前端框架及组件库选型分析
1 前言
随着web技术的不断发展,前端架构框架、UI框架、构建工具、CSS预处理等层出不穷,各有千秋。太多的框架在形成初期,都曾在web领域掀起过一场技术浪潮,可有些却仅仅是昙花一现。随着他们用户量的逐渐减少,社区也越来越不活跃。如: meteor、backbone、ember、knockout。
目前,最受欢迎的前端框架主要有Angular、React和Vue,个个发展势头良好,有种三分天下的感觉。此次选型我们主要针对这三种框架及其各自的组件库,选出适合公司开发的一种。
2 需求分析
3 框架分析
3.1 SPA和MPA
在开始之前,我们应该明确是SPA还是MPA?
1 单页web应用(single page web application,SPA),只有一张web页面的应用,是加载单个HTML页面并在用户与应用程序交互时动态更新该页面的web应用程序。
页面跳转:JS渲染
优点:页面切换快
缺点:首屏加载时间稍慢,SEO差
2 多页web应用(multi page web application,MPA),每一次页面跳转的时候,后台服务器都会返回一个新的HTML文档,这种类型的网站也就是多页网站。
页面跳转:返回HTML
优点:首屏加载时间快,SEO效果好
缺点:页面切换慢
3 流程如下:
4 多页和单页应用模式的对比
|
|
多页应用模式(MPA) |
单页应用模式(SPA) |
| 应用组成 |
由多个完整页面构成 |
一个外壳页面和多个页面片段构成 |
| 跳转方式 |
页面之间的跳转时从一个页面跳转到另一个页面 |
页面片段之间的跳转是把一个页面片段删除或隐藏,加载另一个页面片段并显示出来。这是片段之间的模拟跳转,并没有离开壳页面 |
| 刷新方式 |
整页刷新 |
页面片段局部刷新 |
| 跳转后公共资源是否从新加载 |
是 |
否 |
| URL模式 |
http://xxx/page1.html http://xxx/page2.html |
http://xxx/shell.html#page1 http://xxx/shell.html#page2 |
| 用户体验 |
页面间切换加载慢,不流畅,用户体验差 |
页面片段间的切换快,用户体验好 |
| 能否实现转场动画 |
无法实现 |
容易实现 |
| 页面间传递数据 |
依赖URL、cookie或者local Storage,实现麻烦 |
因为在一个页面内,页面片段间传递数据很容易实现 |
| 搜索引擎优化(SEO) |
可以直接做 |
需要单独方案做,比较麻烦 |
| 特别适用的范围 |
需要对搜索引擎友好的网站 |
对体验要求高的应用,特别是移动应用 |
| 开发难度 |
低一些,框架选择容易 |
高一些,需要专门的框架来降低这种模式的开发难度 |
| 结论 |
单页应用模式由于由很多好处,已经是web应用开发的潮流,特别是移动应用开发 |
|
3.2 框架背景
1 Angular是基于TypeScript的JavaScript框架。由Google进行开发和维护,它被描述为“超级厉害的JavaScript MVW框架”。Angular 1.x名为AngularJS,基于JavaScript。从Angular 2开始改名为Angular,不带JS,基于TypeScript。最新版本已升至Angular7。Google、Vine、Wix、Udemy、weather.com、healthcare.gov和Forbes都使用Angular。
2 React被描述为“用于构建用户界面的JavaScript”库。React最初于2013年3月发布,由Facebook进行开发和维护,Facebook在多个页面上使用React组件。据统计,React在Facebook上的使用远远多于Angular在Google上的使用。最新版本为React16。React还被Airbnb、Uber、Netflix、Twitter、Pinterest、Reddit、Udemy、Wix、PayPal、Imgur、Feedly、Stripe、Tumblr、Walmart等使用。
3 Vue是近两年发展最为迅速的JS框架之一。Vue将自己描述为一款“用于构建直观,快速和组件化交互式界面的MVVM框架”。它于2014年2月首次由Google前员工尤雨溪发布。于2016年发布版本2。Vue被阿里巴巴、百度、Expedia、任天堂、GitLab等使用。
3.3 人气和市场趋势
在GitHub上,截止目前,Angular有44.5K的star和822名贡献者;React有120K的star和1272名贡献者;Vue有126K的star和253名贡献者,以下为Paul Henschel提供的 npm 趋势。Npm趋势显示了npm包的下载次数。
下图为GitHub上三者的数据对比:
3.4 特性和优缺点比较
3.4.1 Angular
Angular特性:
1 良好的应用程序结构
2 双向数据绑定
3 指令
4 HTML模板
