淘淘商城第二天—商品列表的查询,框架整合springmvc+spring+mybatis,创建数据库 ,使用mybatis的逆向工程生成代码,商品列表功能实现
1、创建数据库
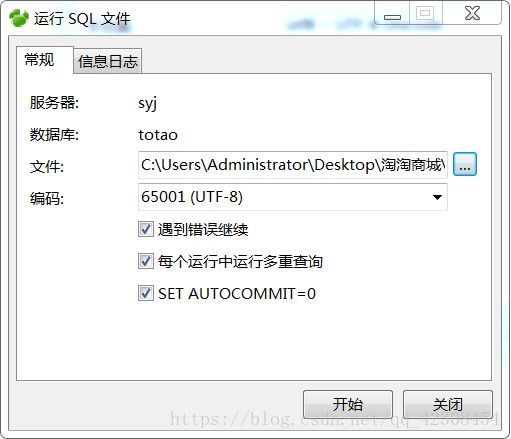
右键taotao→运行sql文件
注意:在互联网行业的项目中尽可能的减少表的管理查询。使用冗余解决表的关联问题。有利于分库分表。
Sku:最小库存量单位。就是商品id。就是商品最细力度的划分。每个sku都唯一对应一款商品,商品的颜色、配置都已经唯一确定。
2、逆向工程
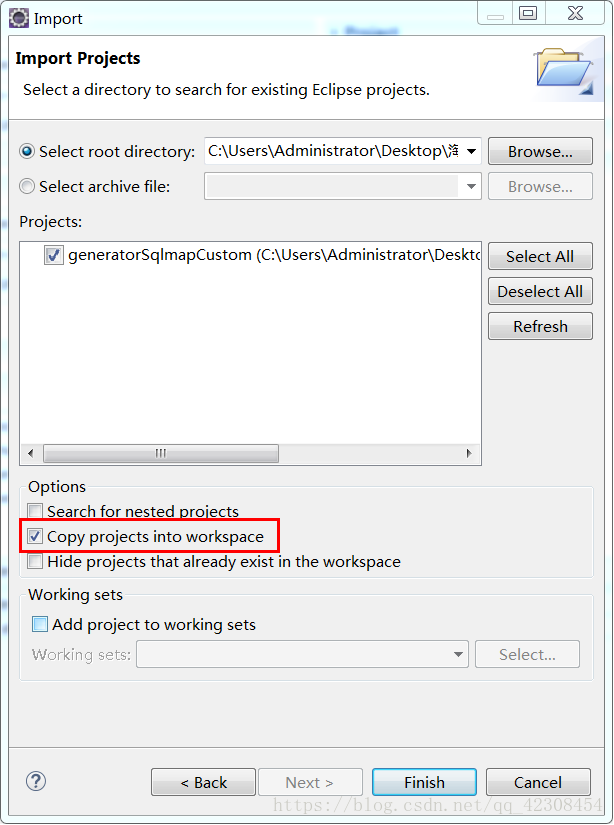
右键import→General→Existing project
Mybatis的逆向工程。根据数据库表生成java代码。
注意:如果想再次生成代码,必须先将已经生成的代码删除,否则会在原文件中追加。
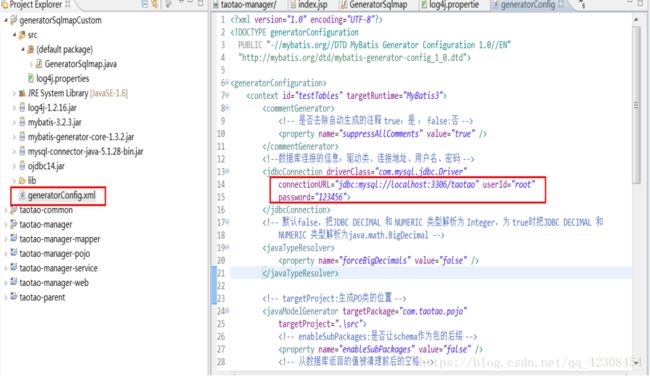
generatorConfig.xml中MySQL用户名密码填写正确
3、Ssm框架整合
3.1整合的思路
3.1.1Dao层
使用mybatis框架。创建SqlMapConfig.xml。
创建一个applicationContext-dao.xml
- 配置数据源
- 需要让spring容器管理SqlsessionFactory,单例存在。
- 把mapper的代理对象放到spring容器中。使用扫描包的方式加载mapper的代理对象。
3.1.2Service层
- 事务管理
- 需要把service实现类对象放到spring容器中管理。
3.1.3表现层
- 配置注解驱动
- 配置视图解析器
- 需要扫描controller
3.1.4Web.xml
- spring容器的配置
- Springmvc前端控制器的配置
- Post乱码过滤器
3.2框架整合
需要把配置文件放到taotao-manager-web工程下。因为此工程为war工程,其他的工程只是一个jar包。
3.2.1 Mybatis整合
SqlMapConfig.xml
applicationContext-dao.xml
db.properties
jdbc.url=jdbc:mysql://localhost:3306/taotao?characterEncoding=utf-8
jdbc.username=root
jdbc.password=123456
jdbc.driver=com.mysql.jdbc.Driver3.2.2 Service层
applicationContext-service.xml
applicationContext-trans.xml
3.2.3表现层
springmvc.xml
Web.xml
taotao-manager
index.html
index.htm
index.jsp
default.html
default.htm
default.jsp
contextConfigLocation
classpath:spring/applicationContext-*.xml
org.springframework.web.context.ContextLoaderListener
CharacterEncodingFilter
org.springframework.web.filter.CharacterEncodingFilter
encoding
utf-8
CharacterEncodingFilter
/*
taotao-manager
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring/springmvc.xml
1
taotao-manager
/
/:会拦截所有请求包括静态资源。需要在springmvc.xml中添加静态资源的映射。
3.2.4添加静态资源
4、测试整合结果
4.1需求
跟据商品id查询商品信息。
4.2 Sql语句
SELECT * from tb_item WHERE id=536563
4.3 Dao层
可以使用逆向工程生成的mapper文件。
4.4 Service层
接收商品id调用dao查询商品信息。返回商品pojo对象。
/**
* 商品管理Service
* Title: ItemServiceImpl
* Description:
* Company: www.itcast.com
* @author 入云龙
* @date 2015年9月2日上午10:47:14
* @version 1.0
*/
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private TbItemMapper itemMapper;
