微信公众号开发之微信网页授权获取用户个人信息
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
一丶概述
-
微信网页授权
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
现在,我们要实现一个微信内网页,通过微信访问网页时,网页会展示微信用户的个人信息。因为涉及到用户的个人信息,所以需要有用户授权才可以。当用户授权后,我们的网页服务器(开发者服务器)会拿到用户的“授权书”(code),我们用这个code向微信服务器领取访问令牌(accecc_token)和用户的身份号码(openid),然后凭借access_token和openid向微信服务器提取用户的个人信息。
- 第一步:用户同意授权,获取code
- 第二步:通过code换取网页授权access_token
- 第三步:拉取用户信息(需scope为 snsapi_userinfo)
那么,如何拿到用户的授权code呢?
授权是由微信发起让用户进行确认,在这个过程中是微信在与用户进行交互,所以用户应该先访问微信的内容,用户确认后再由微信将用户导向到我们的网页链接地址,并携带上code参数。我们把这个过程叫做网页回调,类似于我们在程序编写时用到的回调函数,都是回调的思想。
- 关于网页授权回调域名的说明
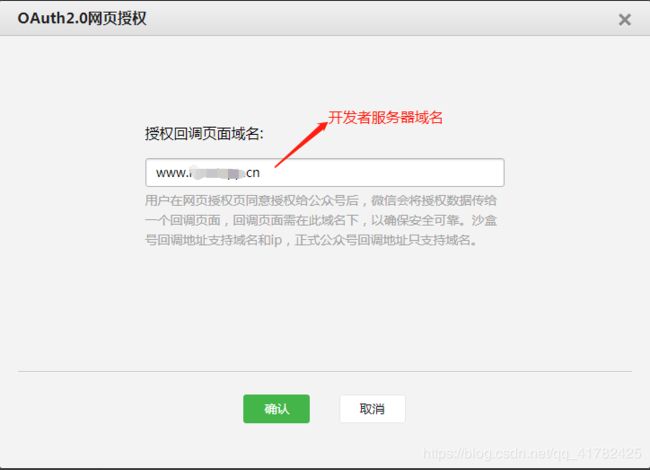
1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;关于网页授权回调域名的说明
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
3、如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可。
第一步:用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
尤其注意:由于授权操作安全等级较高,所以在发起授权请求时,微信会对授权链接做正则强匹配校验,如果链接的参数顺序不对,授权页面将无法正常访问
参考链接(请在微信客户端中打开此链接体验):
scope为snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
scope为snsapi_userinfo
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirec
尤其注意:跳转回调redirect_uri,应当使用https链接来确保授权code的安全性。
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| redirect_uri | 是 | 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) |
| state | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
下图为scope等于snsapi_userinfo时的授权页面:
用户同意授权后
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
第二步:通过code换取网页授权access_token
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
请求方法
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| secret | 是 | 公众号的appsecret |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填写为authorization_code |
返回说明
正确时返回的JSON数据包如下:
{ "access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE" }| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}第三步:拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
参数说明
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| openid | 用户的唯一标识 |
| lang | 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语 |
返回说明
正确时返回的JSON数据包如下:
{ "openid":" OPENID",
" nickname": NICKNAME,
"sex":"1",
"province":"PROVINCE"
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "http://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}| 参数 | 描述 |
|---|---|
| openid | 用户的唯一标识 |
| nickname | 用户昵称 |
| sex | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
| province | 用户个人资料填写的省份 |
| city | 普通用户个人资料填写的城市 |
| country | 国家,如中国为CN |
| headimgurl | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。 |
| privilege | 用户特权信息,json 数组,如微信沃卡用户为(chinaunicom) |
| unionid | 只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段。 |
错误时微信会返回JSON数据包如下(示例为openid无效):
{"errcode":40003,"errmsg":" invalid openid "}二丶代码实现
- 思路分析
- 首选在我们的flask程序中需要定义一个视图函数路由规则为/wechat8007/index,定义微信服务器重定向网址redirect_uri为服务器域名+/wechat8007/index(例如http://www.xxxx.com/wechat8007/index),通过访问微信提供的引导页面,让用户同意授权,然后重定向到我们定义的网址,此时微信服务器就会给我们的服务一个code,我们的服务器再通过code向微信服务器换取网页授权access_token(存取令牌),如果网页授权作用域为snsapi_userinfo,则此时可以通过access_token和openid拉取用户信息了。
- step1 同意授权,这一块不需要代码实现,只需要提供授权链接即可
- step2 定义视图函数,当用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE ,在flask程序中定义一个是视图函数接口index,让用户同意授权后,去访问的视图
- 上一篇博客定义的wechat视图,是由微信服务器访问,现在定义的index视图为用户访问的
@app.route("/wechat8007/index")
def index():
"""让用户通过微信访问的网页页面视图"""- step3 刚开始还没拉去用户资料时,可直接返回一个模板
return render_template("index.html")- step4 从微信服务器中获取用户的资料数据,将用户的资料数据填充到index.html模板中
- 1.获取code参数
code = request.args.get("code")- 2.当code不存在时,返回字符串
if not code:
return u"缺失code参数"- 3.向微信服务器发送http请求,获取access_token,在获取之前要在代码定义全局变量WECHAT_APPID以及WECHAT_APPSECRET的值,用来填充https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code 微信提供获取access_token链接地址中的APPID以及SECRET和CODE的值,再通过python中的urllib2库向这个url发送请求,read方法读取文本内容获取json格式的字符串,然后使用json当中的loads方法将json格式的字符串转换为字典
url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code" %(WECHAT_APPID,WECHAT_APPSECRET,code)
response = urllib2.urlopen(url)
# 获取响应体数据,微信返回的json数据
json_str = response.read()
resp_dict = json.loads(json_str)- 4.提取access_token,首先对获取到的响应体数据进行判断,如果不存在,直接返回提示字符串,存在则通过get方式拿去字典中的access_token键的值以及用户编号openid的值
if "errcode" in resp_dict:
return u"获取access_token失败"
access_token = resp_dict.get("access_token")
open_id = resp_dict.get("openid") # 用户的编号- step5 向微信服务器发送http请求,获取用户的资料数据
url = "https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN" %(access_token,open_id)
response = urllib2.urlopen(url)
# 读取微信传回的json的响应体数据
user_json_str = response.read()
user_dict_data = json.loads(user_json_str)- step6 判断微信返回的响应体数据中是否有errorcode字段,如果存在则返回失败信息,不存在说明微信返回的json数据为正确数据,则将该数据传给index.html模板,当用户访问 http://xxx/wechat8007/index地址时,会渲染出我们定义的index.html模板
if "errcode" in user_dict_data:
return u"获取用户信息失败"
else:
# 将用户的资料数据填充到页面中
return render_template("index.html", user=user_dict_data)- step7 当前目录下创建templates模板目录,在该目录中创建index.html文件 ,代码如下
{{user["nickname"]}}的个人主页

openid
{{user["openid"]}}
昵称
{{user["nickname"]}}
性别
{% if 1 == user["sex"] %}
男
{% elif 2 == user["sex"] %}
女
{% else %}
未知
{% endif %}
省份
{{user["province"]}}
城市
{{user["city"]}}
国家
{{user["country"]}}
三丶部署测试
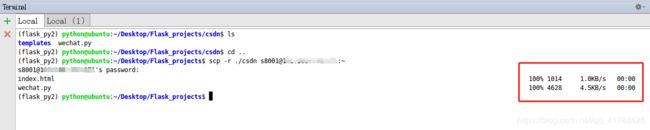
- step1 将代码推送到服务器上
成功推送到服务器上
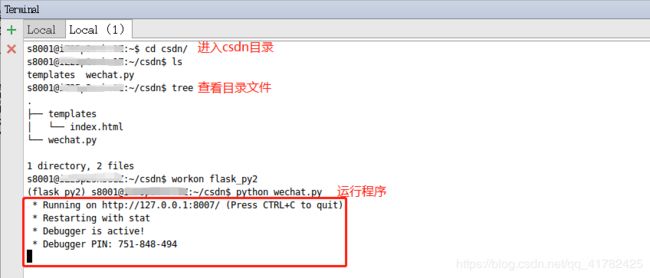
- step2 在服务器上进入虚拟环境,运行此程序
- step3 拼接微信提供网址 https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
