你应该知道的html和css
你应该知道的html和css
- html
- 声明
- html5新特性
- 表单的丰富
- 自定义属性规范
- 拖放
- 应用缓存
- web worker
- css
- filter
- columns
- flex
- 照片墙
- 瀑布流
- 参考链接
html
声明
是标准通用标记语言的文档类型声明,由于网络上文件的类型不一,因此需要正确声明 HTML 版本,以使得浏览器能够正确识别并显示网页内容。
doctype声明不区分大小写,以下形式皆可
有代表性的声明
HTML5时期
HTML 4.01 时期
XHTML 1.0 时期
html5新特性
语义化标签
语义化标签是为了让代码看起来更见名知义,语义清晰,本质上只是一个普通的div。
| 标签 | 语义 |
| header | 头部 |
| footer | 尾部 |
| section | 区段 |
| article | 文章 |
| nav | 导航 |
| aside | 侧边栏 |
| main | 文章主体内容 |
| figure | 独立的流内容(图像、图表、照片、代码等等) |
| hgroup | 对网页或区段(section)的标题进行组合 |
| details/summary | 标签用于描述文档或文档某个部分的细节 |
| mark | 突出显示部分文本 |
在一个文档中,不能出现一个以上的 main元素,且main不能是以下元素的后代:article/aside/footer/header/nav
最后4个用的可能少一些,这里补充说明一下
<figure>
<p>avatarp>
<img src="url"/>
figure>
hgroup可以拆开理解,h是标题的语义,group是组合,hgroup自然就是对标题进行组合
<hgroup>
<h1>前端h1>
<h2>HTMLh2>
hgroup>
默认关闭子项,点击展开,再点击收起
<details>
<summary>详情summary>
<p>hello worldp>
<p>hello girlp>
details>
<p>这是<mark>突出显示mark>的部分p>
表单的丰富
部分属性需要在form标签包裹下才会生效
常规
<form >
邮箱: <input type="email">
输入框:<input type="text" placeholder="请输入" autofocus="true">
电话:<input type="tel" required pattern="^(\+86)?1\d{10}$">
网址:<input type="url">
数量:<input type="number" value="70" max="100" min="0">
请输入商品名称:<input type="search">
范围:<input type="range" max="100" min="0" value="50">
颜色:<input type="color">
时间:<input type="time">
日期:<input type="date">
日期时间:<input type="datetime">
日期时间:<input type="datetime-local">
月份:<input type="month">
星期:<input type="week">
form>
默认为true的属性
<input type="text" autofocus>
<input type="text" disabled>
<input type="checkbox" checked>
新增datalist标签
不同浏览器表现会有些许差异,感兴趣的可以试试
编程语言:<input type="text" list="language"> <br>
<datalist id="language">
<option value="java" label="老牌编程语言"/>
<option value="php" label="世界上最好的语言">option>
<option value="node.js" label="强大的IO处理能力">option>
<option value="python" label="火爆的编程语言,处理数据能力强"/>
datalist>
新增meter标签
不同浏览器显示有差异
<meter max="100" min="0" high="80" low="40" value="30">meter>
<meter max="100" min="0" high="80" low="40" value="60">meter>
<meter max="100" min="0" high="80" low="40" value="100">meter>
新增fieldset和legend标签
<fieldset>
<legend>冷月心个人信息legend>
fieldset>
新增progress标签
<progress value="22" max="100">progress>
form表单提交按钮属性
-
formaction 指定提交按钮的地址
-
formtarget 类似a标签的target
-
formmethod 指定表单提交方式
-
formenctype 表单提交时的编码格式
| application/x-www-form-urlencoded | 在发送前对所有字符进行编码(默认)。 |
|---|---|
| multipart/form-data | 不对字符编码。当使用有文件上传控件的表单时,该值是必需的。 |
| text/plain | 将空格转换为 “+” 符号,但不编码特殊字符。 |
其他
-
control 属性,在lable标签内部放置一个表单元素,并通过该属性来访问该表单的属性
-
autocomplete,控制表单提交后是否生成历史记录 on|off
自定义属性规范
- 小写,非纯数字,不含特殊字符
- data开头,data-后必须至少有一个字符,多个单词使用-连接
- 示例: data-name, data-project-name
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义属性title>
head>
<body>
<p data-user-name="冷月心">p>
<script>
const p=document.querySelector("p");
//必须驼峰法取值
console.log(p.dataset["userName"]);//冷月心
script>
body>
html>
拖放