5 可嵌入、注入和测试
优点:
1 模板功能强大丰富,自带了极其丰富的angular指令。
2 是一个比较完善的前端框架,包含服务,模板,数据双向绑定,模块化,路由,过滤器,依赖注入等所有功能。
3 自定义指令,自定义指令后可以在项目中多次使用。
4 ng模块化比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码。
5 angular由Google开发,意味着它有一个坚实的基础和社区支持。
缺点:
1 angular入门很容易,但深入后概念很多,学习中较难理解。
2 文档例子非常少,官方文档基本只写了API,一个例子都没有。
3 对IE6/7兼容不是很好。
4 DI依赖注入如果代码压缩需要显示声明。
3.4.2 React
React特性:
1 声明式设计:React采用声明式设计,可以轻松描述应用。
2 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
3 灵活:React可以与已知的库或框架很好的配合。
优点:
1 速度快:在UI渲染过程中,React通过在虚拟DOM中的微操作来实现对实际DOM的局部更新。
2 跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。
3 模块化:为你程序编写独立的模块化UI组件,这样当某个或某些组件出现问题时,可以方便地进行隔离。
4 单向数据流:Flux是一个用于在JavaScript应用中创建单向数据层的架构,它随着React视图库的开发而被Facebook概念化。
5 同构、纯粹的JavaScript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是JavaScript的执行,预渲染你的应用有助于搜索引擎优化。
6 兼容性好:比如使用requireJS来加载和打包,而Browserity和webpack适用于构建大型应用。
缺点:
1 React本身只是一个View,并不是一个完整的框架,如果是大型项目想要一套完整的框架的话,需要加上ReactRouter和Flux才能写大型应用。
3.4.3 Vue
Vue特性:
1 轻量级的框架
2 双向数据绑定
3 指令
4 插件化
优点:
1 简单:官方文档清晰,比Angular和React易学。
2 快速:异步批处理方式更新DOM。
3 组合:用解耦的、可复用的组件组合你的应用程序。
4 紧凑:~18kb min+gzip,且无依赖。
5 强大:表达式&无需声明依赖的可推导属性(computed properties)。
6 对模块友好。
缺点:
1 Vue没有Angular那么成熟。
2 不支持IE8。
3.5 单向数据绑定与双向数据绑定
在React中使用单向数据绑定,而在Angular和Vue中使用的是双向数据绑定。
3.5.1 单向数据绑定
单向数据绑定指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。
单向绑定的优点是:相应的可以带来单向数据流,这样做的好处是所有的状态变化都可以被记录、跟踪,状态变化通过手动调用通知,烟头易追溯,没有“暗箱操作”。同时组件数据只有唯一的入口和出口,使得程序更直观更容易理解,有利于应用的可维护性。
单向绑定的缺点是:HTML代码一旦生成完以后,就没有办法再变了,如果有新的数据来了,就必须把之前的HTML代码去掉,再重新把新的数据和模板一起整合后插入文档流中。所以代码量会相应的上升,数据的流转过程变长,从而出现很多类似的样板代码。同时由于对应用状态独立管理的严格要求(单一的全局store),在处理局部状态较多的场景时(如用户输入交互较多的“富表单型”应用),会显得啰嗦及繁琐。
3.5.2 双向数据绑定
双向数据绑定=单向数据绑定+UI事件监听。即数据模型(Module)和视图(View)之间的双向绑定。用户在视图上的修改会自动同步到数据模型中去,同样的,如果数据模型中的值发生了变化,也会立刻同步到视图中去。
双向数据绑定的优点:无需进行和单项绑定的那些CRUD(Create,Retrieve,Update,Delete)操作。在表单交互较多的场景下,会简化大量业务无关的代码。
双向数据绑定的缺点:由于都是“暗箱操作”,我们无法追踪局部状态的变化,潜在的行为太多也增加了出错时debug的难度。
3.5.3 Angular双向绑定实现
Angular的双向绑定主要是digest循环和dirty-checking(脏数据检查),包括watch,digest和apply。
1 Angular在浏览器循环监听事件中添加了自己的digest循环事件(核心)
浏览器一直在监听页面上的事件,当你点击一个按钮等等,操作触发之后,回调函数就会执行,然后你就可以做任何DOM操作,等回调+函数执行完成,浏览器就会相应更新DOM。Angular往里面加了监听事件。
2 watch队列
