微信小程序选项卡、列表动态显示按钮
小程序选项卡功能实现
wxml页面:
先给选项卡赋值data-current=“待确认” 添加点击事件bindtap=“clickTab”, 在js里clickTab获取选项卡的值,e.target.dataset.current 通过that.setData赋值给currentTab,在wxml 选项卡class里进行判断{{currentTab==‘待确认’?‘active’:’’}}, 通过 js 调用接口赋值来判断选项卡列表状态 。
因为swiper高度是固定的,所以用到style=‘height:{{scrollHeight}}px’ bindchange=“swiperTab”,在js onLoad方法里通过this.setData 设置高scrollHeight: wx.getSystemInfoSync().windowHeight - (wx.getSystemInfoSync().windowWidth / 750 * 100)
待确认
运输中
待结算
已完成
已取消
//在这里我设置了禁止滑动(catchtouchmove='stopTouchMove')
发单人:
{{item.publisherName}}
箱型:
{{item.boxType}}
业务类型:
{{item.businessType}}
箱重:
{{item.weight}}
到厂时间:
{{item.limitedAt}}
港区:
{{item.harbour}}
门点地址:
{{item.store}}
提箱:
{{item.fetchAddress}}
备注:
{{item.state}}
运费:
{{item.freight}}
已显示所有数据...
wxss页面:
/* 选项卡样式 */
.swiper-tab{
width: 99%;
border: 1rpx solid #01C2AB;
border-radius: 8rpx;
text-align: center;
height: 58rpx;
line-height: 58rpx;
font-weight: bold;
background-color: #ffffff;
margin-top: 10rpx;
}
.swiper-tab-item{
display: table-cell;
width: 10%;
font-size: 29.16rpx;
text-align: center;
color:#01C2AB;
}
.swiper-tab-item:not(:last-child){border-right: 4rpx solid #01C2AB;}
.swiper-tab-item.active{
background-color: #01C2AB;
color: white;
}
/* 列表数据样式 */
.main{
position: relative;
width:92%;
height: 320rpx;
top: 10rpx;
padding: 20rpx;
color: rgba(80, 80, 80, 1);
background-color: rgba(255, 255, 255, 1);
font-size: 28.08rpx;
justify-content: center;
align-items: stretch;
margin-top: 10rpx;
margin: 0px auto;
overflow: hidden;
transition: left 0.2s ease-in-out;
white-space:nowrap;
text-overflow:ellipsis;
z-index: 5;
}
/* 订单内容样式 */
.main-item{
width: 750rpx;
height: 55.52rpx;
}
.th{
text-align: left;
margin-right: 40rpx;
position: absolute;
left:25rpx;
}
.td{
position: absolute;
left:160rpx;
}
.td2{
position: absolute;
left:160rpx;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
width: 200rpx;
}
.th1{
position: absolute;
right:29%;
}
.td1{
position: absolute;
left:540rpx;
}
.main_solid{
position: absolute;
width:100%;
height: 2.34rpx;
top: 290rpx;
right: 2rpx;
color: #999999;
background-color:#999999;
line-height: 150%;
text-align: center;
}
.main_button{
width: 854.1rpx;
height: 40rpx;
display: flex;
flex-direction: row;
margin-top: 15rpx;
margin-left: 2rpx;
}
/* 按钮样式 */
.main_button button{
height: 41rpx;
font-size: 28.08rpx;
padding: 4rpx;
line-height: 86%;
color: #ff5733;
border:2rpx solid #ff5733;
background-color:white;
border-radius: 0px;
margin: 5rpx;
}
.main_button button::after {
border: 0px
}
.button1,.button2{
width: 200rpx;
position: relative;
top: -38rpx;
right: -480rpx;
height: 42rpx;
display: flex;
}
.button1 button,.button2 button{
font-size: 28.08rpx;
line-height: 150%;
border-radius: 20rpx;
}
.button1 button{
background-color: rgb(238, 241, 239);
}
.button2 button{
background-color: #01C2AB;
}
/* 电话图标 */
.img{
width: 42rpx;
position: relative;
top: -370rpx;
right: -350rpx;
}
.scrollEnd{
margin: 0px auto;
font-size: 28rpx;
color: #999999;
margin-top: 20rpx;
text-align: center
}
js页面:
var tool = require('../../utils/util.js'); //引入的js
var api = require('../../utils/api.js');
var baseUrl = '../../';
Page({
/**
* 页面的初始数据
*/
data: {
currentTab: '待确认',
isactive: true,
scrollHeight: 0,
myReceive:[],
size: 10,
pageEnd: false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var myReceive ={
state: '待确认',
page: '1',
size: '10'
}
//调用接口
