flex布局
flex
什么是flex?
flex意味“弹性盒子”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员。
作用:
如果需要将容器设为flex容器,则第一步如下将div设置为flex容器:
div
{
display: flex;
}
容器的属性
flex-direction决定子元素的排列方向
决定主轴的方向(即项目的排列方向)。它有4个可能的值 :
(1)row默认值,主轴为水平方向,子元素从左向右排列
实例:
<div class="mydiv">
<div>我是1div>
<div>我是2div>
<div>我是3div>
div>
.mydiv
{
width: 400px;
border: 2px solid pink;
padding: 10px;
display: flex;
flex-direction: row;
}

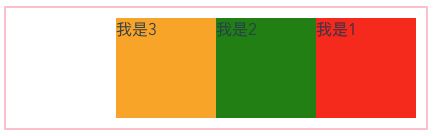
(2)row-reverse:主轴为水平方向,起点在容器的右端。
.mydiv{
flex-direction: row-reverse;
}
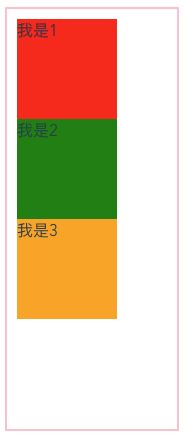
.mydiv{
flex-direction: column;
}

(4)column-reverse:主轴为垂直方向,起点在容器的下沿。
.mydiv{
flex-direction: column-reverse;
}
flex-wrap规定如果一行放不下如何换行。
默认情况下容器里变得额所有项目都排在一条线上,flex-wrap定义如果一行排不下 如何换行。它可能的值有三个:
(1)nowrap(默认):不换行。
div{
flex-direction: row;
flex-wrap: nowrap;
}
如果不换行,则会挤压子元素,放在一条线上。

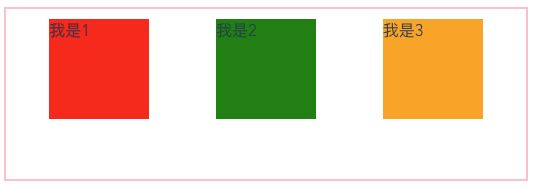
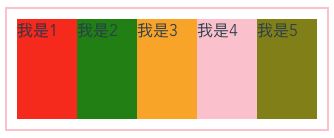
(2)wrap:换行,第一行在上方。
div{
flex-direction: row;
flex-wrap: wrap;
}
div{
flex-direction: row;
flex-wrap: wrap-reverse;
}
flex-flow是上面两个属性的简写形式
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
例如:
flex-flow:row wrap;
justify-content定义在主轴上的对齐方式
justify-content 定义了项目在主轴上的对齐方式。它可能的值有5个:
(1)flex-start向主轴的起始位置对齐,也就是从主轴的起始位置开始排列。
div{
display: flex;
flex-direction: row;
justify-content: flex-start;
}

(2)flex-end:向主轴结束位置对齐,也就是从主轴结束的位置开始排列。
div{
display: flex;
flex-direction: row;
justify-content: flex-end;
}
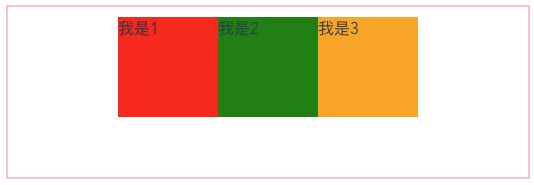
div{
display: flex;
flex-direction: row;
justify-content: center;
}

(4)space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和flex-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列
div{
display: flex;
flex-direction: row;
justify-content: space-between;
}

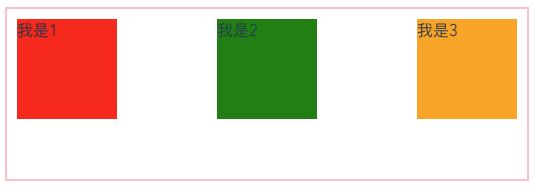
(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和flex-direction有关。如果只有一个项目则排列在中间。
div{
display: flex;
flex-direction: row;
justify-content: space-around;
}
align-items定义项目在交叉轴(纵轴)上如何对齐
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
(1)flex-start:交叉轴的起点对齐。
div{
display: flex;
flex-direction: row;
align-items: flex-start;
}
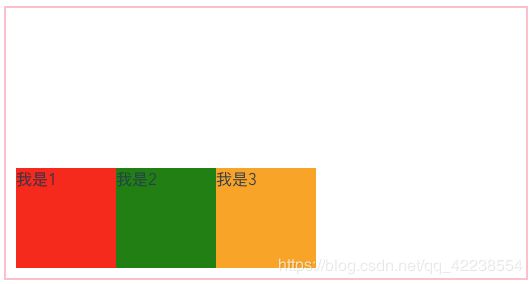
div{
display: flex;
flex-direction: row;
align-items: flex-end;
}
div{
display: flex;
flex-direction: row;
align-items: center;
}
div{
display: flex;
flex-direction: row;
align-items: baseline;
}
如下图效果,使第一行文字基线对齐。