- draggable设置元素是否可拖放,img标签默认为true
- ondragstart 开始拖放事件监听,存储数据
- ondrop 放下事件,获取ondragstart 时存储的数据并添加到目标元素
- ondragover 拖动结束事件,用于清除默认行为,否则无法实现拖放
网页资源拖放
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html5拖放title>
<style>
div {
float: left;
width: 300px;
height: 300px;
border: 1px solid #aaa;
margin: 10px;
}
style>
head>
<body>
<p>拖拽图片至divp>
<div ondrop="drop(event)" ondragover="allowDrop(event)">
div>
<div ondrop="drop(event)" ondragover="allowDrop(event)">
div>
<br />
<img id="img" src="https://img-blog.csdnimg.cn/20200323112521943.jpg" draggable="true" ondragstart="drag(event)" />
body>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("img", ev.target.id);
}
function drop(ev) {
var data = ev.dataTransfer.getData("img");
ev.target.appendChild(document.getElementById(data));
}
script>
html>
本地资源拖放
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html5拖放title>
head>
<body>
<p>拖拽本地图片至当前页面p>
body>
<script type="text/javascript">
document.ondragover = function (ev) {
ev.preventDefault();
}
document.ondrop = function (ev) {
ev.preventDefault();//默认会以链接打开
var file = ev.dataTransfer.files[0];
var fileReader = new FileReader();
fileReader.onload = function () {
var img = new Image();
img.src = fileReader.result;
document.body.appendChild(img);
}
fileReader.readAsDataURL(file)
}
script>
html>
应用缓存
应用缓存是一种可以在离线状态下正常访问页面的技术,核心是manifest文件的配置。
manifest配置项
manifest有4个常用配置项,作用如下
1. CACHE MANIFEST //指定声明头
3. CACHE: 缓存文件列表
4. NETWORK: 不缓存文件列表,每次都从服务器加载
5. FALLBACK: 指定当页面不可访问时的回退页面(如404)
使用流程
- 创建index.html
- 创建index.appcache文件
- 关联缓存文件
<html lang="en" manifest="index.appcache">
index.appcache
CACHE MANIFEST
CACHE:
index.css
jquery.min.js
404.html
NETWORK:
app.css
FALLBACK:
*.html /404.html
* 指定资源备选页,原资源无妨访问则加载备用页资源
* 每行配置为2个请求路径,前者为原始资源,后者为备用资源
* 两个路径都必须为相对路径并且与缓存配置文件同源,可使用通配符
* 上述配置表示,无网络时,用404.html代替所有html文件
更新缓存
更新缓存数据有三种方式
1. 直接修改index.manifest文件
2. window.applicationCache.update()
3. 手动清除浏览器缓存
补充
- 不同浏览器对缓存数据的容量限制存在差异
- manifest文件配置的某个文件不能正常下载,整个更新失败,全用旧的缓存
- index.manifest文件和index.html文件必须同源
web worker
web worker 是独立运行在后台的js脚本,不影响页面性能,常用于处理耗时的逻辑。值得注意的是,出于安全性考虑,浏览器对本地运行web worker有限制,需运行在服务器上。
使用案例
- 新建count.js,内部执行一个耗时的逻辑
- count.js 内部使用postMessage发送运行后的结果
var arr = Array.from(new Array(10000).keys());
var sum = 0;
arr.forEach(item => {
sum += item;
})
postMessage(sum)
- 新建index.html
- 创建web worker,加载count.js
- 接收count.js发送的数据
- 渲染到界面上
- 销毁web worker
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web workertitle>
head>
<body>
body>
<script>
window.onload = function () {
var worker = new Worker('count.js');
worker.onmessage = function (e) {
document.body.innerText = e.data;
worker.terminate();
}
}
script>
html>
css
filter
filter是滤镜属性,常用于对图像色彩处理,常用属性如下
| 属性 | 描述 |
| none | 默认值,没有效果。 |
| blur(px) | 给图像设置高斯模糊 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗 |
| contrast(%) | 调整图像的对比度 |
| drop-shadow | 给图像设置一个阴影效果 |
