使用lerna分包管理react+ts项目——react+ts项目入口搭建篇
接着lerna入门篇继续
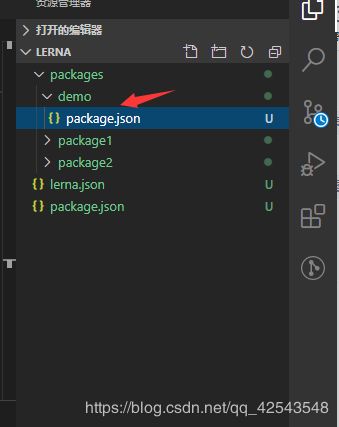
本篇说明:react+ts项目搭建是通过webpack来搭建一个react+ts项目,就在上一篇lerna项目packages中的其中一个项目文件夹(这里使用demo文件夹)里搭建的入口项目。
一、项目准备(先贴上上一篇项目图片)
{
"name": "package1",
"version": "0.0.0",
"description": "> TODO: description",
"author": "LAW <[email protected]>",
"homepage": "",
"license": "ISC",
"main": "lib/package1.js",
"directories": {
"lib": "lib",
"test": "__tests__"
},
"files": [
"lib"
],
"publishConfig": {
"registry": "https://registry.yarnpkg.com/"
},
"scripts": {
"test": "echo \"Error: run tests from root\" && exit 1"
}
}
配置后代码:说明(主要是main、types属性,main是项目被引入的入口文件。types是ts的声明文件,其路径可改动)
{
"name": "demo",
"version": "0.0.0",
"description": "> TODO: description",
"author": "LAW <[email protected]>",
"homepage": "",
"license": "ISC",
"publishConfig": {
"registry": "https://registry.yarnpkg.com/"
},
"scripts": {
"test": "echo \"Error: run tests from root\" && exit 1"
}
}
二、 项目搭建
- demo项目中的文件结构
├─public
│ ├───index.html
│
├─src
│ ├───app.tsx
│ ├───index.tsx
├─package-lock.json
├─package.json
├─tsconfig.json
├─tslint.json
├─webpack.config.js
- 配置webpack.config.js文件,本项目不考虑开发和生成环境,就不分不同模式下的配置了。
webpack.config.js代码:
// 导入处理路径的模块
const path = require('path');
const webpack = require("webpack");
// 将打包的代码放在内存,可以快速热加载
const HtmlWebpackPlugin = require("html-webpack-plugin");
// 导出一个配置对象,将来webpack在启动的时候,会默认来查找webpack.config.js,并读取这个文件中导出的配置对象,来进行打包处理
module.exports = {
// 项目入口文件
entry: path.resolve(__dirname, 'src/index.tsx'),
// entry: path.resolve(__dirname, 'src/facade/index.ts'),
// 项目输出文件
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
resolve: {
extensions: ['.tsx', '.ts', '.js', '.json'],
},
devServer: { //这是dev-server命令的第二种方式
contentBase: "src",
open: true,
port: 2000,
hot: true
},
// 文件处理规则
module: {
rules: [{
test: /\.(ts|js)x?$/, loader: 'babel-loader', exclude: /node_modules/
},
{
test: /\.(ts|tsx)$/,
loader: "ts-loader",
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader'],
}, {
test: /\.(png|jp(e*)g|svg)$/,
use: [{
loader: 'url-loader',
// 降低loader版本,启用CommonJS模块语法
options: {
esModule: false
}
}]
}, {
test: /\.less$/,
use: [
{
loader: 'style-loader', // creates style nodes from JS strings
},
{
loader: 'css-loader', // translates CSS into CommonJS
},
{
loader: 'less-loader', // compiles Less to CSS
},
],
}
]
},
optimization: {
},
// 插件
plugins: [
new HtmlWebpackPlugin({
// 以这个路径下的index.html为模板
template: __dirname + "/public/index.html"
}),
]
}
- 下载必要的包,推荐下载(有些包需要版本关联,这里附上json的配置代码)
- 在json里配置好依赖后下载(推荐依赖代码在下方)
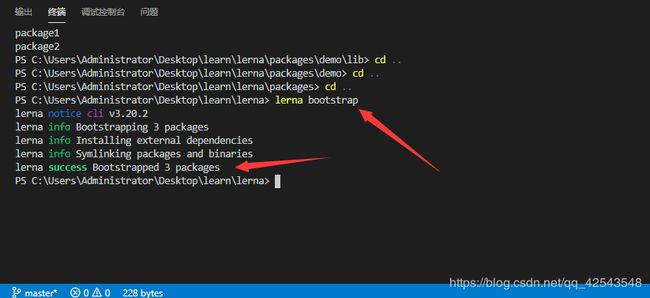
- 注意:在使用lerna管理项目后就不建议到各个项目中去依次安装依赖,可以使用
lerna bootstrap为所有项目安装各个json里的的依赖。本项目在lerna文件夹打开终端运行lerna bootstrap。

{
"name": "demo",
"version": "0.0.0",
"description": "> TODO: description",
"author": "LAW <[email protected]>",
"homepage": "",
"license": "ISC",
"publishConfig": {
"registry": "https://registry.yarnpkg.com/"
},
"devDependencies": {
"@types/react": "^16.9.25",
"@types/react-dom": "^16.9.5",
"babel-core": "6.26.3",
"babel-loader": "7.1.5",
"css-loader": "^3.4.2",
"less": "^3.11.1",
"less-loader": "^5.0.0",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"style-loader": "^1.1.3",
"ts-loader": "^6.2.2",
"typescript": "^3.8.3",
"url-loader": "^4.0.0",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server",
"dev2": "webpack --config webpack.config.js --watch --progress --colors --mode=development"
},
"dependencies": {
"html-webpack-plugin": "^4.2.0"
}
}
- ts项目需要配置tsconfig.json. (其各项详解可参见链接)
{
"compilerOptions": {
"baseUrl": "src",
"outDir": "dist",
"skipLibCheck": true,
"allowSyntheticDefaultImports": true,
"jsx": "react",
"lib": ["es6", "dom"],
"module": "esnext",
"moduleResolution": "node",
"noImplicitAny": true,
"rootDir": "src",
"sourceMap": true,
"strict": false,
"target": "es5",
"declaration": true,
"experimentalDecorators": true,
"forceConsistentCasingInFileNames": false,
"noImplicitReturns": true,
"noImplicitThis": true,
"strictNullChecks": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": false,
},
"exclude": [
"node_modules",
"build",
"build",
"scripts"
],
"include": [
"./src/**/*"
]
}
- 配置tslint.json来规范语法
{
"compilerOptions": {
"baseUrl": "src",
"outDir": "dist",
"module": "ESNext",
"target": "es5",
"skipLibCheck": true,
"lib": [
"es6",
"dom"
],
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"declaration": true,
"experimentalDecorators": true,
"jsx": "react",
"moduleResolution": "node",
"forceConsistentCasingInFileNames": false,
"noImplicitReturns": true,
"noImplicitThis": true,
"noImplicitAny": true,
"strictNullChecks": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": false,
"paths": {
"*" : ["../../node_modules/white-web-sdk/types/*"]
}
},
"exclude": [
"node_modules",
"dist",
"build",
"scripts"
],
"include": [
"./src/**/*"
]
}