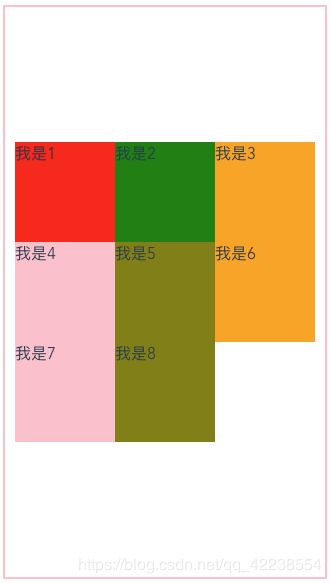
(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
div{
display: flex;
flex-direction: row;
align-items: stretch;
}
align-content定义了多根轴线(多行)的对齐方式
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果flex-direction的值是column,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
属性值包括:
(1)stretch(默认值):多行占满整个交叉轴。
div{
display: flex;
flex-direction: row;
align-content: stretch;
}
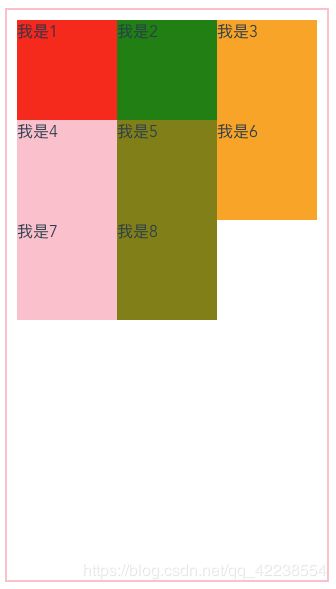
div{
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
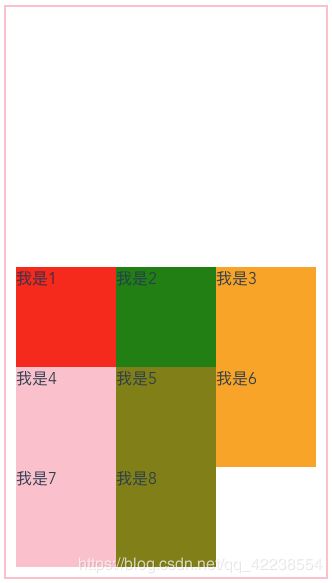
div{
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
div{
display: flex;
flex-wrap: wrap;
align-content:center;
}

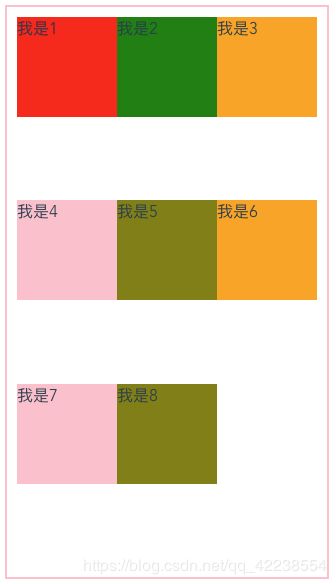
(5)space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
div{
display: flex;
flex-wrap: wrap;
align-content:space-between;
}

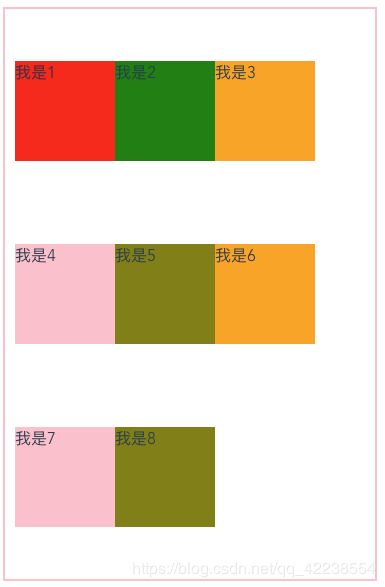
(6)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
div{
display: flex;
flex-wrap: wrap;
align-content:space-around;
}
瓜分父容器的空间
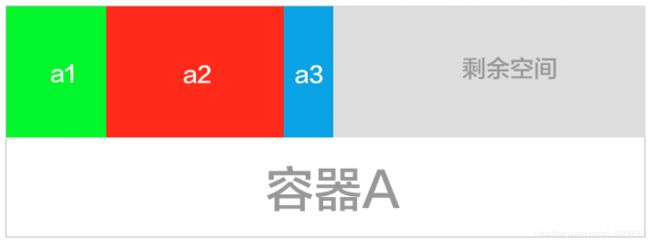
1.先了解什么是剩余空间
现在有一个容器A,它的里面有三个元素a1,a2,a3,剩余空间=容器A的宽度-a1-a2-a3