每次你绑定一些东西到你的UI界面时,就会往watch队列里插入一条watch。Watch:监听一个model,当一个model每次改变时,都会触发第二个函数。当我们的模板加载完毕时,Angular解释器会寻找每一个directive(指令),然后生成每个需要的watch。
3 digest循环
当浏览器接收到可以被angular context处理的事件时,digest循环就会触发,这个循环包括了两个更小的循环,一个是处理evalAsync队列,另一个是watch队列。其实就是digest会遍历我们的watch,然后问它有没有属性和值发生变化了,直到所有的watch队列全部都检查过,一旦有watch改变了,那就要循环重新触发,直到所有的watch都没有变化,这样才能保证所有的model都已经不会再变化了。但是如果循环超过10次的话,那么它将抛出一个异常,这是为了防止无限循环,当digest循环结束时,DOM进行相应的变化,这就时dirty-checking脏数据检查。
4 最后由apply来确定是否要进入到angular context实践中,调用了就进入,不调用就不用进入。
3.5.4 Vue双向绑定实现
Vue采用数据劫持(通过Object.defineProperty劫持各个属性)结合发布-订阅模式来实现双向绑定。
1 设置一个监听器,也就是Observe(发布者),用来监听所有的属性。Observe就是Object.defineProperty()方法,由于属性值一般都比较多,所以采用递归的方式遍历所有的属性值,从而达到监听所有属性的功能。
2 指令解析器Compile,对页面上的每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
3 Watcher(订阅者)时连接Observe和compile的桥梁,它可以收到每个属性变化的通知,也就是说Observe一旦监听到属性有了变动,就需要去通知watcher,watcher收到属性变化然后去通知compile并执行相应的更新函数,然后更新界面。
总结:当数据data改变时,Angular采用的时apply调用的方法,而Vue是通过Object.defineProperty()堆属性设置一个set函数,当数据改变了就会触发这个函数的方式。两个进行对比来说,因为angular的数据绑定是脏数据检测,简单的说就是检测新值和旧值有没有变化,这样就要定时去检测,而Vue只是触发set方法,因此两者这一块的性能消耗上Vue要比Angular更加优秀。
3.6 依赖标准
React专注于使用JavaScript ES6,Vue使用JavaScript ES5或ES6。
Angular依赖于typescript。这也引入了像装饰器和静态类型的概念。
由于JS没有静态类型检测,有些变量类型相关的问题只能在运行阶段暴漏出来,为了解决这个问题,因此有了Flow等工具库。
Flow 是Facebook开发和发布的一个开源的静态类型检查库,它允许你逐渐地向你JavaScript代码中添加类型。可以在代码阶段就检测出对变量地不恰当引用。避免【undefined is not a function】之类的错误。而且由于类型固定了,在V8上的执行效率会更高。
TypeScript是微软出品的,一个会编译为JavaScript的超集。这意味着,它用起来感觉和JavaScript很像,并不难上手。因为typescript提供了很多强类型语言的功能,所以可以使得代码更健壮,编译后的代码也是针对V8等JS引擎优化过的,所以执行效率也不会太慢。
3.7 模板——JSX or HTML
React使用JSX模板,JSX是一个类似HTML语法的可选预处理器,并随后在JavaScript中进行编译。JSX对于开发来说是一个很大的优势,因为代码写在同一个地方,可以在代码完成和编译时更好地检查工作成果。当你在JSX中输入错误时,React将不会编译,并打印输出错误地行号。而Angular2在运行时则静默失败。
Angular模板使用特殊的Angular语法(比如ngIf或者ngFor)来增强HTML。虽然React需要JavaScript的知识,单Angular会迫使你学习Angular特有的语法。
Vue具有“单个文件组件”。相比来说,JSX更容易调试,因为Vue不会显示不规范HTML的语法错误。
3.8 生态圈
关于开源框架很重要的事情是围绕它而衍生出的工具数量。有时候,那些工具甚至比框架本身更有用。
3.8.1 Angular
Angular是一个框架而不是一个库,因为它提供了关于如何构建应用程序的强有力的约束,并且还提供了更多开箱即用的功能。Angular是一个“完整的解决档案”,功能齐全,我们不需要研究库、路由解决方案或类似的东西。
1 Angular命令行工具
现代框架的流行趋势时通过一个命令行工具来帮助初始化项目,而不必亲自配置。Angular的工具叫Angular CLI。它允许通过一系列的命令来生成和启动项目。所有与创建应用、启开发环境、跑测试有关的脚本都被巧妙地隐藏在一个教node_modules的文件夹中。你也能在开发期间通过它生成新的代码,这使得创建新项目十分的简单。