@Override
public TbItem getItemById(long itemId) {
//TbItem item = itemMapper.selectByPrimaryKey(itemId);
//添加查询条件
TbItemExample example = new TbItemExample();
Criteria criteria = example.createCriteria();
criteria.andIdEqualTo(itemId);
List list = itemMapper.selectByExample(example);
if (list != null && list.size() > 0) {
TbItem item = list.get(0);
return item;
}
return null;
}
} 4.5 Controller层
接收页面请求商品id,调用service查询商品信息。直接返回一个json数据。需要使用@ResponseBody注解。
@Controller
public class ItemController {
@Autowired
private ItemService itemService;
@RequestMapping("/item/{itemId}")
@ResponseBody
public TbItem getItemById(@PathVariable Long itemId) {
TbItem tbItem = itemService.getItemById(itemId);
return tbItem;
}
}解决方法:
修改taotao-manager-mapper的pom文件
在pom文件中添加如下内容:
src/main/java
**/*.properties
**/*.xml
false
测试OK:
报错:Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.2:compile
解决:将jre改为jdk
https://blog.csdn.net/chenxiaochan/article/details/62036671
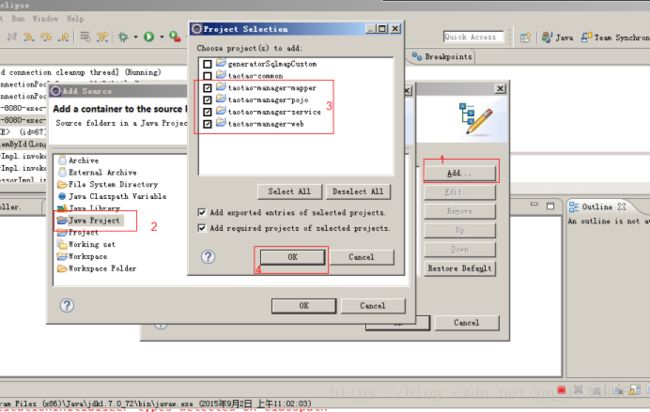
5、使用maven的tomcat插件时debug
下次启动生效。
第二种方法:
6、商品列表的实现
6.1打开后台管理工程的首页
分析:先写一个controller进行页面跳转展示首页。
首页是使用easyUI开发。
/**
* 页面跳转controller
* Title: PageController
* Description:
* Company: www.itcast.com
* @author 入云龙
* @date 2015年9月2日上午11:11:41
* @version 1.0
*/
@Controller
public class PageController {
/**
* 打开首页
*/
@RequestMapping("/")
public String showIndex() {
return "index";
}
/**
* 展示其他页面
* Title: showpage
* Description:
* @param page
* @return
*/
@RequestMapping("/{page}")
public String showpage(@PathVariable String page) {
return page;
}
}
6.2 商品列表查询
6.2.1 Dao层
Sql语句:SELECT * from tb_item LIMIT 0,30
6.2.2 分页插件PageHelper
6.2.2.1官方网站:
https://github.com/pagehelper/Mybatis-PageHelper/tree/master/src/main/java/com/github/pagehelper
6.2.2.2实现原理
6.2.2.3使用方法
第一步:引入pageHelper的jar包。
第二步:需要在SqlMapConfig.xml中配置插件。
第三步:在查询的sql语句执行之前,添加一行代码:
PageHelper.startPage(1, 10);
第一个参数是page,要显示第几页。
第二个参数是rows,没页显示的记录数。
第四步:取查询结果的总数量。
创建一个PageInfo类的对象,从对象中取分页信息。
6.2.2.4分页测试
public class TestPageHelper {
@Test
public void testPageHelper() {
//创建一个spring容器