| grayscale(%) | 将图像转换为灰度图像 |
| hue-rotate(deg) | 给图像应用色相旋转 |
| opacity(%) | 转化图像的透明程度 |
| saturate(%) | 转换图像饱和度 |
| sepia(%) | 将图像转换为深褐色 |
| invert(%) | 反转输入图像 |
css设置
.blur {
-webkit-filter: blur(4px);
filter: blur(4px);
}
.brightness {
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}
.contrast {
-webkit-filter: contrast(180%);
filter: contrast(180%);
}
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.huerotate {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}
.opacity {
-webkit-filter: opacity(50%);
filter: opacity(50%);
}
.saturate {
-webkit-filter: saturate(7);
filter: saturate(7);
}
.sepia {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.shadow {
-webkit-filter: drop-shadow(8px 8px 10px green);
filter: drop-shadow(8px 8px 10px green);
}
效果图
columns
使用columns可以轻松的实现一个分栏布局,column-gap指定列间隙,column-rule指定列之间的规则:宽度,样式和颜色。
核心css代码如下
div {
width: 600px;
margin: 0 auto;
background-color: aqua;
columns: 100px 3;
column-gap:10px;
column-rule:4px dashed #ddd;
padding: 10px;
}
核心html伪代码如下:
<div>
...文字描述
div>
flex
flex提供一种更优雅更灵活的布局方式,使用:
display:flex;或display:inline-flex;。值得注意的是,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
flex容器属性设置
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
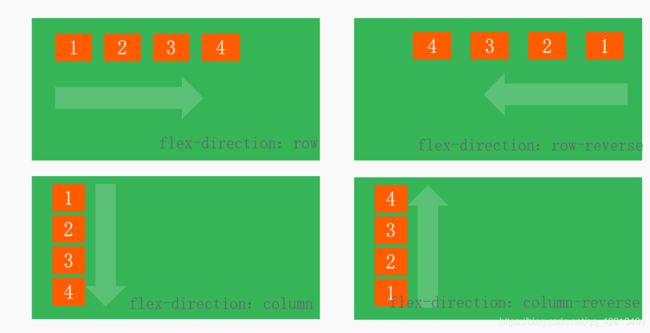
1. flex-direction
设置主轴方向,确定弹性子元素排列方式,取值为: row(默认) | row-reverse | column | column-reverse;
2. flex-wrap
当弹性子元素超出弹性容器范围时是否换行,取值为:nowarp|warp|wrap-reverse;
- nowrap(默认):不换行。
- warp换行,第一行在上方
- wrap-reverse换行,第一行在下方
3. flex-flow
flex-direction和flex-wrap属性的快捷方式,复合属性,默认值为row nowrap
4. justify-content
主轴上的对齐方式,取值为flex-start | flex-end | center | space-between | space-around;
- 具体对齐方式与轴的方向有关,下面假设主轴为从左到右:
- flex-start(默认):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,item之间的间隔都相等。
- space-around:每个item两侧的间隔相等。所以,item之间的间隔比item与边框的间隔大一倍。
5. align-items
侧轴上的对齐方式,取值为:flex-start | flex-end | center | baseline | stretch;
- 具体的对齐方式与侧轴的方向有关,下面假设侧轴从上到下:
- stretch(默认):如果item未设置高度或设为auto,将占满整个容器的高度。
- flex-start:侧轴的起点对齐。
- flex-end:侧轴的终点对齐。
- center:侧轴的中点对齐。
- baseline: item的第一行文字的基线对齐。
6. align-content
侧轴上有空白时的对齐方式,取值为:align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- 主轴为水平方向生效
- stretch(默认):轴线占满整个侧轴。
- flex-start:与侧轴的起点对齐。
- flex-end:与侧轴的终点对齐。
- center:与侧轴的中点对齐。
- space-between:与侧轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
item属性设置
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1. order
控制弹性容器里子元素的顺序,数值越小,排列越靠前,默认为0
2. flex-grow
定义item的放大比例,默认为0,即如果存在剩余空间,也不放大。
- 如果所有item的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
- 如果一个item的flex-grow属性为2,其他item都为1,则前者占据的剩余空间将比其他项多一倍。
3. flex-shrink
flex-shrink属性定义了item的缩小比例,默认为1,即如果空间不足,该item将缩小。
- 如果所有item的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
- 如果一个item的flex-shrink属性为0,其他item都为1,则空间不足时,前者不缩小。
- 负值对该属性无效。
4. flex-basis
指定弹性子元素伸缩前的默认大小值,相当于width和height属性。
5. flex
flex-grow, flex-shrink和flex-basis属性的复合属性.