- 注:正式公众号redirect_uri地址必须为服务器的域名地址,不能是IP地址
- 在拼接redirect_uri时,服务器的域名为http://www.xxx.com/wechat8007/index,微信提供的授权地址http://中不可能包含一个redirect_uri为http://www.xxx.com/wechat8007/index用户同意授权后跳转的地址,所以需要对重定向地址http://www.xxx.com/wechat8007/index 进行转义
- 使用python urllib库中的quote方法进行转义
In [1]: import urllib
In [2]: urllib.quote("http://www.xxx.com/wechat8007/index")
Out[2]: 'http%3A//www.xxx.com/wechat8007/index'
- 拼接好的用户访问的url地址为
- step4 可以将该网址生成二维码,使用微信扫一扫,也可以在接口公众号直接发送此链接地址
- 使用谷歌浏览器的二维码插件,将网址生成对应的二维码(这里以百度首页网址为例)
- 直接在浏览器中输入此地址会提示请在微信客户端打开链接
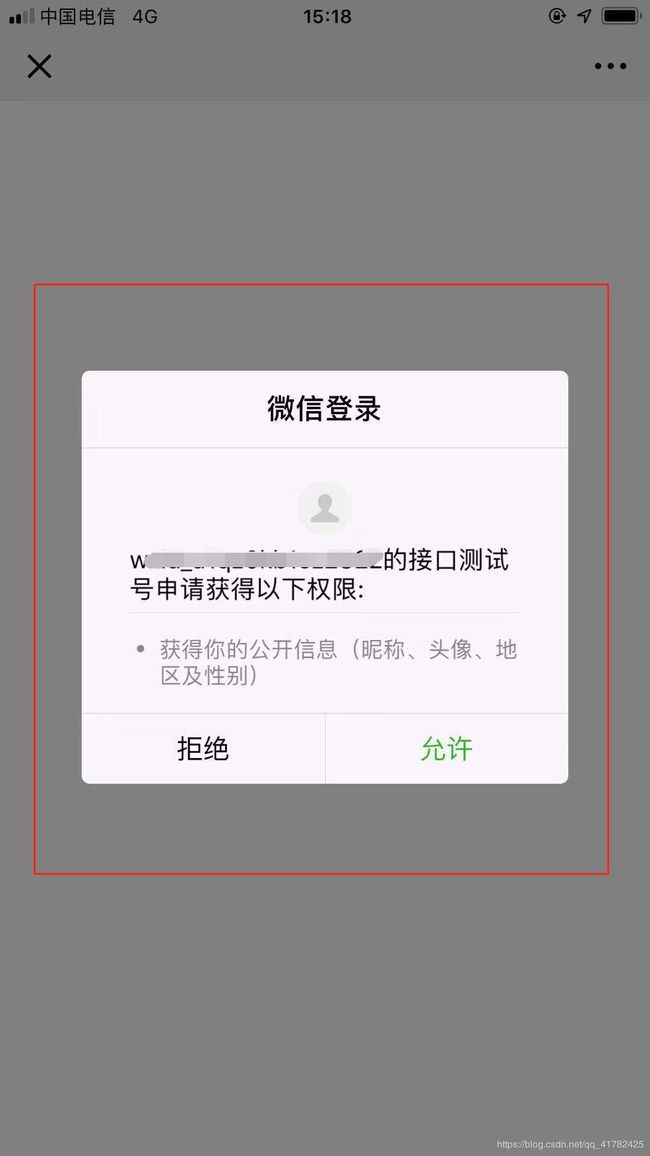
- step5 测试,在手机微信上打开此链接,出现授权登录提示,点击允许即可获取用户个人信息
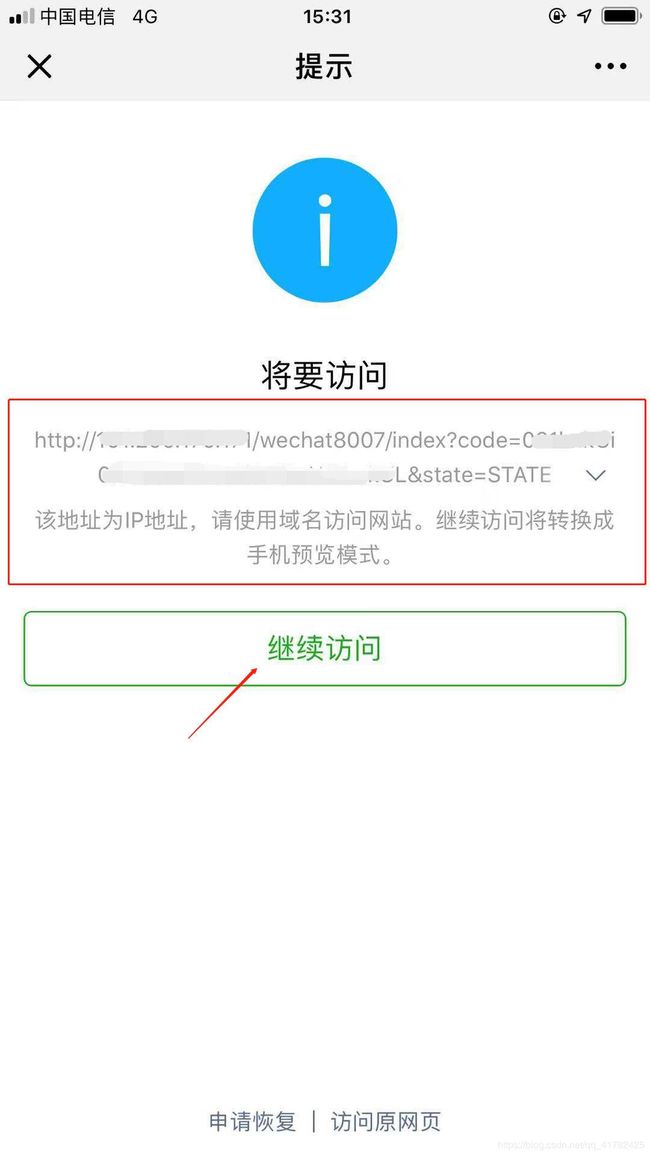
点击允许后,进入如下界面
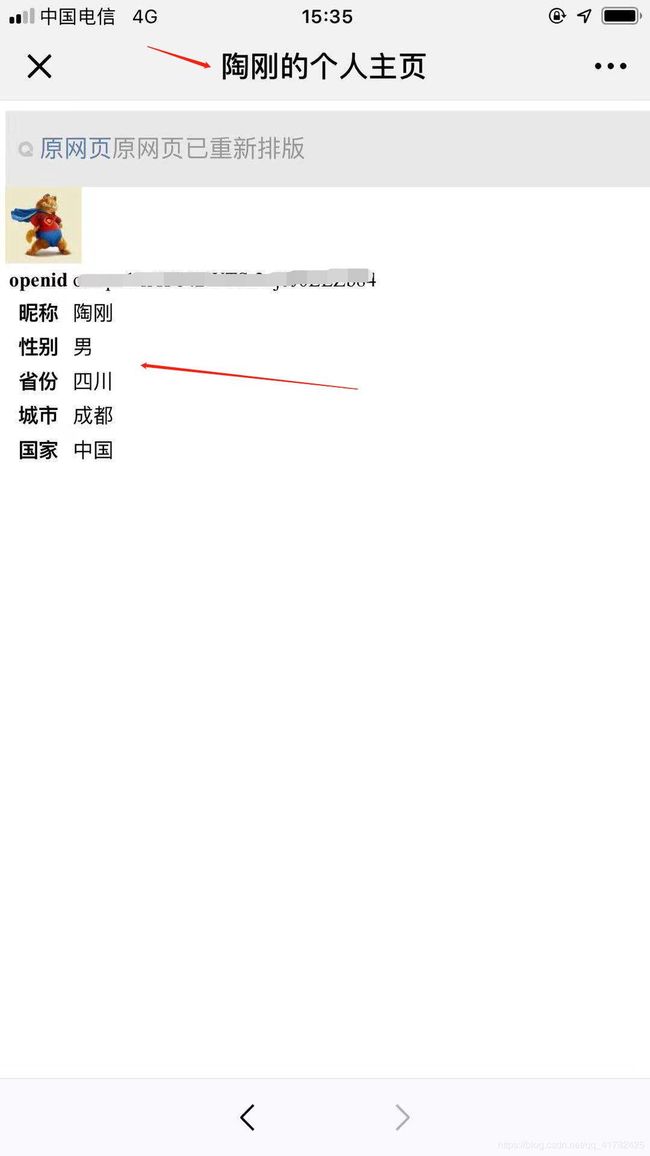
点击继续访问,则出现博主个人的微信信息了,如下图
此时查看服务器上程序运行日志
四丶完整代码
# coding:utf-8
from flask import Flask, request, render_template
import json, urllib2
WECHAT_APPID = "yourappid"
WECHAT_APPSECRET = "yoursecret"
app = Flask(__name__)
@app.route("/wechat8007/index")
def index():
code = request.args.get("code")
if not code:
return u"缺失code参数"
url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code" % (WECHAT_APPID, WECHAT_APPSECRET, code)
response = urllib2.urlopen(url)
json_str = response.read()
resp_dict = json.loads(json_str)
if "errcode" in resp_dict:
return u"获取access_token失败"
access_token = resp_dict.get("access_token")
open_id = resp_dict.get("openid")
url = "https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN" % (access_token, open_id)
response = urllib2.urlopen(url)
user_json_str = response.read()
user_dict_data = json.loads(user_json_str)
if "errcode" in user_dict_data:
return u"获取用户信息失败"
else:
return render_template("index.html", user=user_dict_data)
if __name__ == '__main__':
app.run(port=8007, debug=True)