3.8.2 React
1 Create react app
Create-react-app 是用于快速构建React项目的命令行工具,跟Angular CLI相似,它允许生成一个新项目,启动开发服务和打包。它用Jest 做单元测试(一款来自Facebook的比较新的测试工具,本身有一些好的特性)。它也支持通过环境变量做灵活的应用分析、本地环境的后端代理、Flow和其他特性。
2 Next.js
Next.js 是用于React应用在服务端渲染的框架。它提供了一个灵活的方式在服务端全部或部分渲染应用,返回结果给客户端并继续保持在浏览器中。他尝试完成一项复杂的任务,尽可能简单的创建一个通用应用,所以设置也被设计的尽可能简单。
3 Flux
Flux 是Facebook开发的用于构建客户端web应用程序的应用程序架构。它通过利用单向数据流来补充React的可组合视图组件。框架如下:
- Actions: 驱动Dispatcher发起改变
- Dispatcher: 负责分发动作(事件)
- Store: 储存数据,处理数据
- View: 视图部分
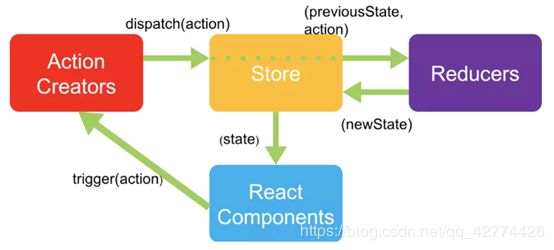
4 Redux
Redux 是JavaScript应用程序的可预测状态容器。是基于Flux理念的一种解决方式。
Flux的缺点为:
1 一个应用可以拥有多个store,多个store直接可能有依赖关系(相互引用);
2 store封装了数据和处理数据的逻辑。
相比Flux,Redux有如下两个特点:
1 在整个应用只提供一个store,它是一个扁平的树形结构,一个节点状态应该只属于一个组件。
2 不允许修改数据。即不能修改老状态,只能返回一个新状态。
Redux数据流如下:
3.8.3 Vue
1 Vue CLI
Vue CLI 是一个基于Vue.js进行快速开发的完整系统,提供:
- 通过 @vue/cli 搭建交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
2 Vuex
Vuex 是一个专为Vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生改变。Vuex也集成到Vue的官方调试工具 devtools extension,提供了诸如零配置的time-travel调试、状态快照导出等高级调试工具。
3 Vue router
Vue Router 是Vue.js官方的路由管理器。他和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
4 Vue Resource
Vue Resource 插件提供了使用XMLHttpRequest或JSONP发出web请求和处理响应的服务。特点如下:
1 体积小:vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。
2 支持主流浏览器:和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持
3 支持Promise API和URI Templates: Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。 URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板
4 支持拦截器:拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。 拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。
4 UI 组件分析
4.1 Angular UI组件
4.1.1 NGX-bootstrap
NGX-bootstrap 是由Valor Software的ng团队设计和构建的Angular UI组件库。支持Bootstrap3或者Bootstrap4。在GitHub上有4.5k个star以及222个贡献者。需要哪个组件引入哪个组件。支持现代浏览器和IE9+。
4.1.2 NG-bootstrap
NG-bootstrap 是由ng-bootstrap团队设计和构建的Angular UI组件库,在GitHub上有6.5k个star以及91个贡献者。和NGX-bootstrap区别在于只支持Bootstrap4。只需引入ngbModule,任何组件都可以使用。支持现代浏览器和IE10+。
4.1.3 NG-ZORRO
NG-ZORRO 是阿里设计和构建的Angular 组件库,继承了Ant Design风格,主要用来开发和服务于企业级后台产品。在GitHub上有4.3k个star以及60个贡献者。
