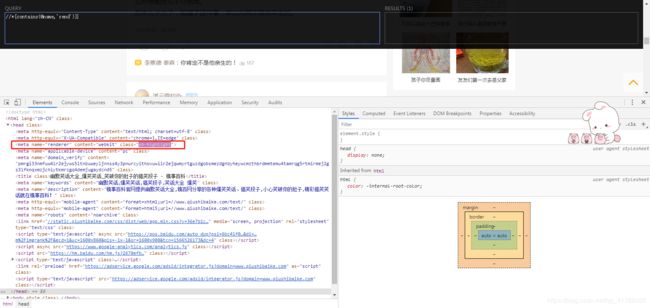
- 除了使用starts-with方法之外还可以使用contains来匹配name属性下包含"rend"的标签
7.css实例
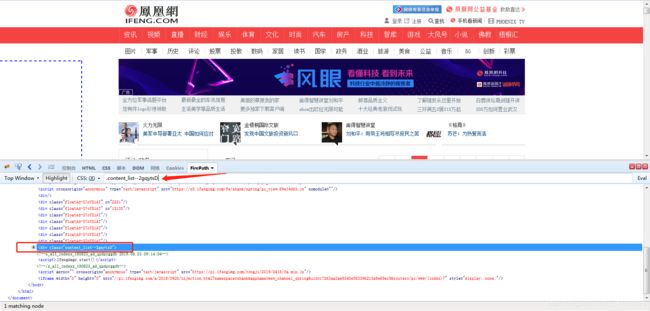
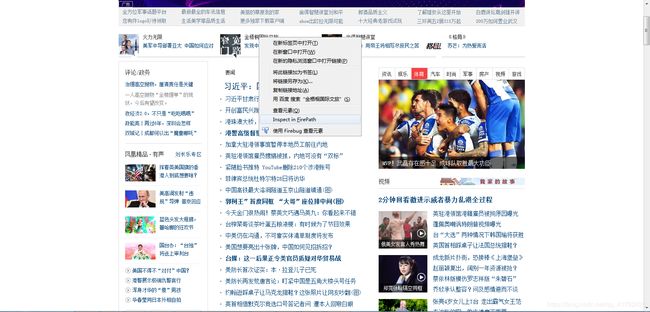
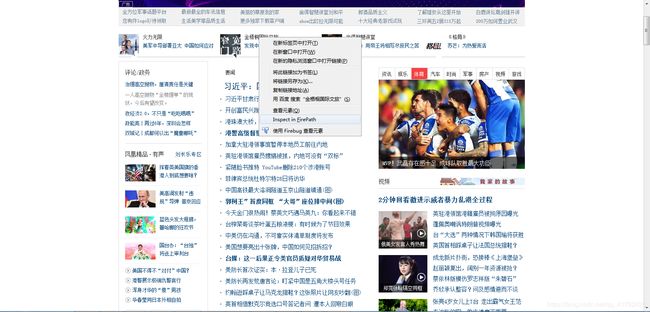
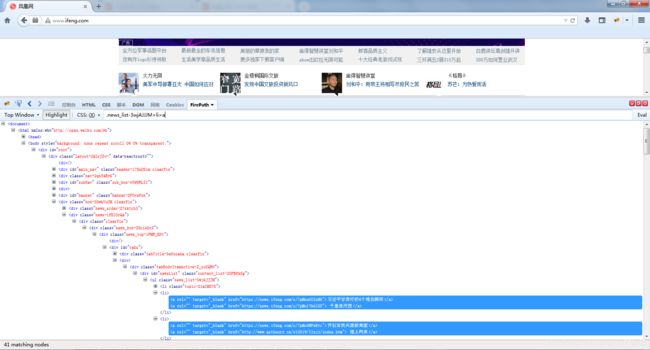
- 如在凤凰网中,通过css选择器来找到某个class属性的标签
- 匹配id属性值为root的标签
- 在css选择器中选择页面中所有的meta元素以及link元素,对比xpath是以,进行分割
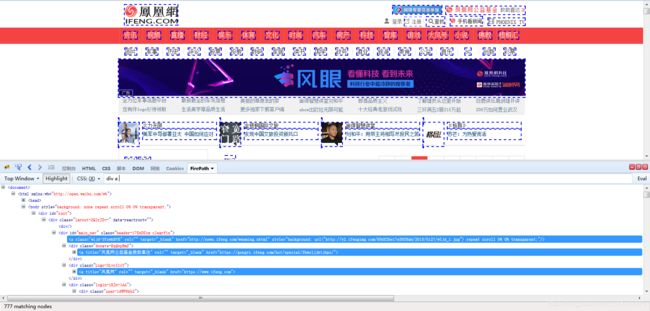
- 在css选择器选择div元素内部的所有a标签
- 另选择div元素内部的所有a标签(注意跟以上面的区别)
- 选择ul标签之后的所有ul(所以第一个ul并没有选择)
- 选择div标签之后的所有div,跟上面同理第一个div是不会被选中的(说白了就是+之前的为判断条件,之后的才会被选择)
- 匹配id属性值为subNav标签
- 除了id和class以外其他的类似type value类型的都可以进行匹配
- 匹配class属性中包含"clearfix"的所有标签
- 匹配src属性的值以"https://x0"开头的标签
- 匹配src属性的值以".js"结尾的标签
- 匹配src属性的值包含"2019"的标签
- 匹配class属性为layout-2QlrJZv-父元素下的第二个字元素div的标签
- 匹配父元素body倒数第一个也就是最后一个子元素所在的标签
- 通过复制标签唯一选择器,并粘贴到Firepath中,从选择器的匹配规则中可以发现根本不会使用nth-last-child这种方式
- 匹配没有子节点的元素
8.元素定位方法总结
- 在firefox火狐浏览器中可以通过浏览器自带的检查元素进行检查然后复制唯一选择器即可,然后通过firepath进行检验是否正确
- 然后是通过Inspect in Firepath进行获取定位元素,会自动获取其css匹配规则
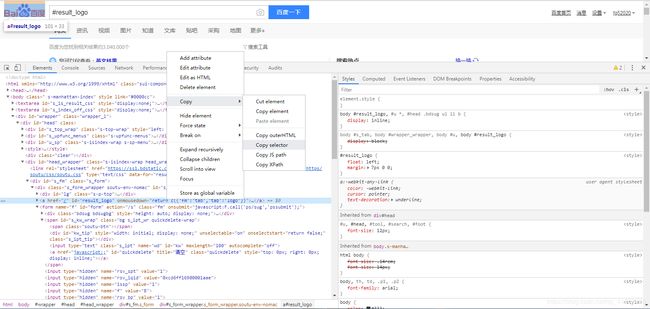
- 同理在chrome谷歌浏览器中使用自带的功能获取到元素css或者xpath的匹配规则