ApplicationContext applicationContext = new ClassPathXmlApplicationContext("classpath:spring/applicationContext-*.xml");
//从spring容器中获得Mapper的代理对象
TbItemMapper mapper = applicationContext.getBean(TbItemMapper.class);
//执行查询,并分页
TbItemExample example = new TbItemExample();
//分页处理
PageHelper.startPage(2, 10);
List list = mapper.selectByExample(example);
//取商品列表
for (TbItem tbItem : list) {
System.out.println(tbItem.getTitle());
}
//取分页信息
PageInfo pageInfo = new PageInfo<>(list);
long total = pageInfo.getTotal();
System.out.println("共有商品:"+ total);
}
}
注意:分页插件对逆向工程生成的代码支持不好,不能对有查询条件的查询分页。会抛异常。
使用我修改过的版本就可以了。
Dao可以实现逆向工程生成的mapper文件+PageHelper实现。
6.2.3 Service层
接收分页参数,一个是page一个是rows。调用dao查询商品列表。并分页。返回商品列表。
返回一个EasyUIDateGrid支持的数据格式。需要创建一个Pojo。此pojo应该放到taotao-common工程中。
public class EUDataGridResult {
private long total;
private List rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
}创建查询商品列表方法的接口
代码实现
/**
* 商品列表查询
* Title: getItemList
* Description:
* @param page
* @param rows
* @return
* @see com.taotao.service.ItemService#getItemList(long, long)
*/
@Override
public EUDataGridResult getItemList(int page, int rows) {
//查询商品列表
TbItemExample example = new TbItemExample();
//分页处理
PageHelper.startPage(page, rows);
List list = itemMapper.selectByExample(example);
//创建一个返回值对象
EUDataGridResult result = new EUDataGridResult();
result.setRows(list);
//取记录总条数
PageInfo pageInfo = new PageInfo<>(list);
result.setTotal(pageInfo.getTotal());
return result;
} 附:需求分析(解释为什么返回一个带有total的result)
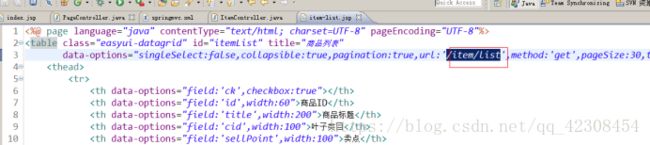
1、请求的url:/item/list
2.请求的参数:http://localhost:8080/item/list?page=1&rows=30 分页信息。(需要看官方的手册)
3.返回值。Json数据。数据格式:
Easyui中datagrid控件要求的数据格式为:
{total:”2”,rows:[{“id”:”1”,”name”,”张三”},{“id”:”2”,”name”,”李四”}]}
6.2.4 Controller
接收页面传递过来的参数page、rows。返回json格式的数据。EUDataGridResult
需要使用到@ResponseBody注解。
@RequestMapping("/item/list")
@ResponseBody
public EUDataGridResult getItemList(Integer page, Integer rows) {
EUDataGridResult result = itemService.getItemList(page, rows);
return result;
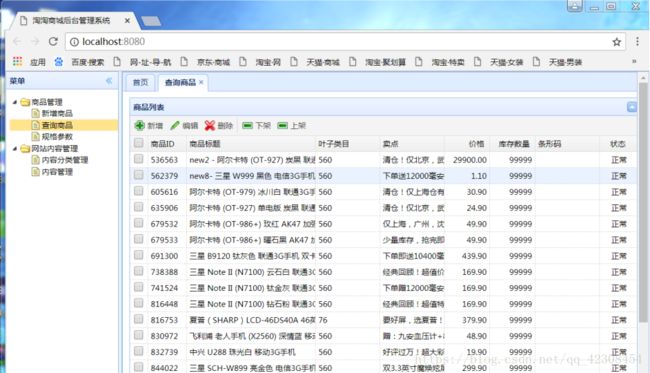
}测试成功
欢迎进群交流258897306或关注公众号“IT群英汇”