文档清晰,上手友好,每周都会发布一个BUG优化的小版本,常用组件也比较多,但相比于PrimeNG少了一些。支持Angular7版本。支持现代浏览器和IE11+。
适用场景:后台管理系统
4.1.4 Material
Material 是由Google官方开发的一款Angular组件库,在GitHub上有17K个star以及338个贡献者。轻量级,组件不多功能也不算特别丰富,样式和动画做的比较好,继承了Google的material design。有强大的官方背景,但是因为过度追求完美反而插件的量上不去,相关资料也比较少。很多组件比较初级。支持所有主流浏览器的最新两个版本(IE11+)。
适用场景:轻量级,需要快速启动的SPA应用。
4.1.5 NGX-admin
NGX-admin 是由AKVEO设计和构建Angular组件库,在GitHub上有15k个star以及27个贡献者。基于Angular7+,Bootstrap4。包含40+组件,60+用法示例,以及三个主题样式模板。提供地图和图表组件。
4.1.6 PrimeNG
PrimeNG 是由Prime设计和构建的Angular UI组件库。在GitHub上有4.9k个star以及234个贡献者。PrimeNG是一个大而全的组件库,提供了超过80种的组件和多种主题供开发者选择,能够应付大部分的业务场景。但是灵活性比较差,在对样式细节要求比较高的场景下,组件的样式修改会显得非常麻烦,并且对数据格式要求严格,对定制个人的组件不友好。官方对一些BUG修复的比较慢。现在趋于一个比较稳定的状态,部分组件如table的坑比较多。
适用场景:业务需求比较明确,对样式自定义要求不高,能在PrimeNG中找到对应组件且直接使用就能满足业务要求的不需要功能拓展的场景。
4.2 React UI组件
4.2.1 Material-UI
Material-UI 是由Google官方开发的组件库,在GitHub上有43.8k个star以及1097个贡献者。浏览器支持如下:
4.2.2 Elemental-UI
Elemental-UI 是由Thinkmill开发的UI组件库。在GitHub上有4.2k 个star以及29个贡献者。最新提交在2017年1月23日。支持现代浏览器和IE10+。
4.2.3 Antd
Antd 是由蚂蚁金服开发的React UI组件库,在GitHub上有41.5k个star以及719个贡献者。遵循Ant设计规范,其中包含一组高质量的组件和演示,用于构建丰富的交互式用户界面。使用TypeScript编写。支持现代浏览器和IE9+。
4.2.4 React-bootstrap
React-bootstrap 是可重用的前端组件库,在GitHub上有15k个star以及224个贡献者。React-bootstrap的样式组件依赖于bootstrap。目前针对于bootstrap3。支持IE9+。
4.3 Vue UI组件
4.3.1 Element
Elemental 是饿了吗前端开源维护的Vue UI 组件库,在GitHub上有35k个star以及409个贡献者。更新频率高,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。支持现代浏览器和IE10+。
4.3.2 Ant-design-vue
Ant-design-vue 是Ant Dsign的Vue实现,开发和服务于企业级后台产品。在GitHub上有3.9k个star和19个贡献者。包含55个组件,支持现代浏览器和IE9+。
4.3.3 iView
iView 是一套基于Vue.js的开源UI组件库,主要服务于PC界面的中后台产品。在GitHub上有19.5k个star以及124个贡献者。组件齐全,更新很快,文档也很详细,有公司团队维护,是比较可靠的Vue UI组件框架。目前iView已经应用在阿里巴巴、百度、腾讯、今日头条、京东等大型公司的产品中。大多数组件和和功能支持IE9+,某些组件和功能不支持IE。
5 总结
搭建大型复杂应用:Angular(React)
开发人员少:Vue(或React)
学习路线长度:Angular>React>Vue
成熟的生态系统:Angular(或React)
一方面来说,TypeScript的用户群依然不大,Angular使用TypeScript存在一定的风险,谁也不知道TypeScript能不能一直持续发展下去。
文章参考:
https://segmentfault.com/p/1210000012113327/read
https://www.cnblogs.com/BGOnline/p/6807658.html
https://blog.csdn.net/weixin_42966484/article/details/81666747
https://my.oschina.net/twleo2016/blog/1539999?utm_medium=referral