api.getRequest(api.apiUrl.ORDERS_ACCEPTED_GET,myReceive,function(res){
var datas = res.data.data.items;
for (let i = 0; i < datas.length; i++) {
datas[i]["limitedAt"] = tool.toDate(datas[i]["limitedAt"])
datas[i]["createdAt"] = tool.getDateDiff(datas[i]["createdAt"])
}
that.setData({
myReceive: datas
})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.setData({
scrollHeight: wx.getSystemInfoSync().windowHeight - (wx.getSystemInfoSync().windowWidth / 750 * 100),
})
var that = this;
var myReceive = {
state: this.data.currentTab, //选项卡所选值
page: '1',
size: '10'
}
api.getRequest(api.apiUrl.ORDERS_ACCEPTED_GET, myReceive, function (res) {
var datas = res.data.data.items;
for (let i = 0; i < datas.length; i++) {
datas[i]["limitedAt"] = tool.toDate(datas[i]["limitedAt"])
datas[i]["createdAt"] = tool.getDateDiff(datas[i]["createdAt"])
}
that.setData({
myReceive: datas
})
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
//成功
showToast1() {
wx.showToast({
title: '提交成功',
icon: 'success',
duration: 4000
})
},
//选项卡点击切换
clickTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
console.log("ffffffffffffffff" + this.data.currentTab)
var that = this;
var myReceive = {
state: this.data.currentTab,
page: '1',
size: '10'
}
api.getRequest(api.apiUrl.ORDERS_ACCEPTED_GET, myReceive, function (res) {
var datas = res.data.data.items;
console.log(datas)
for (let i = 0; i < datas.length; i++) {
datas[i]["limitedAt"] = tool.toDate(datas[i]["limitedAt"])
}
that.setData({
myReceive: datas
})
})
},
//拨打电话
phoneCall: function (e) {
wx.makePhoneCall({
phoneNumber: e.currentTarget.dataset.phone,
success: function () {
console.log("拨打电话")
},
fail:function(){
console.log("拨打失败")
}
})
},
// 跳转详情
clickOrder: function (event){
var orderNo = event.currentTarget.dataset.orderNo;
wx.navigateTo({
url: baseUrl + api.pageUrl.ORDER_PAGE_URL + '?id=' + orderNo
})
},
// 禁止滑动
stopTouchMove: function () {
return false;
},
// 跳转报箱封号
clickSeal: function (event) {
var orderNo = event.currentTarget.dataset.orderNo;
wx.navigateTo({
url: baseUrl + api.pageUrl.SEAL_PAGE_URL+'?id=' + orderNo
})
},
// 跳转垫款
clickPrepay: function (event){
var orderNo = event.currentTarget.dataset.orderNo;
wx.showModal({
title: '提示',
content: '无垫款费用或和发单方线下结算垫款费用请点击跳过!如输入垫款信息,费用将由平台连同运费一起垫付并收取平台管理费,请谨慎输入!',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
wx.navigateTo({
url: baseUrl + api.pageUrl.PREPAY_PAGE_URL+'?id=' + orderNo
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
// 跳转回单
clickReceipt: function (event) {
var orderNo = event.currentTarget.dataset.orderNo;
wx.navigateTo({
url: baseUrl + api.pageUrl.RECEIPT_PAGE_URL+'?pid=' + orderNo
})
},
// 已完成
completed: function (event) {
var that = this;
var orderNo = event.currentTarget.dataset.orderNo;
var completeData={
orderNo:""
}
api.putRequest('/weChat/orders/' + orderNo + '/transitComplete.do', completeData, function(res){
console.log(res.data)
that.onShow()
})
},
// 申请结算
requestWithdraw: function (event) {
var that = this;
var orderNo = event.currentTarget.dataset.orderNo;
api.putRequest('/weChat/orders/' + orderNo + '/requestWithdraw.do',orderNo,function(res){
console.log(res.data)
})
}
})
也可以不用swiper来制作选项卡,可以直接给选项卡赋值,通过判断来显示,如果需要显示的值不一样也可以直接来判断显示。
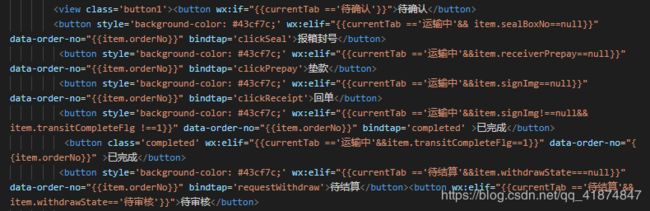
动态显示按钮:
通过wx:if来判断显示,如果点击后马上更改状态,就需要添加点击事件,在js设置方法调用接口成功后调用==onLoad()或onShow()==方法刷新页面改变按钮状态值
拨打电话可参考api文档 [link]https://developers.weixin.qq.com/miniprogram/dev/api/wx.makePhoneCall.html.