- 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
- 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6. align-self
允许独立的弹性子元素覆盖弹性容器的默认对齐设置(align-items),取值为:auto | flex-start | flex-end | center | baseline | stretch
- auto表示继承父元素的align-items属性,如果没有父元素,则等同于stretch(占满)。
- 除auto外,其余表现与align-items表现一致
照片墙
制作思路
- 父盒子相对定位
- 图片绝对定位,z-index层级控制
- 不同图片定位距离,角度需有差异,形成错综感
- hover时角度置为零,层级提升,过渡动画,缩放
代码实现
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>picture-walltitle>
<style>
body {
margin: 0;
padding: 0;
background-color: azure;
}
div {
width: 1200px;
margin: 100px auto;
height: 450px;
position: relative;
}
img {
position: absolute;
width: 160px;
box-shadow: 2px 2px 3px rgba(50, 50, 50, .4);
padding: 15px;
background-color: #fff;
z-index: 1;
}
div img:hover {
transform: rotate(0);
z-index: 2;
transition: all .5s ease-in;
transform: scale(1.2);
}
img:nth-child(1) {
left: 100px;
top: 0px;
transform: rotate(-30deg);
}
img:nth-child(2) {
left: 300px;
top: 60px;
transform: rotate(-45deg);
}
img:nth-child(3) {
left: 450px;
top: 10px;
transform: rotate(10deg);
}
img:nth-child(4) {
left: 600px;
top: 30px;
transform: rotate(20deg);
}
img:nth-child(5) {
left: 750px;
top: 100px;
transform: rotate(60deg);
}
style>
head>
<body>
<div>
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9oYmltZy5odWFiYW5pbWcuY29tLzIwOTU5MGE0MGQ2MDU2YzJkZjE3MjExNjlkNTZiM2M5OGMyYmU5YmExZTU1Ni01SnJBVVVfZncyMzY?x-oss-process=image/format,png">
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9oYmltZy5odWFiYW5pbWcuY29tL2ZmODZmMDNmNmFkOGI0NGExYzY5NGQ1M2JjZTU4ZTllYTk1NzM0NDYxOTA2Zi1XTTlxb3lfZncyMzY?x-oss-process=image/format,png">
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9oYmltZy5odWFiYW5pbWcuY29tLzJhMTRkZDdlNzk4OGEyYTBiY2Q3ZjMwMzhiZjcyZTI4NTE2NjRiNzhmMzUwLUFIbHgxOF9mdzIzNg?x-oss-process=image/format,png">
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9oYmltZy5odWFiYW5pbWcuY29tL2Y0ZDgzMzJjOTA2NjhlYTk0ZGRiZmQzNjM1MDRhZmE2ZmUzNWU2ZTgxZDk0Ni15UkI1YkFfZncyMzY?x-oss-process=image/format,png">
<img src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9oYmltZy5odWFiYW5pbWcuY29tL2ZmNDRjZDRkNGIyMmIwYjYzMGJlZTk5YzEwM2U2ZjYyM2M5YjdmZTYxN2QxNi1FS2tKT2RfZncyMzY?x-oss-process=image/format,png">
div>
body>
html>
瀑布流
图片同宽不同高,使用columns即可,也可使用单属性column-count. 核心css代码如下:
div {
width: 600px;
margin: 100px auto;
column-count: 3;
}
img {
width: 150px;
}
html结构伪代码如下:
<div>
<ul>
<li><img src="src1">li>
<li><img src="src2">li>
<li><img src="src3">li>
<li><img src="src4">li>
<li><img src="src5">li>
ul>
div>
参考链接
- css3-pr-filter
- css3-pr-column-rule
- flex-grammar