css基础-番外-开发架构
文章目录
- 开发步骤
- 项目结构
- 网页布局思路
- 样式书写规范
- 参考
开发步骤
- 实际项目开发时,首先需要由美工规划、设计好网页的1:1样张,一般会通过PS将相应的样式、属性保存到.psd文件中
- 随后,前端开发者才能根据样张进行代码编写
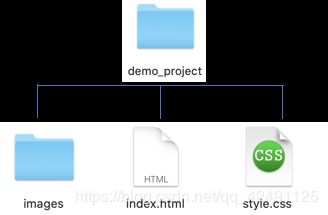
项目结构
- 在复杂的项目开发时一定要严格遵循结构与样式分离的原则,html结构、css样式和javascript要文件存储,使得结构清晰,维护方便
- 常见的项目代码结构:
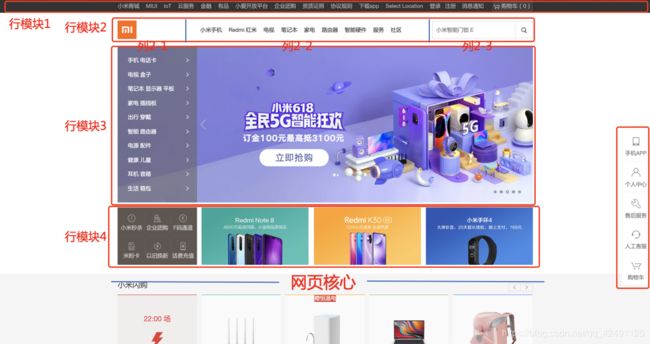
网页布局思路
- 1.确定网页核心区大小,即网页主体
- 2.分析有多少行模块,没个行模块有多少列
- 3.一行中的列常常是浮动布局,先确定列数再调整位置
- 4.先写html结构,结构一定要正确,再写样式
- 5.一定要理清布局,心中有数,最后再写代码
样式书写规范
推荐如下样式设置顺序:
- 布局属性:
display/position/float/clear/visibility/overflow - 自身属性:
width/height/margin/padding/border/background - 文本属性:
color/font/text-decoration/text-align/vertical-align - 其他属性:
content/cursor/border-radius/box-shadow/text-shadow
参考
黑马pink老师