flex-grow用于瓜分父容器的剩余空间
flex-grow设置在flex容器的子项目上。
flex-grow默认为0。
上述例子中,如果A容器宽度为500px,a1的宽度为100px,a2的宽度为200px,a3的宽度为40px,那么剩余宽度为500-100-200-40=170px;
例子1:
如果此时我们队a1设置flex-grow:1,那么剩余的170px都会分给a1,a1原来有100px此时会有100px+170px=270px;
例子2:
如果a2此时也来瓜分剩余空间,a2中设置了flex-grow:2,那么父容器会把剩余空间分成三份,a1分1/3,a2分2/3
flex-basis设置或检索弹性盒伸缩基准值。
它的属性值可以设置:
(1)一个长度单位或者一个百分比,规定灵活项目的初始长度
(2)auto,默认值,长度等于灵活项目的长度,如果该项目未指定长度,则长度将根据内容决定。
实例:现在在一个flex容器中有3个div
<div class="mydiv">
<div>我是1div>
<div>我是2哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈div>
<div>我是3哈哈哈哈哈哈哈哈div>
div>
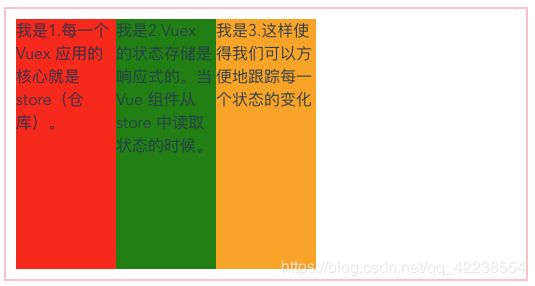
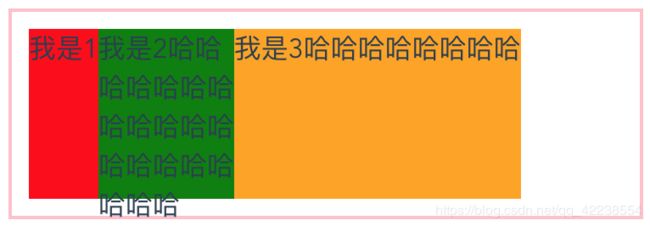
这三个div都没有设置宽度,第二个div设置了flex-basis: 80px;
.mydiv
{
width: 350px;
border: 2px solid pink;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content:space-around;
}
.mydiv div
{
height: 100px;
}
.mydiv div:first-child
{
background-color: red;
}
.mydiv div:nth-child(2)
{
background-color: green;
flex-basis: 80px;
}
.mydiv div:nth-child(3)
{
background-color: orange;
}
效果如下:

综上所述,第一个div宽度会根据内容的多少来显示,第二个div设置了flex-basis为80px,所以它的宽度不会根据内容多而变宽,第三个div未设置宽度,它内容多了后会自动把它的宽度撑开。
也就是说,在分配空间钱,如果子容器设置了flex-basis或者width,它会先跟父容器预约这么多的空间,然后剩下的才是归到剩余空间,然后父容器再把剩余空间分配给设置了flex-grow的容器,注:如果同时设置了flex-basis和width,那么width属性会被覆盖,也就是说flex-basis的优先级比width高,如果flex-basis和width其中有一个是auto,那么另外一个非auto的属性优先级会更高。
flex-shrink指定flex容器中子元素的收缩规则
一个flex容器,中有三个子容器,如果三个子容器的宽度和超过了父容器,这时候该怎么处理呢?
flex环境默认是不换行的,即使父容器宽度不够也不会,除非设置了flex-wrap来换行。
例如:
现在有一个父容器,宽度是500px,三个子容器,A的宽度是200px,B的宽度是300px,C的宽度是150px;
剩余空间是500-200-300-150结果为-150,即使B设置了flex-grow,由于没有剩余空间,所以B分配到的剩余空间是0
由于父容器的宽度500不会变,解决办法:1.使子容器换行,2.压缩子容器使之刚好撑满父容器的宽度。
采用第二种解决方法就可以使用flex-shrink,这个属性就是定义一个子容器的压缩比例。它的默认值是1,所以A,B,C,三个子容器的压缩比例是一样的1:1:1,如果此刻把B的压缩比例设为2,会怎样呢?
可以发现B被压缩的更多了,A和C得到了更多的空间,计算方式如下:
剩余空间为:500-200-300-150=-150
如果A设为flex-shrink:1,B为flex-shrink:2,C为flex-shrink:1
那么A被压缩的空间为1501/4,A的实际空间为200-1501/4
那么B被压缩的空间为1502/4,B的实际空间为300-1502/4
那么C被压缩的空间为1501/4,C的实际空间为150-1501/4
##总结 通过上面的分析,我们就可以得出这样几个结论:
1、剩余空间=父容器空间-子容器1.flex-basis/width - 子容器2.flex-basis/width - …
2、如果父容器空间不够,就走压缩flex-shrink,否则走扩张flex-grow;
3、如果你不希望某个容器在任何时候都不被压缩,那设置flex-shrink:0;
4、如果子容器的的flex-basis设置为0(width也可以,不过flex-basis更符合语义),那么计算剩余空间的时候将不会为子容器预留空间。
5、如果子容器的的flex-basis设置为auto(width也可以,不过flex-basis更符合语义),那么计算剩余空间的时候将会根据子容器内容的多少来预留空间。
https://www.cnblogs.com/ghfjj/p/6529733.html
2.使用flex实现水平垂直居中
设置如下,需要在被居中层的父级中设置:
.parent{
justify-content:center;
align-items:center;
display:flex;
}