更新样式
-
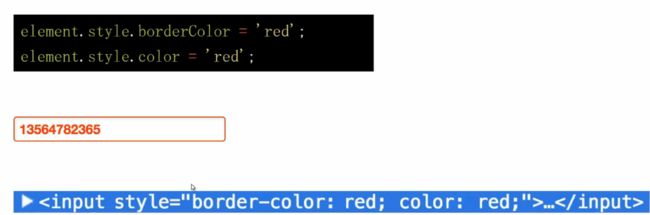
element.style:增加了内嵌样式表,每一次设置属性都只能一句句设置
-
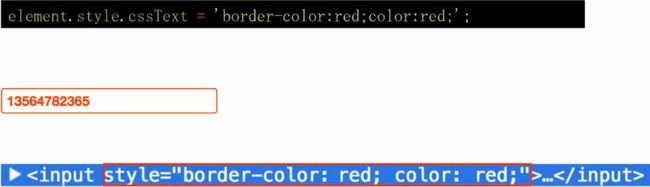
element.style.cssText:增加了内嵌样式表,只需要用一条语句设置,具有很强的扩展性,且使用我们熟悉的CSS
上述这两种方法修改CSS都会导致一个问题,就是样式是混在逻辑当中,那每一次我们修改CSS,都需要到JS修改,这肯定不是我们想要的
element.className:即通过更新Class给元素增加类名,使用已写好的CSS更新样式
但是当我们需要一次性修改大量样式时,编写大量的class会增加大量的类名,这并不是很好的办法,这个时候,我们就可以更换另外一份CSS样式表href:XXX.css
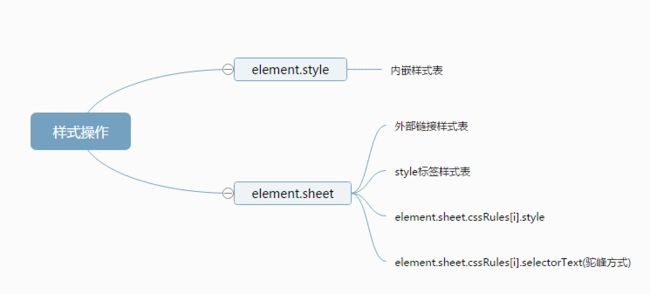
获取样式
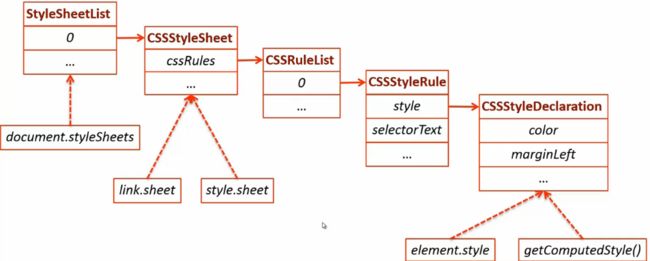
element.style:对应元素内嵌样式表,获得的并不是实际的样式表
window.getComputedStyle(element):可以获取实际样式表