vue关于首次加载很慢的优化方式
说方法之前肯定得搞清楚什么导致了项目首次加载慢,我看了打包过程,然后发现字体文件过大,这是其一,还有我引入了echarts三方库,这是其二,打包后发现vendor.js文件过大,这是其三,整个项目加载app.js之前首先得加载vendor.js和app.css,所以vendor.js文件过大会造成项目加载特别慢。好原因我知道了,然后就对症下药。。。。。。。。。
对于我使用的特殊字体文件我使用的是字蛛webfont字体压缩的方式来减小文件大小:
字蛛官网:http://font-spider.org/#use
详细操作我推荐看这篇文章:https://blog.csdn.net/qq_33744228/article/details/80613496
我按照这样做了,但是报错了:
弄到这里我只能呵呵。。。。。。。。
不得行,我必须搞清楚怎么回事啊。。。。。。。。。然后倒腾了半天发现我特么在项目文件夹上一个目录操作 font-spider ./font.html 。。。。。。。。。。被自己蠢哭了,然后cd 项目名,再执行命令就ok了。最后成功把字体文件压缩了。
对于第三方库,推荐使用CDN,然后通过配置webpack来减小vendor的文件大小
把不常改变的库放到index.html中,通过cdn引入:
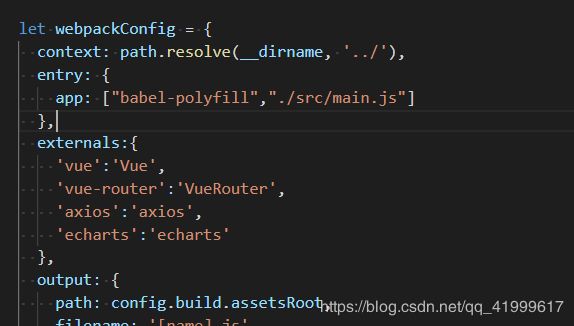
然后找到build/webpack.base.conf.js文件,在module.export={}中添加以下代码:
'echarts':'echarts'后面这个为名字,在文件夹里可以随便使用echarts,比如:
在main.js中使用:Vue.prototype.$echarts = echarts --- 这个名字要和上面那个对应
配置这个的意思是告诉webpack,这几个不要跟我打包了,不然你又要打包到vendor里面去,搞得别人体重变重了那么多。声明一下,把其他地方引入vue呀axios呀这些都删了,你在index.html中已经引入了就不需要再引入,如果不删了,webpack又会打包进去。。。。。打包后发现我的vendor文件变得小多了哈哈哈哈。如果还想优化,请继续往下看:
1.路由懒加载:
这个网上很多,在路由router/index.js中:
import Index from '../components/Index'
import { resolve } from 'path';
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/',
name: '首页',
component: Index,
meta:{
index:1
}
},
{
path: '/bannerinfo',
name: '图片详细信息1',
component:resolve => require(['@/components/BannerInfo'],resolve),
meta:{
index:1
}
},
{
path: '/callback',
name: '接收参数',
component:resolve => require(['@/components/callback'],resolve),
meta:{
index:1
}
},
{
path: '/banner2info',
name: '图片详细信息2',
component:resolve => require(['@/components/Banner2Info'],resolve),
meta:{
index:1
}
},
{
path: '/changestrategy',
name: '修改实盘',
component:resolve => require(['@/components/ChangeStrategy'],resolve),
meta:{
index:1
}
}
]
})
这个方法会把原本打包到一个app.js文件分开成多个js文件打包,这样会减小app.js文件的大小,但是不会减小整个js文件夹的大小。通过这种方式可以做到按需加载。因为刚开始进入页面就会把所有路由资源都加载,如果项目过大,加载得内容就会很多,等待的时间就很长,导致给用户不好的体验效果,所以我们特别推荐使用按需加载路由。。!!!!!!
2.工程文件打包的时候不生成.map文件
npm run build编译之后,我们查看打包的文件,发现有很多.map的文件,这些文件也占了很多空间。.map文件的作用是帮助编译后的代码调试,但是我们上线的代码已经调试完成,就不需要再生成.map文件了。
在config/index.js文件中将
的值修改为false,编译的时候就不会生成.map文件了。
感谢这些作者提供的文章,让我解决我遇到的问题。感谢前面探路的人!!!
解决vendor文件过大:http://www.php.cn/js-tutorial-405428.html
vue上线首页加载慢问题优化:https://blog.csdn.net/feiyu_may/article/details/80987404
解决vendor文件过大:https://blog.csdn.net/qq_26026975/article/details/79381555
vue首次加载缓慢的解决方法:https://www.jianshu.com/p/6262772bdc9c
vue中特殊字体压缩与字蛛的使用:https://blog.csdn.net/qq_33744228/article/details/80613496
字体下载:https://www.fontke.com/family/536638/style/